Underscore封装了常用的JavaScript对象操作方法,用于提高开发效率。
之间没用他之前,自己写,那是相当的酸爽。
如循环处理:
for(var i=0;i<data.length;i++){
// TODO
}
用他
_.each(data,function(item){
// TODO
})
如要删掉数据中的某条
data = _.reject(data,function(item){
return item.id = 要删的数据id
})
还有很多,需要自己去体会,用了都知道很hign
附上api,日常也可查看下
英文的 : http://underscorejs.org/
国内翻译的: http://www.css88.com/doc/underscore/
-------------
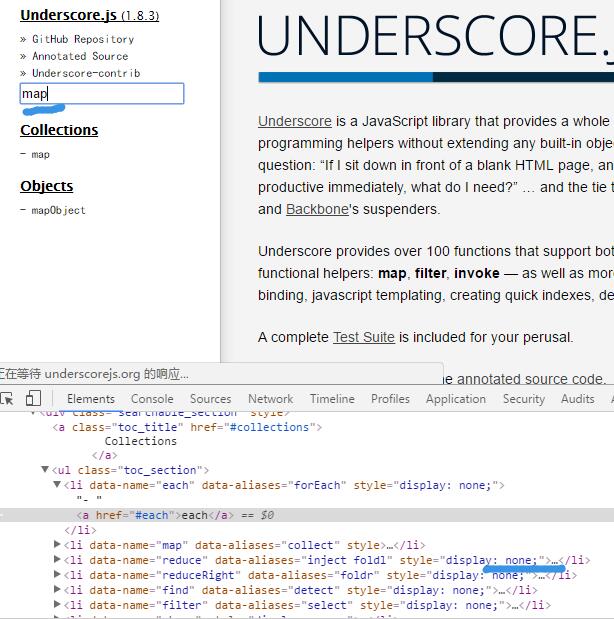
ps: 官网的左侧有个过滤搜索,挺好,思路不错,也可自己查看下源码
效果:

查询map

再看下他的main.js 的实现

实现思路大致如下:
1. 监听上面这个输入框,如有变化,调用1个方法
2. 方法中拿到左侧列表的元素,比对,算出哪些要隐藏掉。
----------------------------------------------------
下面是简单入门介绍,就不搬内容了,可过去看
--------------------------------
Underscore.js 入门 http://www.css88.com/archives/4728
Underscore.js 入门-常用方法介绍 http://www.css88.com/archives/4784