GitHub 篇:
参考资料:
- GitHub Actions 入门教程 - 阮一峰
- GitHub Actions Documentation
- Workflow syntax for GitHub Actions
- Actions 插件:ssh deploy 配置
- GitHub Action一键部署 - Yopai's Blog
1.配置工作流程:
- 在仓库的根目录,创建 .github/workflows 目录
- 在 .github/workflows 目录下 添加 xxx
.yml或 xxx.yaml文件 (注意保持缩进, 文件名 xxx 随意,语法:参考资料 3. )

2.配置服务器密钥:(密钥在文件在 ~/.ssh/ 目录下)
- 生成密钥:ssh-keygen -m PEM -t rsa -b 4096 -C "jserhub@icloud.com" (注意邮箱更换成自己GitHub上的邮箱, 一路回车就行)
- 将公钥保存到 authorized_keys 文件中:cat ~/.ssh/id_rsa.pub >> ~/.ssh/authorized_keys
3.配置GitHub SSH、Secrets
- 配置路径:当前仓库 -> Settings -> Secrets (这里配置的变量是 xxx.yml 文件中 ${{secrets.你配置的名称}} 需要用到的。请看参考资料 4. )

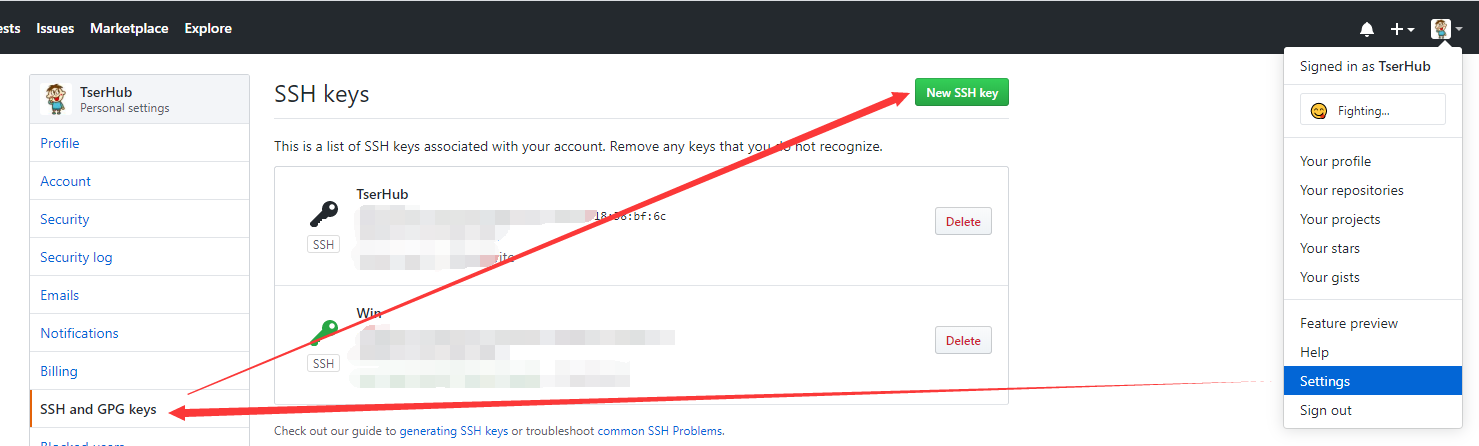
- 配置 SSH 公钥 (将服务器公钥添加到GitHub账户的SSH)

工作流程文件示例:
name: Tser CI on: push: branches: - master jobs: # 发布到 GitHub Pages # build-and-deploy-to-github-pages: # runs-on: ubuntu-latest # steps: # - name: Checkout # uses: actions/checkout@master # - name: Build and Deploy to GitHub Pages # uses: JamesIves/github-pages-deploy-action@master # env: # ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }} # BRANCH: gh-pages # FOLDER: build # BUILD_SCRIPT: npm install && npm run build # 发布到服务器 build-and-deploy-to-server: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@master - name: Setup Node.js environment uses: actions/setup-node@v1 with: node-version: 12.x - name: Install Dependencies run: npm install env: CI: true - name: Build Project run: npm run build env: CI: true - name: Deploy to Server uses: easingthemes/ssh-deploy@v2.1.2 env: SSH_PRIVATE_KEY: ${{ secrets.SERVER_SSH_KEY }} ARGS: '-rltgoDzvO --delete' SOURCE: 'build/' REMOTE_HOST: ${{ secrets.REMOTE_HOST }} REMOTE_USER: ${{ secrets.REMOTE_USER }} TARGET: ${{ secrets.REMOTE_TARGET }}
提交代码,在 仓库 -> Actions 下查看执行记录

GitLab 篇:
(以windows为例)
参考资料:
1.安装 GitLab Runner
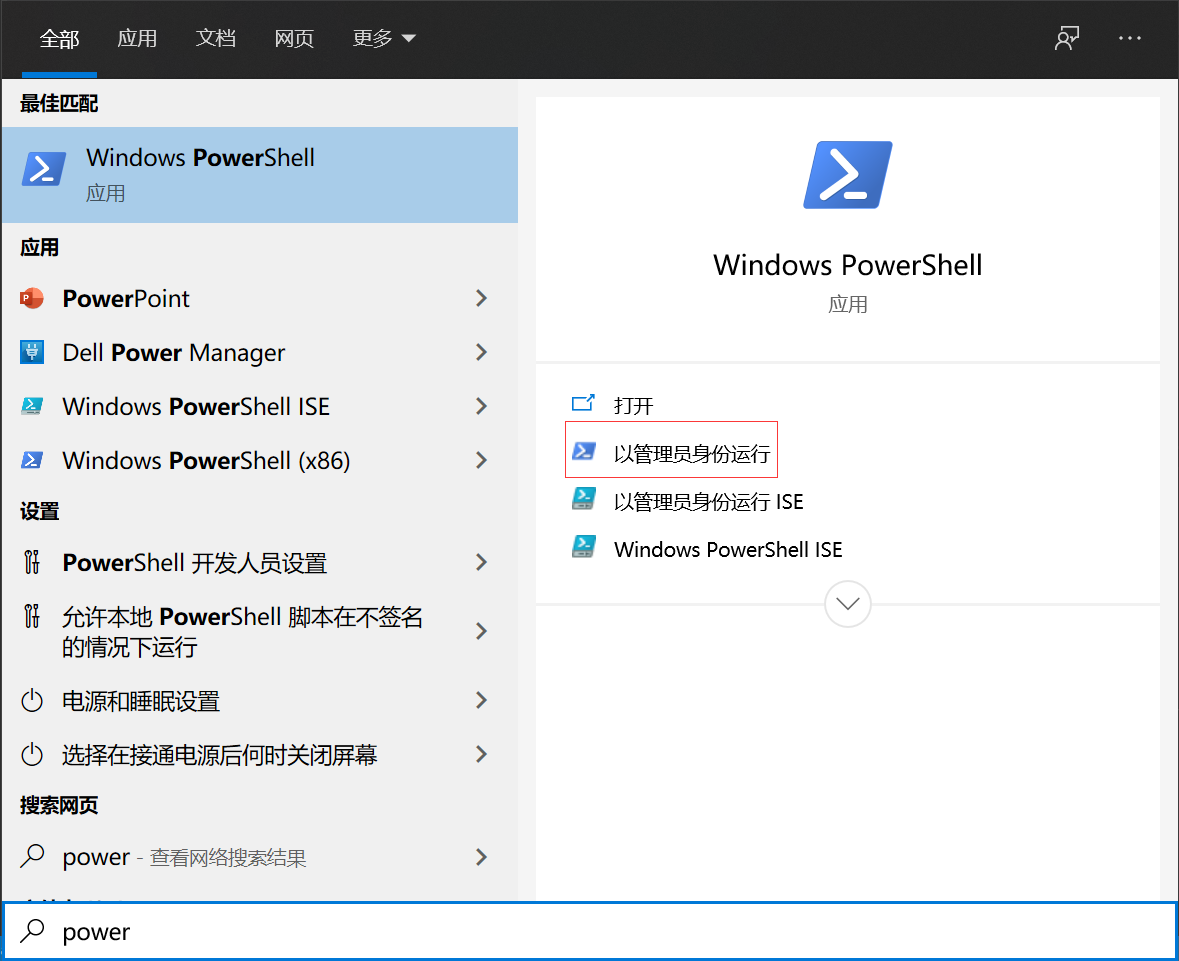
- 按 win + q 键,输入powershell ,以管理员身份运行

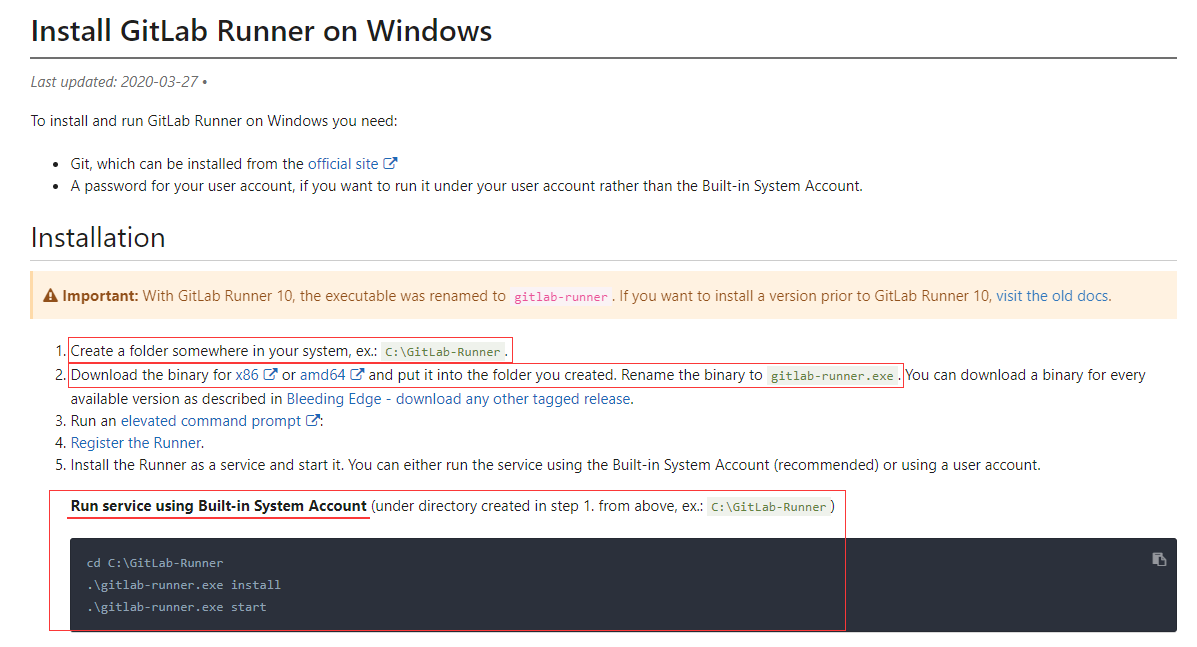
- 安装 GitLab Runner (请看参考资料 1.)
- 在打开的 powershell 中 创建 C:GitLab-Runner 目录 mkdir C:GitLab-Runner
- 把下载的gitlab-runner安装包重命名成:gitlab-runner.exe 然后放到 C:GitLab-Runner 目录下
- 在 powershell 中执行命令:cd C:GitLab-Runner && .gitlab-runner.exe install && .gitlab-runner.exe start

- 注册 runners (同样以管理员身份在 powershell 中执行命令。请看参考资料 3.)
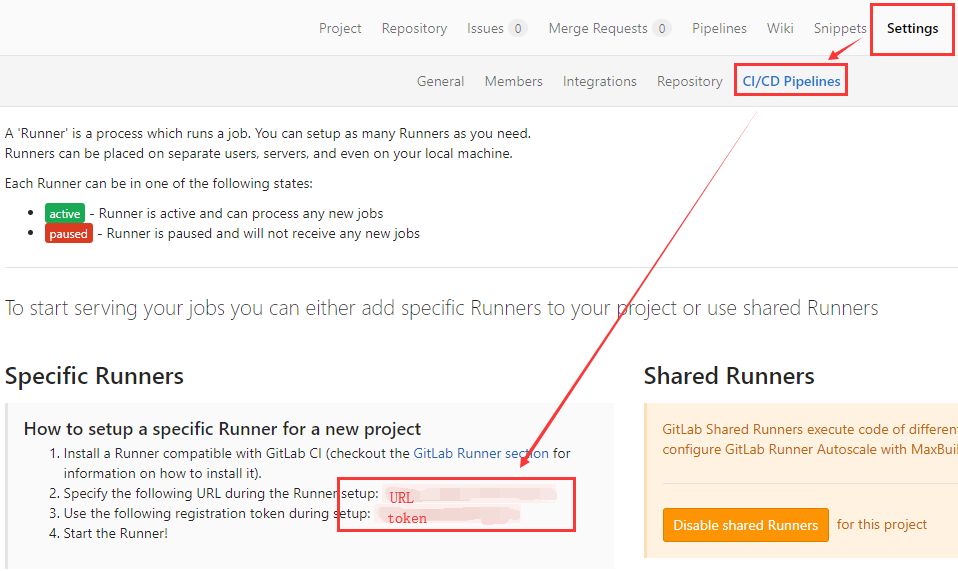
注册所需 URL 和 token:(仓库 -> Settings -> CI/CD Pipelines)

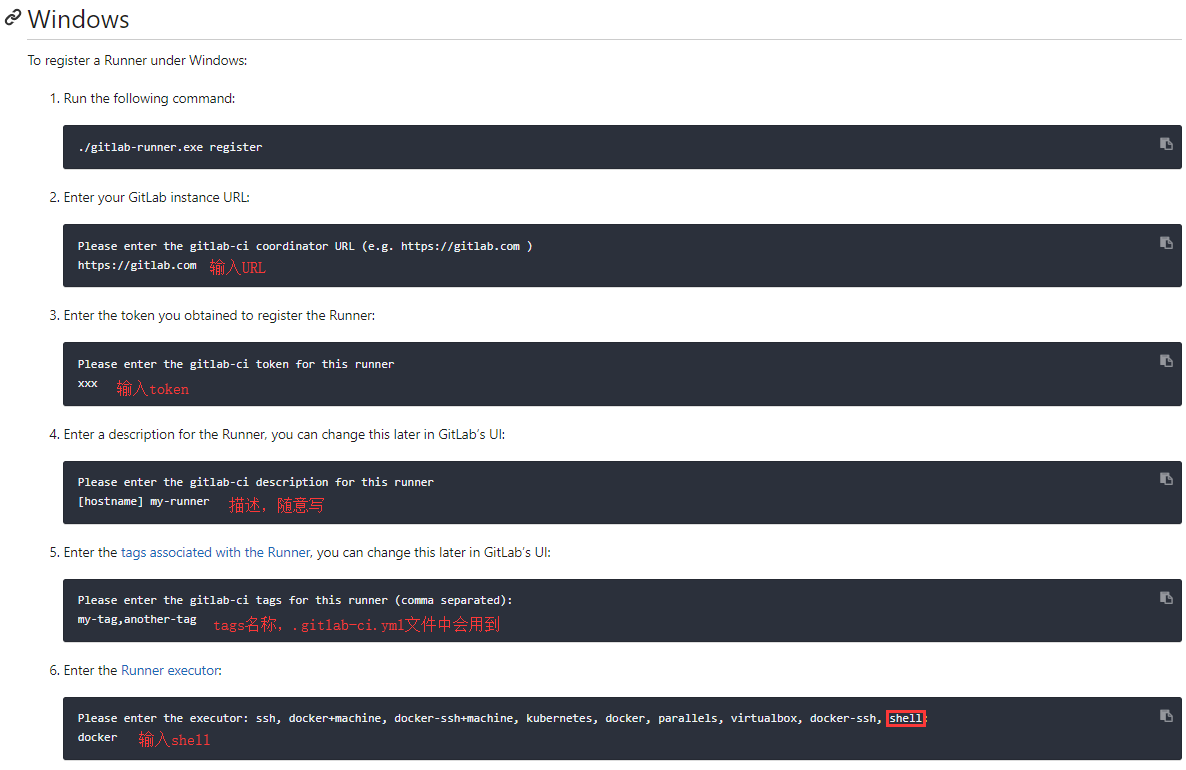
注册步骤:

2.项目根目录下配置 .gitlab-ci.yml 文件 (不要随意起名,语法:请看参考资料 2.)
.gitlab-ci.yml 文件内容示例:
Deploy To Server: stage: deploy script: - ls - whoami - rm -r C:inetpubwwwroot* - cp -r ./dist/* C:inetpubwwwroot only: - master tags: - IFSDeploy
注意:我这里把打包之后的文件(dist目录)也提交到仓库了,也可以把打包的步骤放到自动化部署中执行,需要去探索。