因为在vue文件中通过import加载,不知道为什么打包后会找不到js,
所以通过这种方法引入
在index.html中引入

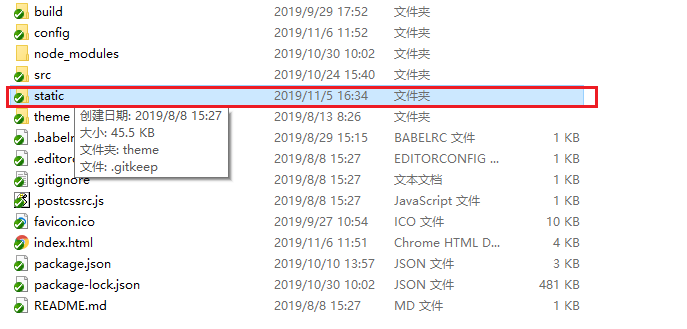
文件目录
需要放在static目录下




<input type="text" :key="num" placeholder id="test1" v-model="date" />
// 使用方式
laydate.render({
elem: "#test1",
// type: "datetime",
value: that.dateFormat(new Date()),
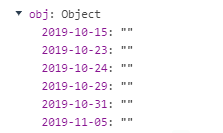
mark: that.obj, // 用来标注重要的日
trigger: "click",
format: "yyyy-MM-dd",
done(value, date, a) {
// alert('你选择的日期是:' + value + '
获得的对象是' + JSON.stringify(date));
console.log(value);
that.date = value;
that.referIndex();
console.log(that.date);
},
change: function(value, date, endDate) {
console.log(value, date, endDate);
that.yearMonth = value.split('-')[0]+'-'+value.split('-')[1]
that.getworkPlan();
},
showBottom: false
});
标注重要日子的结构

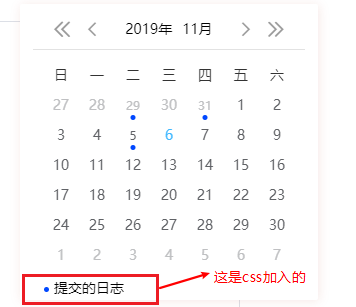
最后的样式

.layui-laydate::after {
position: absolute;
background-color: #0048ff;
5px;
height: 5px;
bottom: 8px;
left: 24px;
border-radius: 50%;
content: "";
}
.layui-laydate-main::after {
position: absolute;
content: "提交的日志";
bottom: 3px;
left: 34px;
}
注意网上查资料发现: laydate.render()只是在第一次渲染起作用,不能重新渲染。
如果需要标注重要日子,后台直接返回全部的重要日子。一次渲染完