缓冲运动
逐渐变慢,最后停止
距离越远速度越大
速度由距离决定
速度=(目标值-当前值)/缩放系数
存在Bug
速度取整
跟随页面滚动的缓冲侧边栏
潜在问题:目标值不是整数时
缓冲运动的停止条件
运动终止条件:两点重合(即运动物体和目的地重合)
Demo代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>缓冲运动</title> <style> .sport { width: 60px; height: 60px; background-color: #FC4209; border-radius: 5px; position: absolute; top: 60px; text-align: center; line-height: 60px; } #div1 { top: 60px; left: 0; } #div2 { top: 150px; left: 900px; } #reference { width: 1px; height: 260px; background-color: black; position: fixed; top: 20px; left: 450px; } </style> <script> function startMove(obj, iTarget) { let timer = null; let oDiv1 = document.getElementById(obj); clearInterval(timer); timer = setInterval(function () { let iSpeed = (iTarget - oDiv1.offsetLeft) / 12; // Math.ceil() 向上取整 Math.floor() 向下取整 iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed); if (oDiv1.offsetLeft == iTarget) { clearInterval(timer); } else { oDiv1.style.left = oDiv1.offsetLeft + iSpeed + 'px'; } }, 30); } </script> </head> <body> <input type="button" value="开始运动" onclick="startMove('div1',450)" /> <input type="button" value="开始运动" onclick="startMove('div2',450)" /> <div id="div1" class="sport">A</div> <div id="div2" class="sport">B</div> <div id="reference"></div> </body> </html>
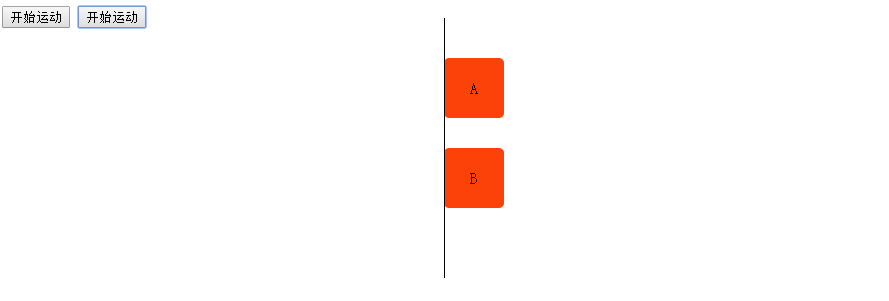
效果图A:

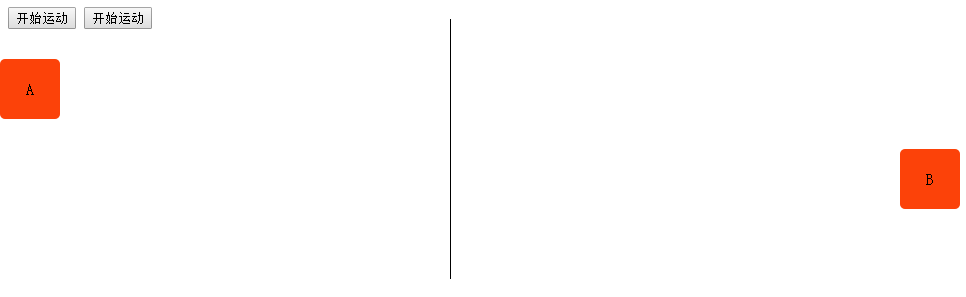
效果图B: