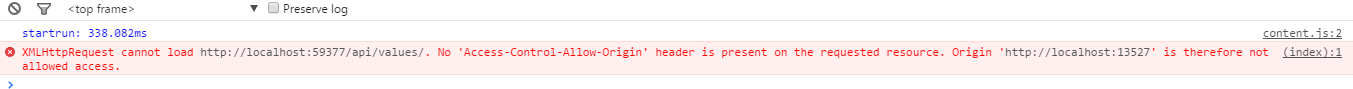
Web开发中,常常会遇到跨域的问题,像这个样子

园子里或者网上有各种解决办法示例,但是基本上照做下来都不会像示例当中那样顺利,至少我就是这样。。
于是查找结合各种资料,外加亲自实践,终于完成了这个“亲测可用”的例子。
本人文笔不咋地,更加别谈排版美化了,或许有些地方会表述的不清楚,但别慌,咱有源码献上 -:)
文章中不会介绍概念,如 Access-Control-Allow-Origin,CORS等,因为这些网上一大把。
测试环境:Windows10+VS2012+Microsoft.AspNet.WebApi.Cors5.2.3+jquery-1.8.2
好了,先上图,看得更直观(图片比较大,可能需要等待一会才能看见..)
细心的朋友可能发现了,图中客户端的 alert("成功")没有执行,是因为
var resultstatus = json.Data.status; status的首字母我写成小写了,因为返回的Json中是首字母是大写,正确的应该是
var resultstatus = json.Data.Status;
Ajax支持跨域实现步骤
1.VS2012中创建ASP.NET MVC 4 Web 应用程序,选择项目模版Web API。
2.添加引用 Microsoft.AspNet.WebApi.Cors
添加方法一: 项目-引用-管理Nuget程序包-搜索”Microsoft.AspNet.WebApi.Cors“ 安装
添加方法二: 菜单“工具”,“Nuget程序包管理器”,“程序包管理器控制台”,然后在控制台输入命令行:Install-Package Microsoft.AspNet.WebApi.Cors
3.服务端配置启用
3.1 打开 App_Start/WebApiConfig.cs, 将代码config.EnableCors(); 添加到WebApiConfig.Register方法中
public static void Register(HttpConfiguration config) { config.EnableCors();//启用Cors支持 config.Formatters.Remove(config.Formatters.XmlFormatter); //WebApi默认返回数据格式为Xml,加了这句就可以返回Json啦 config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); // 取消注释下面的代码行可对具有 IQueryable 或 IQueryable<T> 返回类型的操作启用查询支持。 // 若要避免处理意外查询或恶意查询,请使用 QueryableAttribute 上的验证设置来验证传入查询。 // 有关详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=279712。 //config.EnableQuerySupport(); // 若要在应用程序中禁用跟踪,请注释掉或删除以下代码行 // 有关详细信息,请参阅: http://www.asp.net/web-api config.EnableSystemDiagnosticsTracing(); }
3.2 为控制器添加[EnableCors]属性代码:[EnableCors(origins: "*", headers: "*", methods: "*")]
/* * origins: "*",*是允许所有域名,可以指定只有特定域名,如* origins: "http://www.baidi.com" */ [EnableCors(origins: "*", headers: "*", methods: "*")] public JsonResult Get() { return new JsonResult { Data = new { Status = 1 } }; }
3.3.服务端配置完成后,先运行项目看看,大多数情况下都会报错,至少我是这样子。此时一般错误都是:
XXX类型初始值设定项引发异常。
XXX接口缺少缺少实现。
XXX透明方法XXX等。
这时,在程序包管理器控制台输入命令:Update-Package Microsoft.AspNet.WebApi -Pre
等更新执行完成后,再实现一下接口,服务端就大功告成了。
4.前端调用
<script type="text/javascript">
var url = "http://localhost:59377/api/values/";
$.ajax({
type: "get",
url: url,
dataType: 'json',
success: function(json) {
var resultstatus = json.Data.Status;
if (resultstatus == 1) {
alert("成功");
} else if (resultstatus == 0) {
alert("失败");
}
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.readyState + XMLHttpRequest.status + XMLHttpRequest.responseText);
}
});
</script>
分享是一件快乐的事;