1、常用
QPushButton{
min-75px;
max-75px;
min-height:20px;
border:1px solid black;
border-radius:5px;
}
QPushButton:hover{
background-color: #333333;
border-color: #444444;
color:rgb(255,255,255);
}
QPushButton:pressed{
background-color: #111111;
border-color: #333333;
color: yellow;
}
QGroupBox {
border: 1px solid #E5E5E5;
border-radius: 5px;
margin-top: 1ex;
background-color: rgb(245, 245, 245);
}
QGroupBox::title {
subcontrol-origin: margin;
subcontrol-position: top center;
padding: 0 8px;
background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #CDCDCD, stop: 1 #FFFFFF);
}
QLineEdit{
min-50px;
max-50px;
border: 1px solid gray;
border-radius: 3px;
padding: 0 8px;
background: #F5F5F5;
selection-background-color: darkgray;
border-color:#000000;
}
QTableWidget{
background:#FFFFFF;
border:none;
font-size:12px;
font-family:"Microsoft YaHei";
color:#000000;
}
QTableWidget::item::selected{
color:red;
background:#EFF4FF;
}
QScrollBar:vertical{
12px;
background:rgb(0,0,0);
border:1px solid rgba(0,0,0,50);
margin:0px,0px,0px,0px;
padding-top:0px;
padding-bottom:0px;
border-radius:4px;
}
QScrollBar::handle:vertical{
12px;
background:rgb(194,201,215);
border-radius:4px;
}
QScrollBar::handle:vertical:hover{
background:rgb(0,0,0);
}
QScrollBar::sub-line:vertical{
background:transparent;
}
QScrollBar::add-line:vertical{
background:transparent;
}
QScrollBar::add-page:vertical{
background:rgb(255,255,255);
}
QScrollBar::sub-page:vertical{
background:rgb(255,255,255);
}
QHeaderView::section {
background: #D6DBE9;
border: 0;
color: #FFFFFF;
border: 1px solid #6c6c6c;
padding: 3px 3px 3px 3px;
}
QTabWidget::tab-bar {
alignment: left;
}
QTabWidget::pane {
border-top: 2px solid #C2C7CB;
}
QTabBar::tab:selected {
margin-top:0px;
border-color: #9B9B9B;
border-bottom-color: #C2C7CB;
}
QTabBar::tab:!selected {
margin-top: 2px;
}
QTabBar::tab {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, ??stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, ??stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3);
border: 2px solid #C4C4C3;
border-bottom-color: #C2C7CB;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
min- 8ex;
padding: 2px;
}
QWidget{
background-color:#F5F5F5;
}
QCheckBox::indicator{
13px;
height: 13px;
background-color: #00FF00;
border: 1px solid #000000;
border-radius:4px;
}
QCheckBox::indicator::checked{
background-color: qradialgradient(cx:0.5, cy:0.5, fx:0.25, fy:0.15, radius:0.3, stop:0 #FF0000, stop:1 #FFFFFF);
}
QTextEdit{
border: 1px solid gray;
border-radius: 5px;
}
QTextEdit#textEdit{
background-color: rgb(235, 255, 203);
}
QTextEdit#textEdit_2{
background-color: rgb(194, 255, 194);
}
QTextEdit#textEdit_3{
background-color: rgb(170, 255, 127);
}
QToolTip{
border:1px solid rgb(118, 118, 118);
background-color: #ffffff;
color:#484848;
font-size:12px;
}
/*MainWindow设置背景图,为了防止不干扰其他控件,需要指定背景图只作用于MawinWindow*/
#MainWindow{background-image: url(:/new/prefix1/log1.jpg);}
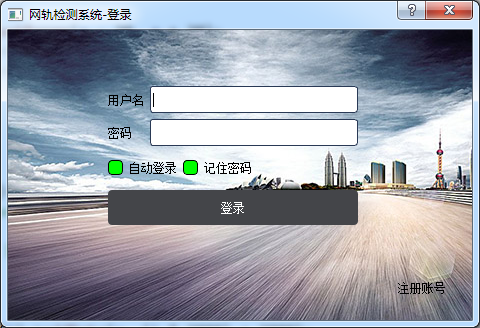
2、登录界面

qss:
#Login{background-image: url(:/new/prefix1/timg1.jpg);}
QCheckBox::indicator{
13px;
height: 13px;
background-color: #00FF00;
border: 1px solid #000000;
border-radius:4px;
}
QCheckBox::indicator::checked{
">radius:0.3, stop:0 #FF0000, stop:1 #FFFFFF);
}
/*QLineEdit {
border:1px solid gray;
border-radius: 1px;
background: yellow;
selection-background-color:blue;
min-200px;
min-height:25px;
} */
QLineEdit {
min-200px;
min-height:25px;
border: 1px solid rgb(41, 57, 85);
border-radius: 3px;
background: white;
selection-background-color: blue;
font-size: 14px ;
}
QLineEdit:hover {
border: 1px solid yellow;
}
QPushButton{
border-radius: 4px;
border: none;
min- 75px;
min-height: 35px;
}
QPushButton:enabled {
background: rgb(68, 69, 73);
color: white;
}
QPushButton:!enabled {
background: rgb(100, 100, 100);
color: rgb(200, 200, 200);
}
QPushButton:enabled:hover{
background: rgb(85, 85, 85);
}
QPushButton:enabled:pressed{
background: rgb(80, 80, 80);
}
3、QMenu
sysMenu->setStyleSheet("QMenu {background-color:rgb(89,87,87); border: 3px solid rgb(235,110,36);}
QMenu::item{font - size: 10pt;color: rgb(225, 225, 225);border: 3px solid rgb(60, 60, 60);
background - color:rgb(89, 87, 87);padding:16px 16px;margin:2px 2px;}
QMenu::item:selected{background - color:rgb(235, 110, 36);}
QMenu::item:pressed{border: 1px solid rgb(60, 60, 61);background - color: rgb(220, 80, 6); }");

4、蓝色风格QTableWidget
/*tabelwidget*/ QTableWidget{ text-align:center; color:#E4D625; background:#31419B; border:1px solid #242424; alternate-background-color:#B3C6E7;/*交错颜色*/ gridline-color:#242424; } /*选中item*/ QTableWidget::item:selected{ color:black; background:#B3C6E7; } /* 悬浮item QTableWidget::item:hover{ background:#FFFFFF; }*/ /*表头*/ QHeaderView::section{ text-align:center; background:#021482; font:15pt; padding:3px; margin:0px; color:white; border:1px solid #242424; border-left-0; } /*表右侧的滑条*/ QScrollBar:vertical{ background:#484848; padding:0px; border-radius:6px; max-12px; } /*滑块*/ QScrollBar::handle:vertical{ background:#CCCCCC; } /* 滑块悬浮,按下*/ QScrollBar::handle:hover:vertical,QScrollBar::handle:pressed:vertical{ background:#A7A7A7; } /* 滑块已经划过的区域*/ QScrollBar::sub-page:vertical{ background:444444; } /* 滑块还没有划过的区域*/ QScrollBar::add-page:vertical{ background:5B5B5B; } /*页面下移的按钮*/ QScrollBar::add-line:vertical{ background:none; } /*页面上移的按钮*/ QScrollBar::sub-line:vertical{ background:none; }

设置代码可实现居中:
int row = ui->tableWidget->rowCount(); int columns = ui->tableWidget->columnCount(); for (int i=0;i<row;i++) { for (int j=0;j<columns;j++) { ui->tableWidget->item(i,j)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter); } }
5、设置点击之后没有虚线
outline:0px