

.html
<div>
{{instance.description}}
<span class="glyphicon glyphicon-pencil btn-link" ng-click="editInstance(instance)" ></span>
</div>
//以下是做出弹出框
<script type="text/ng-template" id="edit-instance-desc.html">
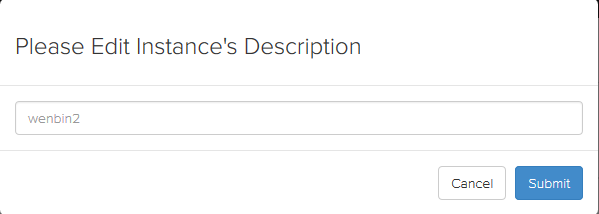
<div class="modal-header">
<h3>Please Edit Instance's Description</h3>
</div>
<div class="modal-body">
<input class="text form-control" value="{$ instance.description $}" onFocus="if(value==defaultValue){value='';this.style.color='#000'}" onBlur="if(!value){value=defaultValue; this.style.color='#999'}" style="color:#999" ng-model="description" id="description" />
</div>
<div class="modal-footer">
<button class="btn btn-default" ng-click="cancel()">Cancel</button>
<button class="btn btn-primary" ng-click="confirm(description)">Submit</button>
</div>
</script>
.js
// edit instance's description
$scope.editInstance = function(instance){
var modalInstance = $modal.open({
templateUrl: 'edit-instance-desc.html',
controller: EditInstanceDescController,
resolve: {
instance: function(){
return instance;
}
}
});
modalInstance.result.then(function(data) {
if (data['error']){
growl.error(data['error']);
}else {
$state.transitionTo($state.current, $stateParams, {
reload: true,
inherit: false,
notify: true
});
}
}, function(){
});
};
var EditInstanceDescController = function($scope, $modalInstance, growl, CommonHttpService, instance){
$scope.instance = instance;
$scope.description = instance.description;
$scope.cancel = function(){
$modalInstance.dismiss();
};
$scope.confirm = function(description){
api_url = '/api/user/instance/' + instance.id + '/';
post_data = {
"editInstance":description
};
CommonHttpService.put(api_url, post_data).then(function(data){
instance.description = description;
$modalInstance.close(data);
}, function(){
$modalInstance.close(data);
});
}
};