一:Vue简介
vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。
Vue两大核心思想:组件化和数据驱动。
组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用;
数据驱动是前端的未来发展方向,释放了对DOM的操作,让DOM随着数据的变化自然而然的变化,不必过多的关注DOM,只需要将数据组织好即可。
二:vue的UI组件库
1.移动端
cube-ui 是一个基于 Vue.js 实现的精致移动端组件库。 它响应迅速、动画流畅,追求极致的交互体验。 总体分为基础、弹层、滚动三大组件模块,可以说基本涵盖了我们移动端所有的组件需求。
Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。
2.PC端
Element 一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
iview 一套基于 Vue.js 的高质量UI 组件库
来自:jackson影琪
三:配置步骤
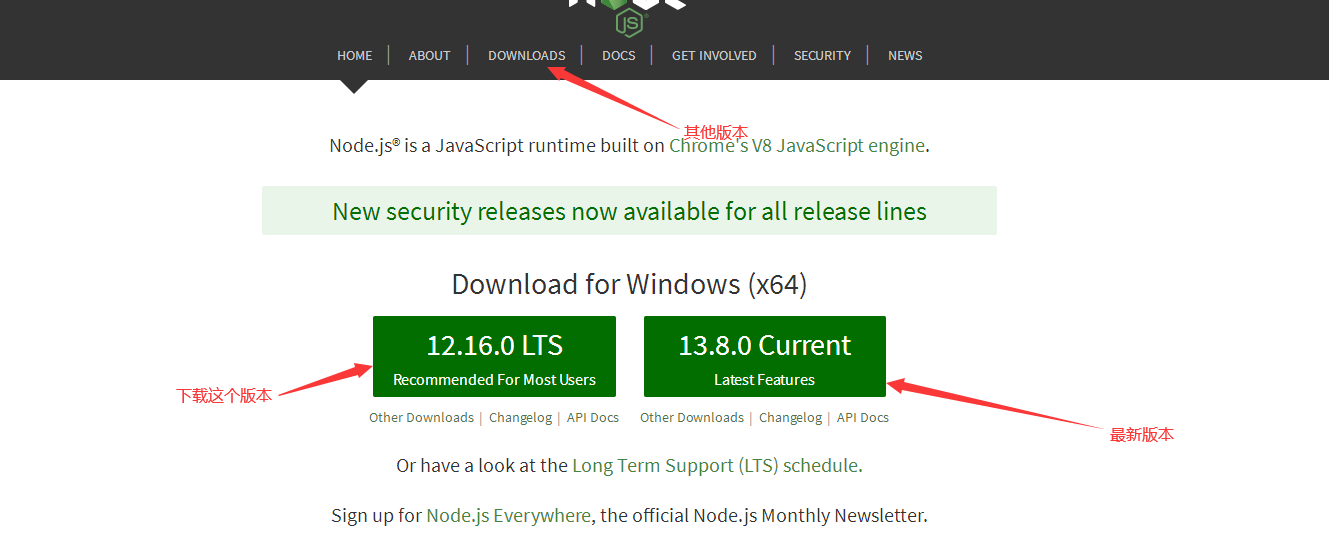
步骤一:下载安装包,安装node.js
node.js官网:https://nodejs.org/en/

下载好安装包先打开程序安装。
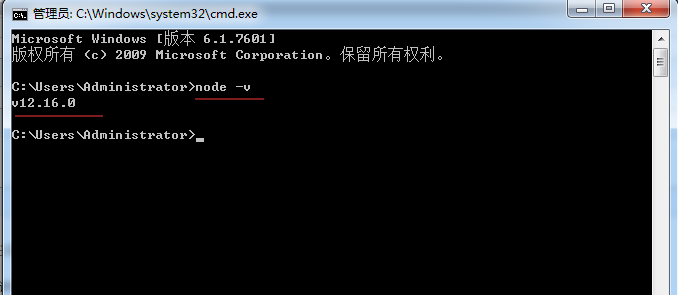
步骤二:Win+R打开命令行工具
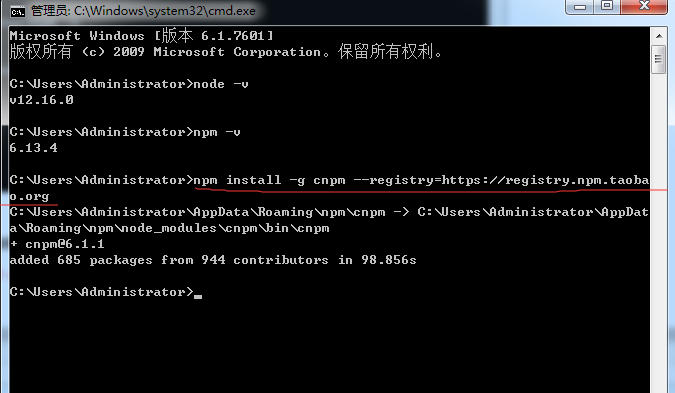
输入: node -v 查看版本,版本和安装版本相对应说明安装没问题

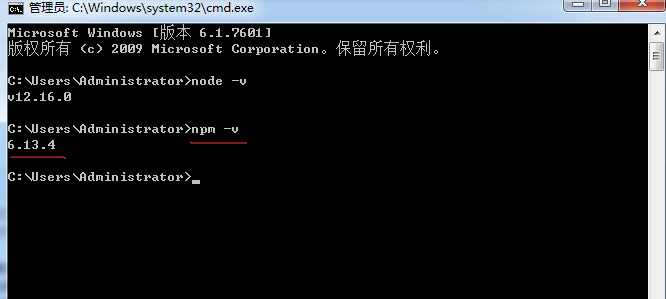
步骤三:输入:npm -v 查看npm的版本信息

步骤四:安装cnpm 淘宝镜像
输入:npm install -g cnpm --registry=https://registry.npm.taobao.org

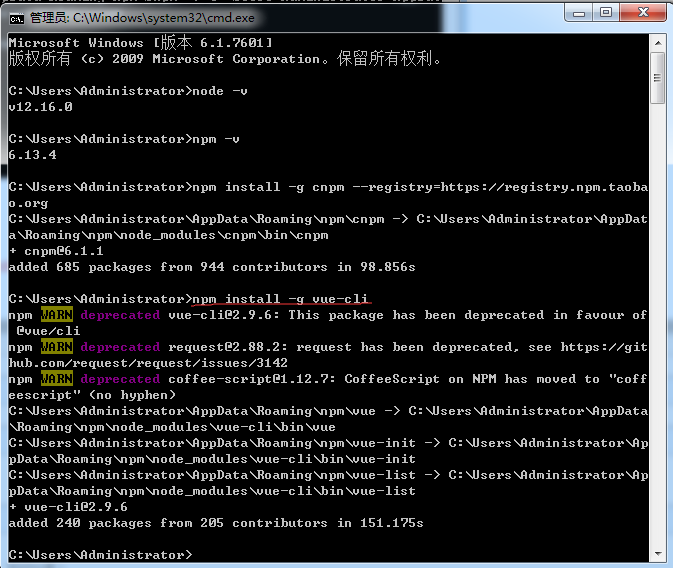
步骤五:安装vue-cli 架构
输入:npm install -g vue-cli

步骤六:使用vue-cli来构建项目
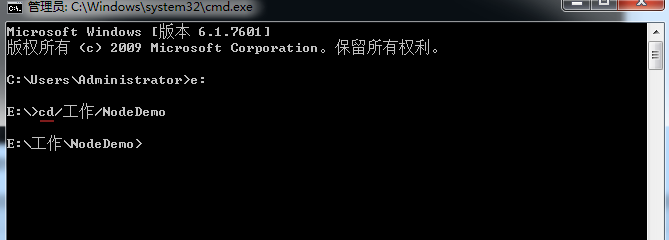
使用 dir 查看系统盘下的子文件夹与文件

可以发现中间没有NodeDemo文件夹 用 md(新建命令) 添加NodeDemo文件夹

使用 cd 命令到 NodeDemo 文件夹目录

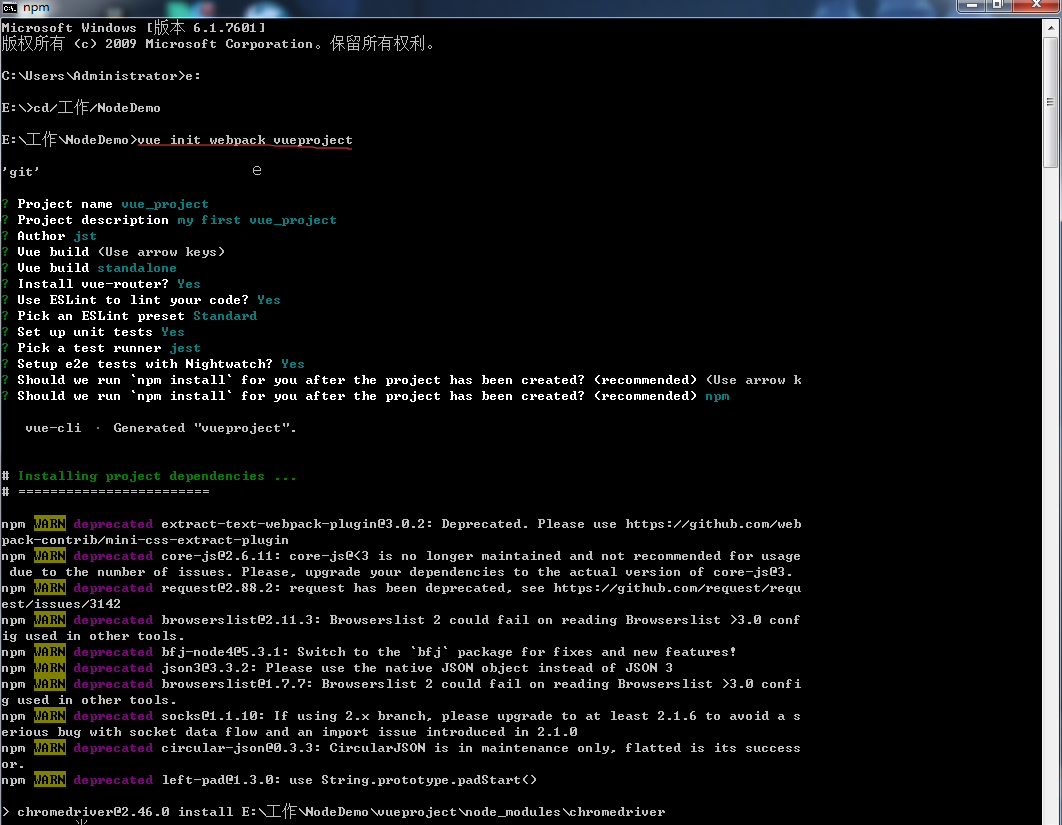
步骤七:输入:vue init webpack Vueproject
搭建一个基于 webpack 的项目 Vueproject为文件夹名

1 $ vue init cube-ui/cube-template vue-web-app 2 3 # 为你的项目起个名字 4 ? Project name vue-web-app 5 # 起你的项目写一段描述 6 ? Project description A guide for vue-web-app 7 # 作者 8 ? Author jackson影琪 <********.com> 9 # 选择vue种类,第一种是运行时编译,第二种是只运行,建议选后者将编译交给webpack并且体积要小大约30% 10 ? Vue build (Use arrow keys) 11 ❯ Runtime + Compiler: recommended for most users 12 Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONL 13 Y allowed in .vue files - render functions are required elsewhere 14 # 是否后编译 15 ? Use post-compile? Yes 16 # 按需引入组件还是全部引入 17 ? Import type Partly 18 # 是否自定义主题,使用后编译的情况下可用 19 ? Custom theme? Yes 20 # rem 布局,使用后编译的情况下可用 21 ? Use rem layout? No 22 # 是否安装vue-router 23 ? Install vue-router? Yes 24 # 是否用ESLint来规范你的代码 25 ? Use ESLint to lint your code? Yes 26 # 选择一个ESLint预设标准 27 ? Pick an ESLint preset Standard No 28 # 是否建立单元测试 29 ? Set up unit tests Yes 30 # 是否建立端对端测试 31 ? Setup e2e tests with Nightwatch? No
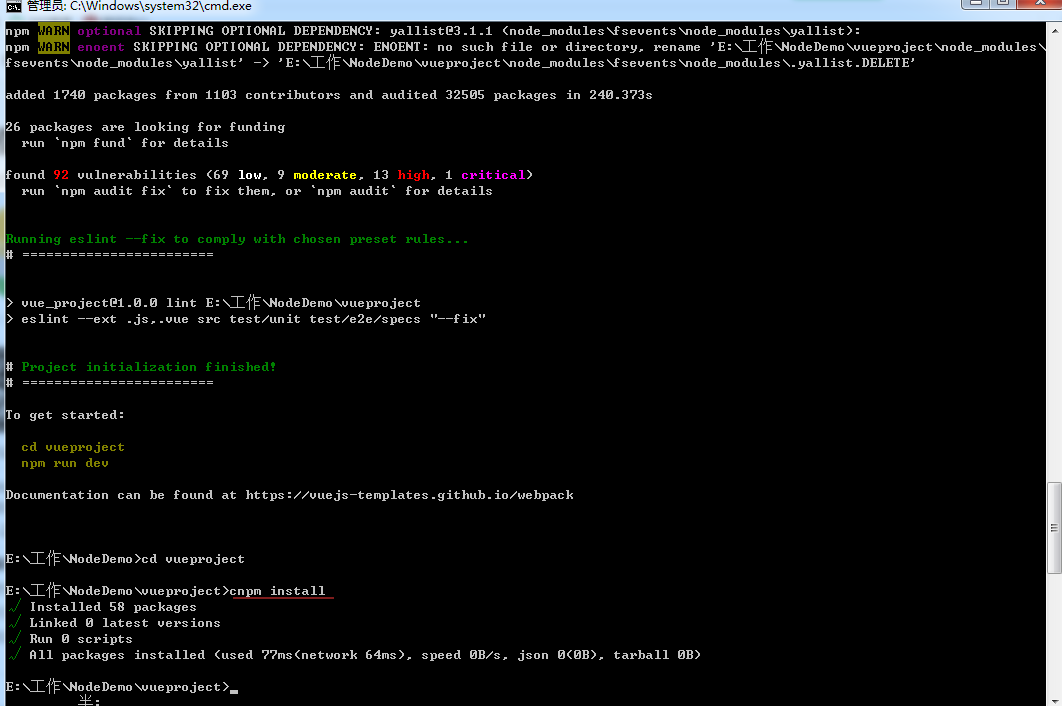
步骤八:安装依赖
输入:cnpm install

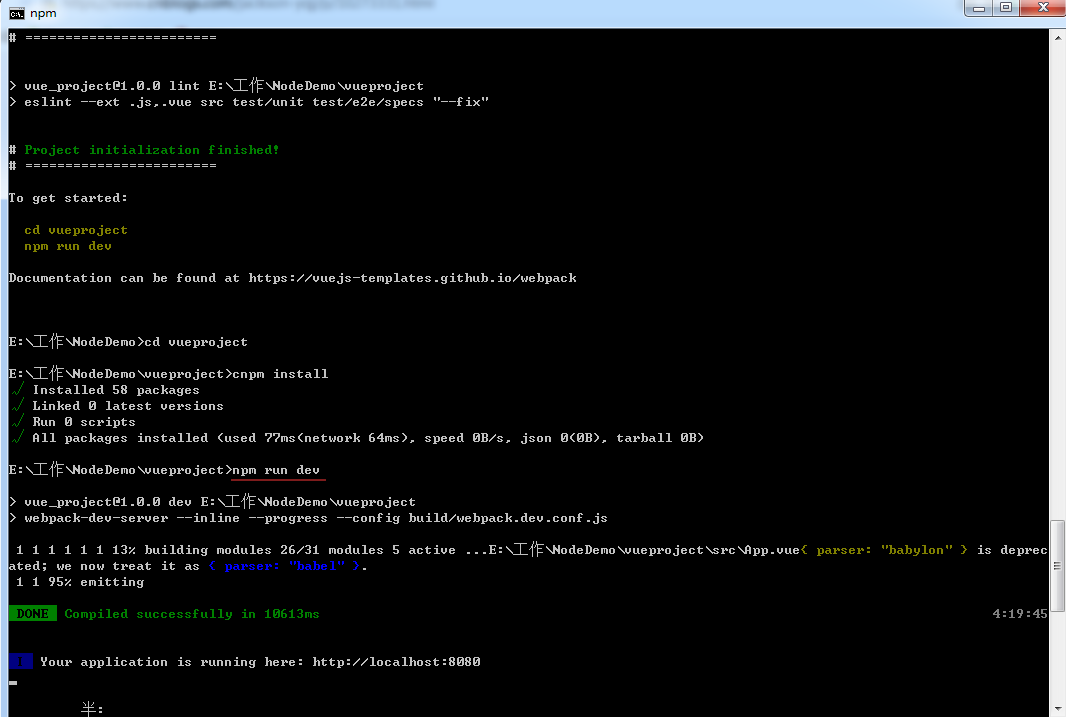
步骤九:在本地的8080端口起一个有热刷新功能的服务
输入:npm start/npm run dev

步骤十:本地运行端口: http://localhost:8080 效果