一,浏览器引擎
浏览器的内核引擎,基本上是四分天下:
Trident: IE 以Trident 作为内核引擎;
Gecko: Firefox 是基于 Gecko 开发;
WebKit: Safari, Google Chrome,傲游3,猎豹浏览器,百度浏览器 opera浏览器 基于 Webkit 开发。
Presto: Opera的内核,但由于市场选择问题,主要应用在手机平台--Opera mini
注:2013年2月Opera宣布转向WebKit引擎
注:2013年4月Opera宣布放弃WEBKIT,跟随GOOGLE的新开发的blink引擎
智能手机的web浏览器:
大多数都是基于webkit的浏览器。webkit实际上是一种浏览器引擎。同时也是一个开源的项目。其起源可以追溯到Kool Desktop Environment(KDE)。在桌面浏览器中,Chrome,Safari。
这篇博客对webkit内核有更详细的介绍:http://www.cnblogs.com/jyli/archive/2010/01/31/1660355.html
二。html5新特性学习
1.html5新特性
1.<header> 标签定义文档的页眉(介绍信息)。

2.footer
<footer> 标签定义文档或节的页脚。
<footer> 元素应当含有其包含元素的信息。
页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
您可以在一个文档中使用多个 <footer> 元素。
浏览器支持同上。
3.nav
<nav>标签定义导航链接
浏览器支持同上。
4.aside
<aside>标签定义页面的一个页面的区域,用来表示和页面相关的主要内容。其作用主要用来装载非正文类的内容,例如,广告,侧边栏等。传统用来进行2栏或者多栏布局。
浏览器支持同上。

5.article
<article> 标签规定独立的自包含内容。
一篇文章应有其自身的意义,应该有可能独立于站点的其余部分对其进行分发。
<article> 元素的潜在来源:
- 论坛帖子
- 报纸文章
- 博客条目
- 用户评论
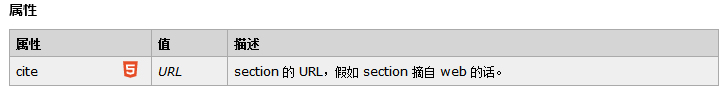
6.section
<section>标签定义文档中的节。

7.hgroup
对网页或者区段的标题元素进行组合,通常使用多级别的h1-h6标签节点进行分组,例如副标题,标签行等。
8.更多的h5新元素

2.页面结构与移动设备的布局
3.HTML5规范的本地存储
2个重要的API:Web Storage ,本地数据库Web SQL Database,这里主要讲解Web Storage的用法。
本地存储Web Storage实际上是Html4中Cookie存储机制的一个改进版本。然而2中机制的作用不相同,Web Storage是把把网站中有用的信息存储到本地计算机和移动设备中。然后根据实际需要从本地读取数据。
Web Storage提供了2种存储类型API接口。sessionStorage 和localStorage.
他们的生命周期,sessionStorage是在会话期间内有效。而localStorage就存储在本地,并且存储是永久的,除非用户或者程序对其执行删除操作。
3.1 移动设备的支持
几乎所有浏览器都支持Web Storage存储
但是,在代码严谨上看,最好还是做检查:先判断浏览器是否支持
if(window.localStorage){
//浏览器支持localStorage
}
if(window.sessionStorage){
//浏览器支持sessionStorage
}
localStorage
域内安全,localStorage是基于域的,任何在域内的所欲页面,都可以访问localStorage数据。
但仍然存在一个问题,就是各个浏览器存储是独立的,就是火狐浏览器使用localStorage存储的数据,Chrome不能访问。

如何存储一个数据:
localStorage.setItem("name","飞一般的黑客");
取出数据:
localStorage.getItem("name");
或者如果知道localStorage列表中只有一个数据。那么可以通过localStorage.key(1) ;
同样,通过length属性,可以知道localStorage存储了多少个键值对。
removeItem(),clear()删除item操作。
localStorage.removeItem("name");删除key为name的item
localStorage.clear();用来删除所有键值对
除了字符串,还能存储json格式的数据

sessionStorage
sessionStorage存储的数据生命周期只保存在存储它的当前窗口或由当前窗口新建的新窗口,直到相关联的标签页关闭。使用方法和localStorage基本一致。
4.storage事件监听


function showStorageEvent(e){
console.log(e) ;
}
4.移动web的离线应用。
1.离线与缓存
离线就是在没有网络访问的情况下,实际上是访问已下载的离线文件资源,并使web应用程序正常运行。
离线应用和网络缓存都是都是为了更好地缓存各种文件以提高访问速度。按两者对网络环境的要求有所差别。
- 网络缓存依赖于网络的存在,而离线应用在离线状态下任然可以使用。
- 网页缓存主要缓存当前页面相关的内容,也仅限于当前页面的读取。离线应用则主要缓存文件,只要设置缓存该文件的页面,都能在离线状态下读取该页面。
2.移动设备的支持
基本浏览器都支持该功能
判断:
if(window.applicationCache){
//浏览器支持离线应用
}
3.applicationCache和manifest
HTML5提供的离线应用,开发者主要注意一下3点特征:
- 离线资源缓存
开发时需要指定哪些资源可以离线缓存。离线应用将使用manifest类型的文件作为需要配置缓存资源文件的配置文件。
- ApplicationCache对象缓存状态
ApplicationCache记录着Web应用程序的缓存状态,开发者可以根据该缓存状态手动更新资源文件的缓存。
- 在线状态检测
HTML5提供了标准的onLine方法用于检测当前网络是否在线。开发者可以根据方法判断浏览器是否在线。
manifest文件
离线应用包含一个manifest文件,此文件记录着哪些文件需要离线缓存。
<!DOCTYPE html>
<html manifest="cache.manifest">
<head lang="en">
<meta charset="UTF-8">
<title>manifest离线应用演示</title>
</head>
<body>
<h5>
<mark>由于manifest文件的MIME类型是text/cahce-manifest,因此web服务需要配置MIME类型,才能识别manifest文件
。例如在tomcat服务器下,开发者需要在web.xml文件中配置manifest类型。</mark>
</h5>
</body>
<html manifest="cache.manifest">
<head lang="en">
<meta charset="UTF-8">
<title>manifest离线应用演示</title>
</head>
<body>
<h5>
<mark>由于manifest文件的MIME类型是text/cahce-manifest,因此web服务需要配置MIME类型,才能识别manifest文件
。例如在tomcat服务器下,开发者需要在web.xml文件中配置manifest类型。</mark>
</h5>
</body>
</html>
由于manifest文件的MIME类型是text/cahce-manifest,因此web服务需要配置MIME类型,才能识别manifest文件
。例如在tomcat服务器下,开发者需要在web.xml文件中配置manifest类型。
例如,web.xml中需要配置,
<mime-mapping>
<extention>manifest</extention>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>
################################
#需要缓存的文件都方法CACHE MANIFEST下面
#不需要缓存的:放在NETWORK下面
#不需要缓存的:放在NETWORK下面
#FALLBACK后面是如果不存在则请求转发到下面的页面
#########################################
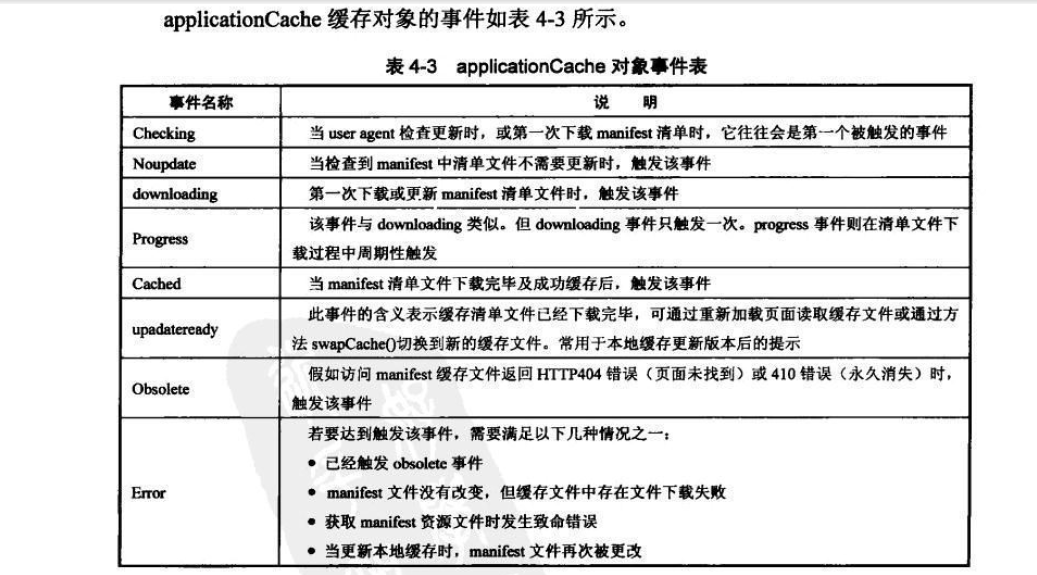
applicationCache对象和事件
applicationCache对象记录着本地缓存的各种状态及事件。缓存的状态可以通过window.applicationCache.status获得。其状态包括6种。


监听资源文件下载中:
applicationCache.addEventListener("updateready",function(){
});
判断浏览器是否在线:
if(window.navigator.onLine){
//当前浏览器online
}else{
//不在线offline
}
5.移动设备的常见HTML5表单元素
1.丰富的表单属性
1)form属性
2.移动web表单的input类型
6.移动web界面样式
1,css3
1)属性选择器
6.移动设备上显示问题
1.viewport设置自适应屏幕大小
使用:
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"/>
该代码 的主要作用是定义虚拟窗口,,并指定虚拟窗口width属性为设备width,初始缩放比例为1,且不允许用户使用手动缩放功能。
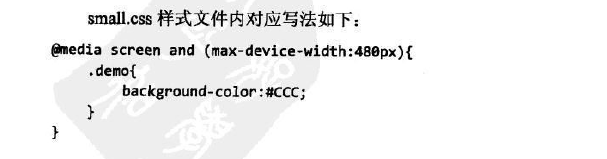
2.midea queries如何工作
适应不同分辨率设备的样式结构。


7.Geolocation地理定位
api:

首次获取地理位置:

navigator.geolocation.getCurrentPosition(function(pos){
console.log("当前地理位置的纬度:"+pos.coords.latitude);
console.log("当前地理位置的经度:"+pos.coords.longitude);
console.log("当前经纬度的经度:"+pos.coords.accuracy);
console.log("当前地理位置的纬度:"+pos.coords.latitude);
console.log("当前地理位置的经度:"+pos.coords.longitude);
console.log("当前经纬度的经度:"+pos.coords.accuracy);
})