首先,很感谢各位园友对我的支持,关于bootstrap的学习总结,我会持续更新,如果有写的不对的地方,麻烦各位给我指正出来哈。关于上篇文章,固定布局和流式布局很关键,如果还不太清楚的可以再看看我写的http://www.cnblogs.com/jtjds/p/5547261.html
这次我们来看看bootstrap中关于样式的一些具体关键的类以及如何使用这些类,类与类之间的区别,另外涉及到的一些相关类,举列子的时候解释。
一:表单
1:form-control类:含有此类的<input><select><textarea>标签宽度都将变为100%,且在表单中通常是将控件配合label标签一起包含在form-group中使用。
<form role="form"> <!-- 所有设置了form-control类的input,textarea,select,元素都将被默认为100% --> <div class="form-group"> --form-group:一般讲标签和空间包裹在form-group中使用 <label for="exampleInputEmail">Email address</label> <input type="email" class="form-control" id="exampleInputEmail" placeholder="input"> </div>
<div class="form-group"> <label for="exampleInputEmail">Email name</label> <textarea class="form-control">11111</textarea> </div>
<div class="form-group"> <label for="select">select form</label> <select class="form-control"> <option>111</option> <option>222</option> </select> </div> </form>
根据上面代码引申出不同的类,我们一行行的来看。给form添加form-inline类(将控件放在一行) | form-horizontal类(标签在左,控件在右),后者借助标签。
<!-- form-inline类使表单水平呈现--> <form class="form-inline"> --其次还有check-inline,radio-inline等 <div class="form-group"> <label class="src-only" for="exampleInputAmount">Amount</label> <div class="input-group"> --input-group:输入组 <div class="input-group-addon">@</div> --addon:指添加的文本或按钮 <input type="text" class="form-control " id="exampleInputAmount" placeholder="Amount"> <div class="input-group-addon">@</div> </div> </div> <button type="submit" class="btn btn-primary">search</button> </form>
效果如下:

如果不加的话,button将被挤到下一行。这里不再贴图,可自行贴码测试。
<!--水平排列的表单 control-label:表示文本采用右对齐 --> <form class="form-horizontal" > <div class="form-group"> <label for="inputEmail" class="col-sm-2 control-label">Email:</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail" placeholder="email"> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">Password:</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="password"> </div> </div> </form>
效果如下:
 (注意:这里的input文本框应该是占5/6的,我把它的宽度自定义了下为20%)
(注意:这里的input文本框应该是占5/6的,我把它的宽度自定义了下为20%)
这里关于form-horizontal,要配合bootstrap的栅格系统进行。
在<form>元素上使用类名“form-horizontal”主要有以下几个作用:
1:设置表单控件padding和margin值。上面的代码可在调试控制台里面看到,为padding-left:50px。
2:改变“form-group”的表现形式,类似于网格系统的“row”。
2:label的作用
<label for="hello1">hello</label><input type="text" id="hello"><br> ---产生蓝色光晕
<label for="1111">hello</label><input type="text" id="jiang"><br> ---id不对应,没反应,只有当鼠标放在控件上时,才有蓝色光晕
结合上面的代码看:label中的for属性,应该对应的是控件中的id。作用:保证当鼠标置于label上,相应的控件会产生蓝色光晕。
3:role的作用
有没有觉得很奇怪,为什么在写表单或者一些控件的时候,要加上role?
作用:保证读屏软件可以识别。读屏软件即一款帮助智障人士上网的软件,将图片,文字等以语音的形式传达给智障人士,因此为确保读屏软件可以识别,通常没有语义化的标签,或者功能特殊的标签都要写上它。比如:
<a class="btn btn-default" href="#" role="button">link</a>
<!-- 如果链接a作为按钮使用,并用于当前页面触发某些功能,而不是连接到其它其它页面或当前页面的其余部分,务必设置role="button" -->
原本a标签是表示链接,但这里却当做按钮来使用,读屏软件无法识别,因此需要加上role="button",让读屏软件知道这是个button按钮。
4:label,aria-label,aria-labelled的区别?
<div class="form-group"> <input type="text" id="idCard" aria-label="身份证"> <p class="help-block">Example block-level </p> --help-block:用来提示解释说明的文本 </div> <div class="form-group"> <label for="idCard">身份证</label> <input type="text" id="idCard" > <p class="help-block">Example block-level </p> </div>
效果如下:
 前者没有出现可视化的“身份证”字样,两者均是为了便于读屏软件识别出来。只是aria-label被隐藏起来了。
前者没有出现可视化的“身份证”字样,两者均是为了便于读屏软件识别出来。只是aria-label被隐藏起来了。
再来看下aria-labelled怎么用,通常是当标签文本已经存在于某一个元素时,使用aria-labelled,它的值为所有读取元素的id,来看下列子:
<div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown"> 选择下列选项 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">1111</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">22222</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">33333</a> </li> </ul> </div>
此时ul中包含的有li,且是在button中控制的,所以此时用aria-labelledby比较合适。简单来说,三者之间,只是使用的范围不一样,基本功能是相同的,都是为了便于读屏软件的识别。说到隐藏的类,就要提到sr-only类了。我们来看下。
<label for="inputEmail" class="col-sm-2 control-label sr-only">Email:</label>
<label for="inputEmail" class="col-sm-2 control-label ">Email:</label>
此时效果是:上面的文字被隐藏起来,仅仅这种区别,其它基本功能不变。
5:disabled类
在表单中,这个类要注意,这里我们对比来看。
<!-- 引入fieldset的表单,作用:将表单包含在一个块里面 --> <form role="form"> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput">禁用的输入框</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> </div> <div class="form-group"> <label for="disabledSelect">禁用的下拉框</label> <select id="disabledSelect" class="form-control"> <option>禁用不可选择</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox"> 禁用无法选择 </label> </div> <button type="submit" class="btn btn-primary">提交</button> </fieldset> </form>
如果给fileset增加disabled类的话,禁用的表单,只对button select input等禁用,而对于其它的项legend属性并不起作用。对比来看,添加legend属性
<!-- 加了lenged属性 --> <form role="form"> <fieldset disabled> <legend><input type="text" class="form-control" placeholder="颜色变灰,但没被禁用" ></legend>--这里鼠标可以放入输入框中 <div class="form-group"> <label for="disabledTextInput">禁用的输入框</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> </div> <div class="form-group"> <label for="disabledSelect">禁用的下拉框</label> <select id="disabledSelect" class="form-control"> <option>不可选择</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox"> 无法选择 </label> </div> <button type="submit" class="btn btn-primary">提交</button> </fieldset> </form> <!-- 禁用的表单,只对button select input等禁用,而对于其它的项legend并不起作用-->
6: data-toggle data-target data-spy属性
html5允许开发者自由为其标签添加属性,这种自定义属性一般用“data-”开头。
data-toggle:表示数据交互 ,上面列子中点击button,即可切换到下拉菜单。
data-spy表示:监控
data-traget:目标。
这里涉及到js中的事件,不再详解,等到进入bootstrap中的js学习中再来看一下这些问题。表单涉及到的东西还是很多的,总结的差不多这么多,还有补充的,麻烦大家在下面给我留言。
二:按钮类
这个没啥难点,记住属性类就行了,很好理解。
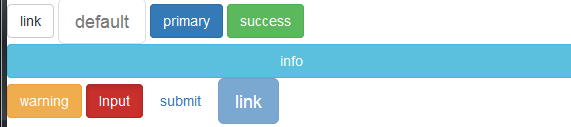
<a class="btn btn-default" href="#" role="button">link</a> <button class="btn btn-default btn-lg" type="submit" disabled="disabled">default</button> <button class="btn btn-primary" type="submit">primary</button> <button class="btn btn-success" type="submit">success</button> <button class="btn btn-info btn-block" type="submit">info</button> --btn-block:将其拉伸到父元素的100% <button class="btn btn-warning" type="submit">warning</button> <input class="btn btn-danger active" type="button" value="Input"> <input class="btn btn-link" type="button" value="submit">
效果如下:

三:图片类
<!-- 使图片居中center-block:使内容居中显示 img-rounded :带有圆角 img-circle:环形 img-thumbnail:给图片加了个外边框--> <img src="111.png" class="img-responsive center-block img-rounded" alt="responsive image"> <img src="111.png" class="img-responsive center-block img-circle" alt="responsive image"> <img src="111.png" class="img-responsive center-block img-thumbnail" alt="responsive image">
效果如下:

总结一句,个人感觉,表单的作用还是很重要的,其它的一些基本类,这里不再讲解,都比较容易。下一篇将转入css组件的学习。
作者:向婷风
出处:http://www.cnblogs.com/jtjds/p/5554350.html
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者
本人同意 转载文章之后必须在 文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。