CasperJS运行在PhantomJS之上,其实也是启用PhantomJS的远程调试功能
PhantomJS 是一个无图形界面的浏览器,它支持各种Web标准:DOM处理,CSS选择器,JSON,Canvas和SVG。且支持win,linux,osx平台。
下载地址:
phantomjs: http://phantomjs.org/download.html
casperjs : http://casperjs.org/
简记:出于某些原因,需要折腾下phantomjs/casperjs ,但是好烦写完代码不知道怎么调试,很容易被错误困住了,简直尴尬,特地看了一下api
有个远程调试工具 使用下看看-----jstarsven
简单记录下操作步骤(casperjs 类似)
1.phantomjs代码中添加debugger;
实例代码:
var webPage = require('webpage'); var page = webPage.create(); var file_path='E:/pjs-space/img/'; debugger; console.log('progrom start........'); page.open('https://www.csdn.net/', function (status) { var cookies = page.cookies; console.log('Listing cookies:'); for(var i in cookies) { console.log(cookies[i].name + '=' + cookies[i].value); } page.render(file_path+'csdn.png'); console.log('progrom end........'); phantom.exit(); });
2.执行phantomjs代码;
执行命令:phantomjs/phantomjs.exe --remote-debugger-port=9000 test.js

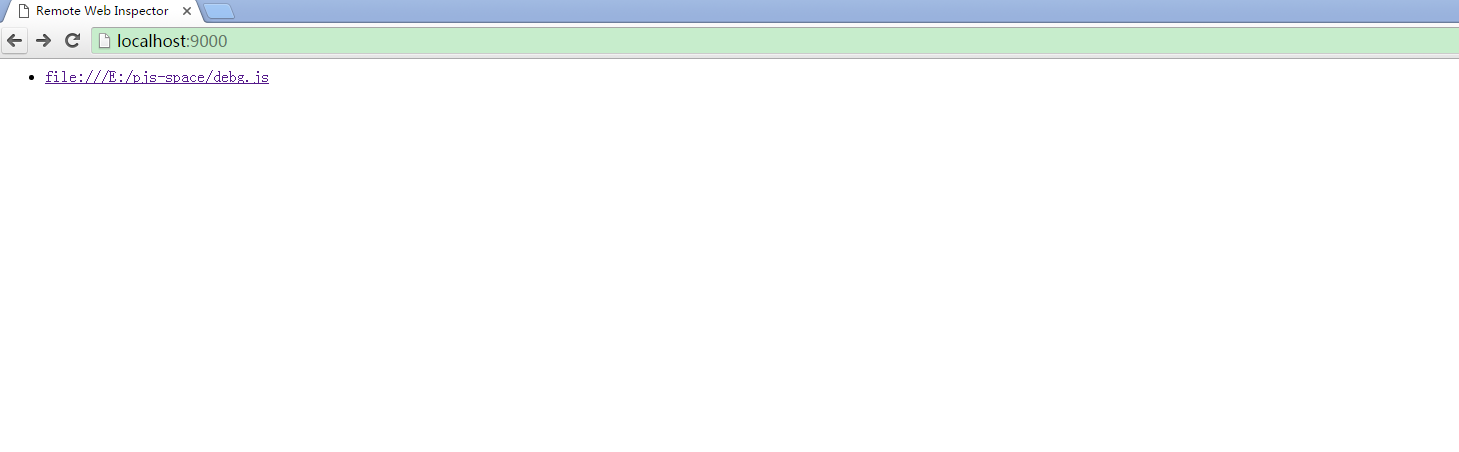
3.浏览器<注意浏览器版本,chrome版本小于54 >访问localhost:9000;
对应版本chrome下载:https://www.portablesoft.org/google-chrome-legacy-versions/

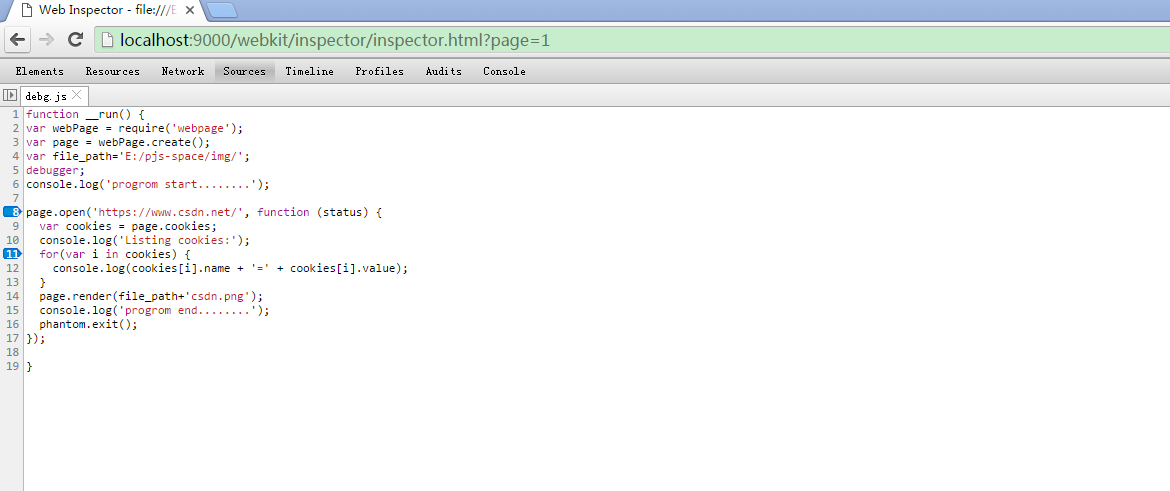
4.点击js文件进入调试界面;

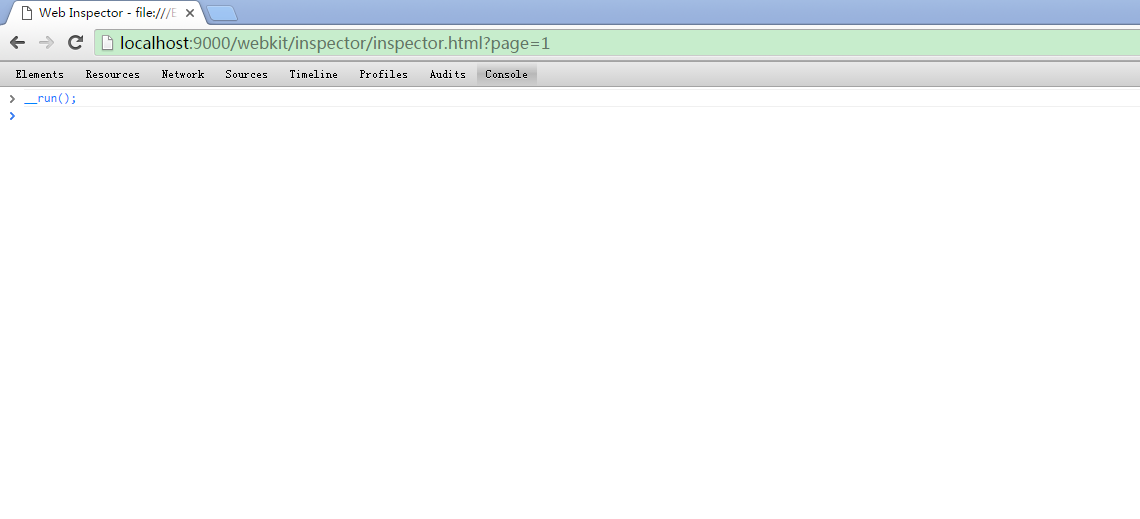
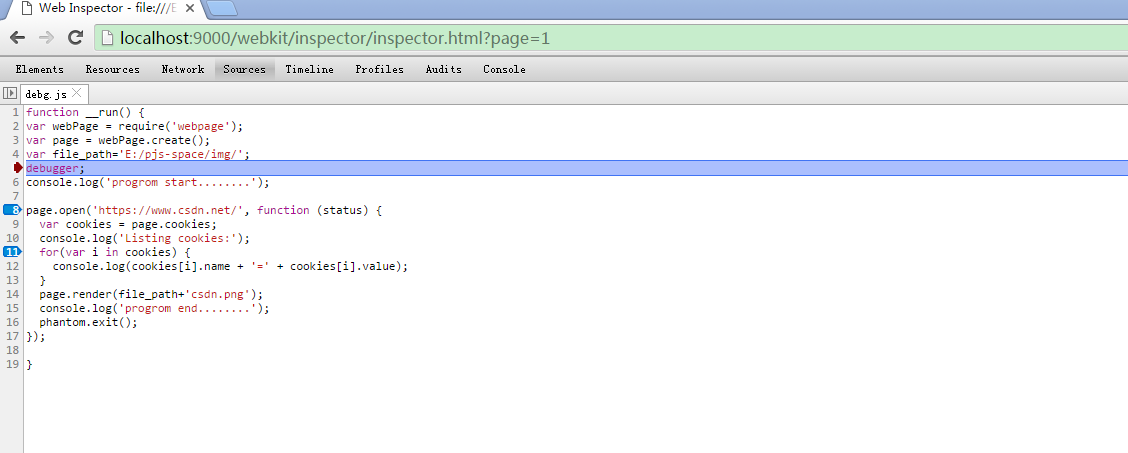
5.进入console,输入__run,进入js调试,程序当前停在debugger位置;


总结:有总比没有好,哈哈哈哈
-END-
