简单点,bb的方式简单点。好的,大哥。
对于前端开发来说,css是必备的基本功。你可能会说css嘛,就那样,用的时候先这样,在这样。对我完全知道你在说什么,所以你可以认为css是很简单,因为我们涉及的都不深。
我们来看一段非常简单的代码(真的是非常的简单):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } body, html { height: 100%; width: 100%; } .btn { display: inline-block; margin: 100px; padding: 6px 16px; border: 1px solid #446d88; background: #58a linear-gradient(#77a0bb, #58a); border-radius: 4px; box-shadow: 0 1px 5px gray; color: white; text-shadow: 0 -1px 1px #335166; font-size: 20px; line-height: 30px; } </style> </head> <body> <div class="btn"> ydb! </div> </body> </html>
在这里我们只是简单的写了一个简单的按钮样式,在浏览器里面运行还挺好看的。

但是,但是请问一下你感觉有什么问题没有(不要跟我扯布局的问题)。
没错是存在问题的,并不是我们写错了,而是存在维护性的问题。
1.我们使用了太多的绝对值(你可以很轻松的掌控绝对值,但是它也可以很轻松的让你修改大量代码达到一个新的样式)
2.某些值相互依赖的时候,我们应该把它们的相互关系用代码表达出来(减少以后维护代码的量,比如这里的line-height)
我们先来看看第二个问题,我们举例中,行高和字体大小是有一定比例的,行高是字体大小的1.5倍,不信你自己去算。所以我们现在来修改一下:
这样子修改以后,只要改变字体大小,那么行高是会保持他们之间这种关系的。
我们在来看第一个问题,我们使用了太多的绝对值,这个问题的出现的前提是我们假设我们后面会修改这个按钮的样式的。
使用太多的绝对值的时候,我们一旦修改按钮样式,就会修改很多代码,有没有什么办法让我们只要修改极少的代码就能够让按钮的样式得到统一风格的改变。
说到这里,我们在做移动端的时候,有没有用过这么一个东西,来做适配的。它就是rem,至于rem是什么,我想这个不用解释吧。是的,你没有猜错,我们下面的主角就是em(其实rem也可以,看自己)。em是什么我也不用多说了吧。想一下我们把之前按钮样式当中绝对值使用的地方,使用em来代替(当然,可能并不是完全替换,看实际情况),那我们只要修改父元素的字体大小,不就能达到统一风格样式的变化了嘛。很好,我们修改代码如下:
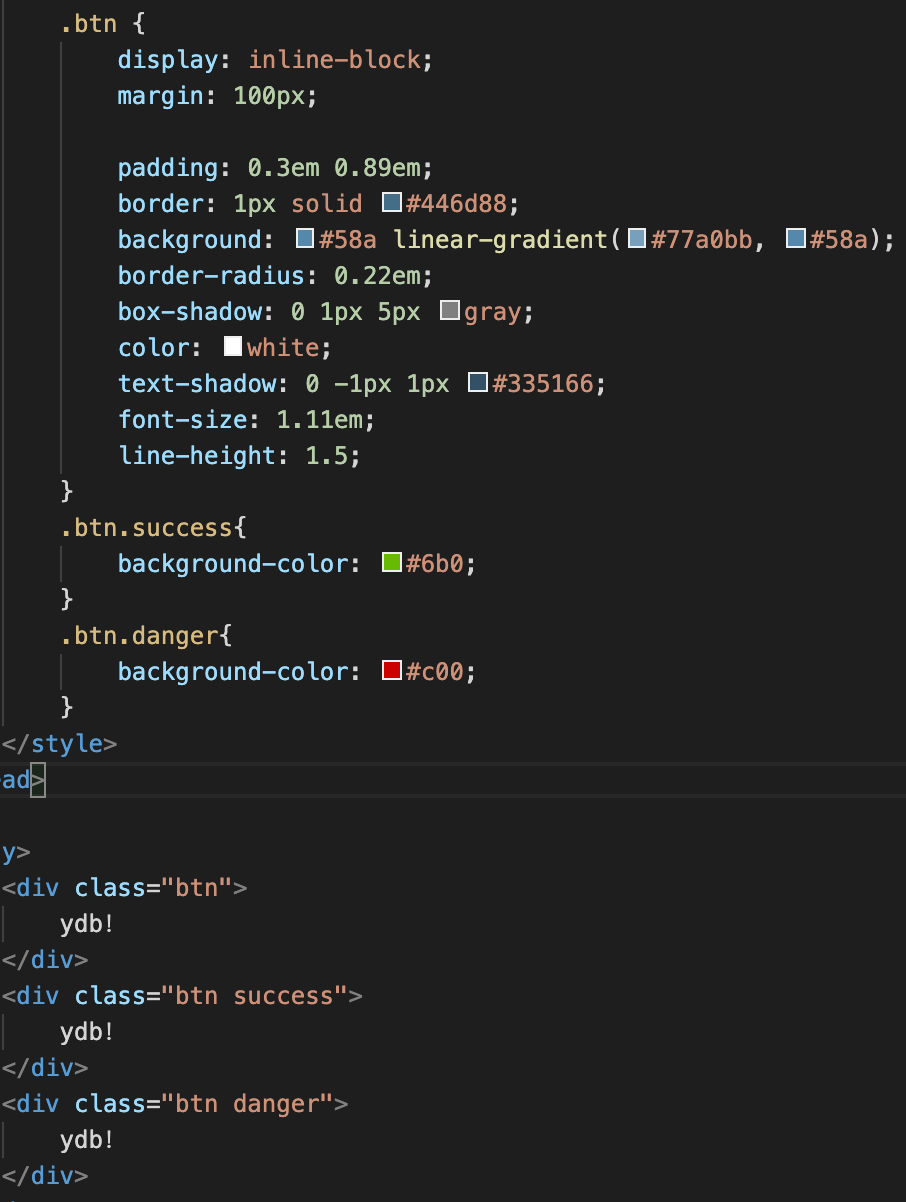
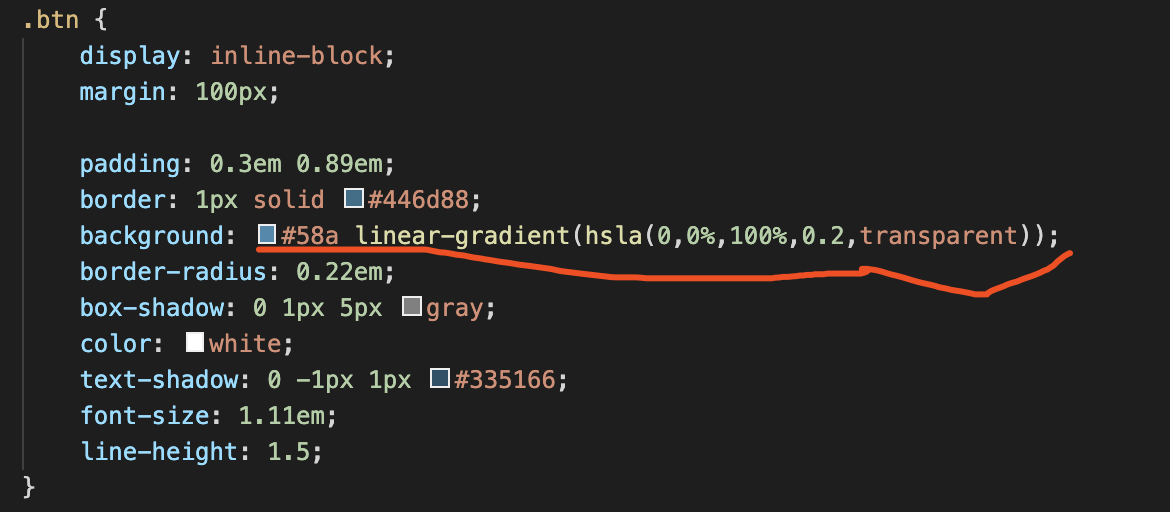
html { height: 100%; width: 100%; font-size: 18px; } .btn { display: inline-block; margin: 100px; padding: 0.3em 0.89em; border: 1px solid #446d88; background: #58a linear-gradient(#77a0bb, #58a); border-radius: 0.22em; box-shadow: 0 1px 5px gray; color: white; text-shadow: 0 -1px 1px #335166; font-size: 1.11em; line-height: 1.5; }
现在我们修改完毕,当然你会发现跟我们最初定义的样式所呈现的效果,有点不同。是的,这一点我要承认,是我见色起意,没有考虑到换算时候取值的方便,导致有些是无限循环小数,但是问题都不大,主要是为了看em的使用,如果你愿意的话,完全可以把现在的样式当作最开始的标准。
现在我们来看看效果:

很好,现在我们修改父元素的字体大小为40px,再看看效果:

咋样,是不是整体风格的变化,而且我们用了最少的代码量,就实现了变化。
当然,到这里就会有人冷笑一下,你这个需求很奇特的啊。是很奇怪,但是我不是为了吐槽这种需求,而是为了说明一点,css也是有大学问的,尽可能做到DRY,这样对你以后的维护是很有好处的。当你写完css的时候,可以看看是不是好维护?彼此之间的关系又是怎么样子的?
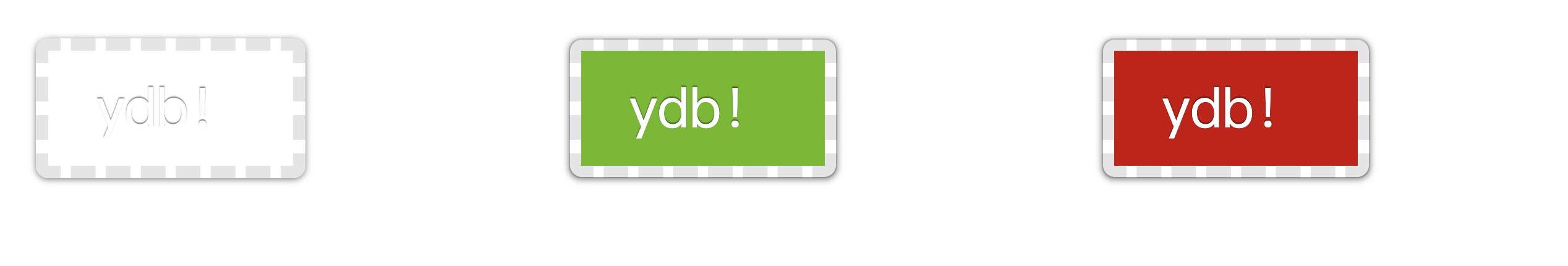
来,趁热打铁,我们再来扩展一下。我们以此样式为基础,分别在写一个红色的按钮和一个绿色的按钮,我们都知道这样子写是最简单的:

但是结果了?

我们知道是 红色部分的问题。css背景的设置,背景图片永远是在背景色上面的,所以你看到的永远是线性渐变产生的背景图片,所以我们需要修改。
红色部分的问题。css背景的设置,背景图片永远是在背景色上面的,所以你看到的永远是线性渐变产生的背景图片,所以我们需要修改。
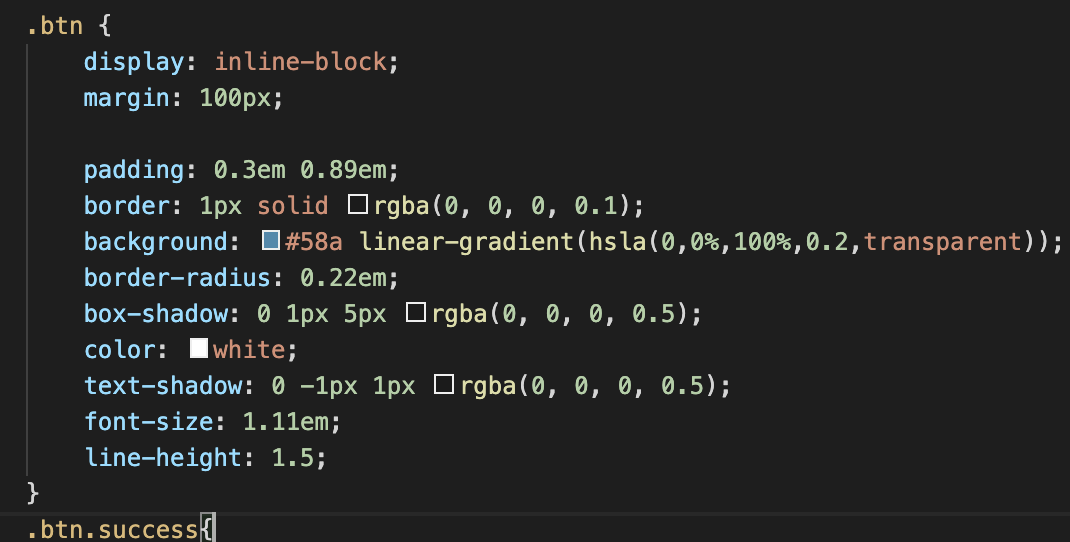
修改如下:

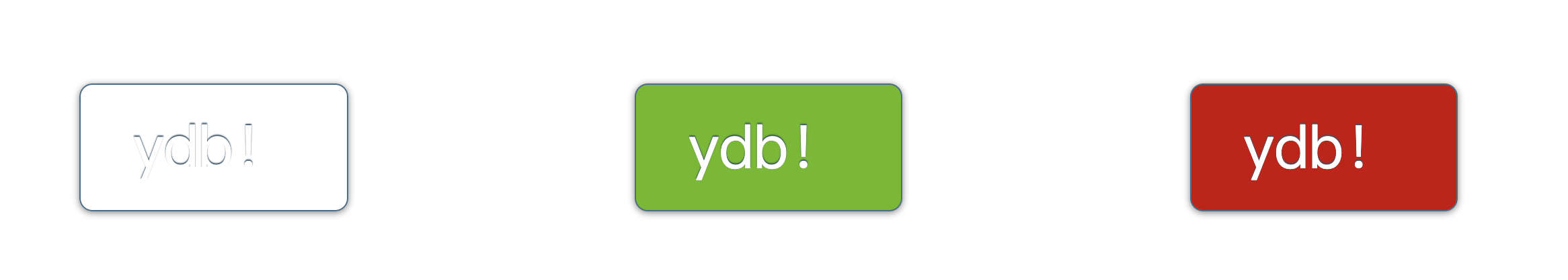
看看效果:

其他都没有问题是吧,但是我们的第一个按钮怎么变成这个样子了(不做解释,自行解决哈哈哈)。
其实,你会发现我们在最初定义按钮的样式的时候,主色调是#58a,按钮的亮面和暗面(也就是阴影部分的设置),是写好了的,所以说后面扩展其他按钮就只需要上面的修改就行,来推出其他主色调对应的亮色和暗色版本。
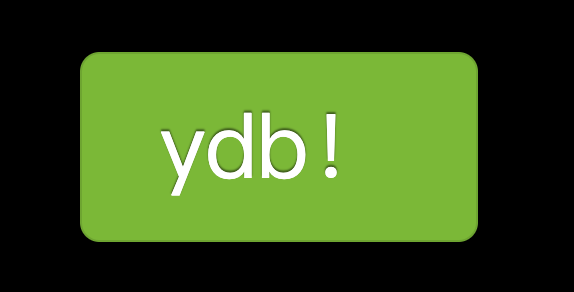
现在我们在做一个变化,我们修改body元素的背景为黑色,看看有什么效果:

有没有发现阴影部分很奇怪?是的连字体阴影都很奇怪。请仔细对比一下白色背景下的样式显示。这样子不行,我们制作的UI应该是任何情况下都有整体的表现的。其实我知道你没有发现,导致这个原因的是因为我们对边框颜色,盒子阴影颜色,文字阴影颜色才用的都是固定值,这个可不行。我们发现他们三个都变暗,所以可以考虑用黑色来代替。还有我们要在不同的背景下达到统一显示(也就是迎合环境颜色),应该使用透明度的。
修改如下:

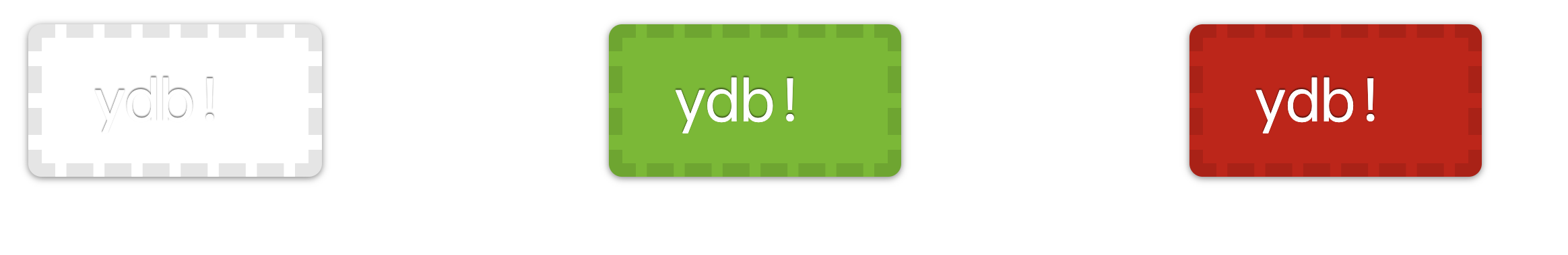
看看结果


有一点,我要说明一下,我是图方便,采用了黑色背景,导致第一张图效果不明显(其实黑色作为背景的情况很少,基本没有),其实换成其他背景颜色更好。
来,我们在多了解一点:

仔细看一下这两个按钮的边框,是不是跟主色调有关系,好像就是主色调是什么颜色,边框颜色就是什么颜色(只能说接近,对吧),是因为我们给边框设置了透明度的。
但是透明度也是给边框设置的啊,这里的感觉为什么像是背景跑到边框下面去了,然后边框的透明显示综合出来的颜色?恭喜你原因就是你说的好像。
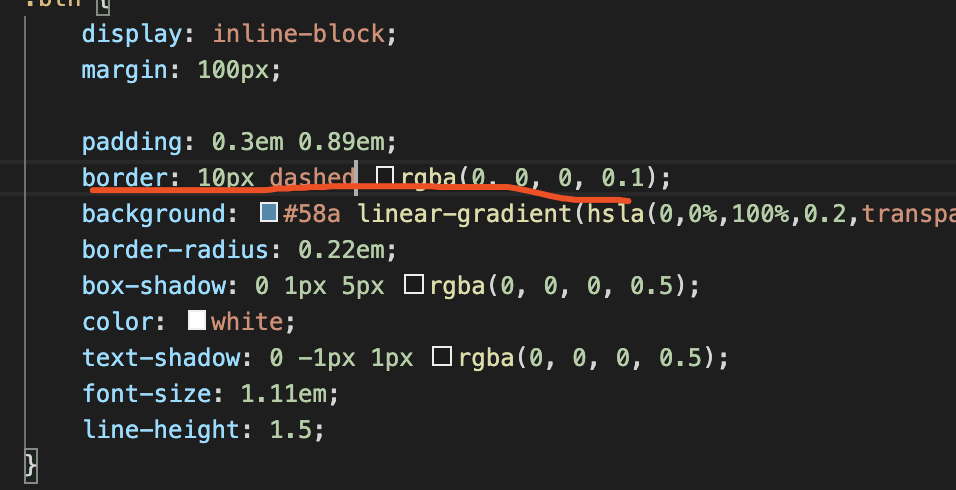
我们现在来夸张一点:


看到没有跟我们想的是一样就是背景入侵(背景入侵,可以是背景颜色,也可以是背景图片,这里是背景图标,别忘了渐变是背景图片方式展示的)。
所以我们才能达到主色调变化,边框跟着变化。
这很好,我们需要这样子,至少在这里是这样子。但是有时候我们不希望这样子,我边框不能被入侵,就要原滋原味的。
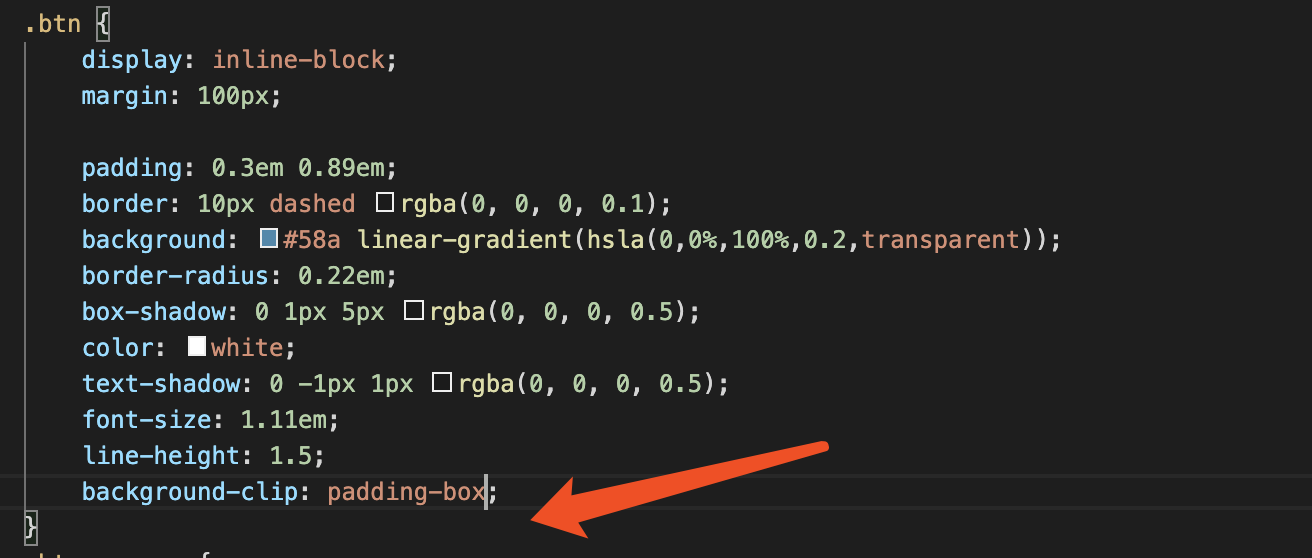
当然是可以解决的,我们可以通过background-clip属性来调整上述的默认行为,这个属性是border-box(就是会入侵),我们只要设置成padding-box,这样子浏览器会用内边距的外沿来把背景裁切掉(也就是不会入侵)。
看看代码:

看看效果:

这下才是原滋原味的边框。很漂亮。