本文将介绍使用Eclipse来开发web应用程序的基础知识。它演示了如何创建一个简单的web应用程序,将其部署到服务器,查看其呈现在浏览器中。应用程序使用JavaServer Pages™(JSP)页面,要求你输入你的名字。然后使用javabean组件保存在HTTP会话名称,并检索输出第二个JSP页面的名称。
内容:
- 设置一个Web应用程序项目
- 创建和编辑Web应用程序的Java Resources
- 创建一个Java包和一个Java Resources
- 创建jsp文件
- 运行一个Web应用程序项目
1.设置一个Web应用程序项目
打开eclipse,依次选择file->new->other->Web->Dynamic Web Project:

填好项目名称:如,example-web
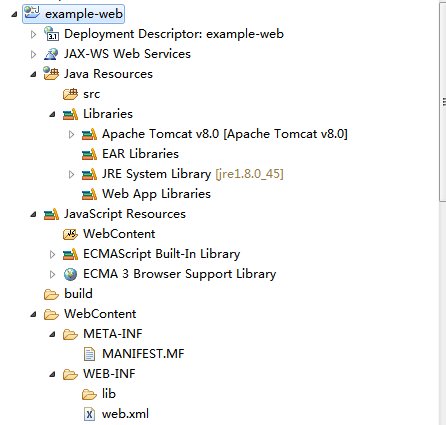
建好后,结构如下图:

2.创建和编辑Web应用程序的Java Resources
创建和编辑源文件IDE服务是最重要的功能。毕竟,这可能是你把大部分的时间花在你的一天做的事情。IDE提供了一个广泛的工具,可以恭维任何开发人员的个人风格,无论你喜欢手工代码都还是希望IDE生成大量代码。
创建一个Java包和一个Java Resource 文件:
在项目窗口中,展开源包节点。注意源节点只包含一个空包默认包节点。
右键单击源包节点并选择new ->package,输入com.simpleWeb.java,就在默认source包中新建了一个名为com.simpleWeb.java的java包,我们的java类就放在里面。
在包上右键,选择new ->class,新建NameHandler类:
1 package com.simpleWeb.java; 2 /** 3 * @author jing.ming 4 * @version 创建时间:2015年10月13日 上午11:10:16 5 */ 6 public class NameHandler { 7 8 private String name; 9 10 public NameHandler() { 11 name = null; 12 } 13 14 public String getName() { 15 return name; 16 } 17 18 public void setName(String name) { 19 this.name = name; 20 } 21 22 } 23
3.创建jsp文件
在WebContent下面,新建jsp files ,index.jsp和response.jsp
index.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <title>index.jsp</title> <meta http-equiv="X-UA-Compatible" content="IE=7, IE=9" /> </head> <body> <h1>Entry Form</h1> <form name="Name Input Form" action="response.jsp"> Enter your name: <input type="text" name="name" /> <input type="submit" value="OK" /> </form> </body> </html> <body> </body> </html>
response.jsp用于处理form:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <title>response.jsp</title> <meta http-equiv="X-UA-Compatible" content="IE=7, IE=9" /> </head> <body> <jsp:useBean id="mybean" scope="session" class="com.simpleWeb.java.NameHandler" /> <jsp:setProperty name="mybean" property="name" /> <h1> Hello, <jsp:getProperty name="mybean" property="name" />! </h1> </body> </html>
4.运行一个Web应用程序项目
启动tomcat,在浏览器输入:http://localhost:8080/example-web/,进入index.jsp,填入jing.ming:

点击ok按钮:

好了,这样,一个最基本的java dynamic web project就建成运行了,想要操作数据库之类的更深入操作,需要引入数据库依赖包,放在lib下面:
最后的总体项目构图: