2016年12月--2017年5月,接触前端框架vue,一路走来,觉得有必要把遇到的问题记录下来。
那时,vux用的是1.0的vue,然而vue2.0已经出来了,于是我结合了mint-ui一起来做项目,这过程中很感谢认识的以及不认识的小伙伴为我解决项目中遇到的问题。
用webpack构建vue项目
1.需要安装node环境。(直接网上找下载就好)
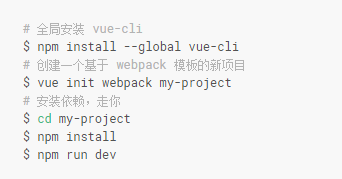
2.在你想要新建项目的路径下新建文件夹,用于存放项目文件,然后shift+右键,选择‘在此处打开命令窗口’,按以下命令操作

本人建议将 npm 的注册表源设置为国内的镜像(淘宝镜像 cnpm),可以大幅提升安装速度。

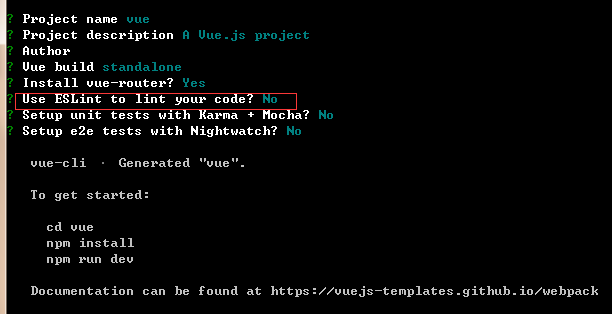
在建立项目的过程中,有进行选择的选项,可以选择Y或者N,这根据自己需要所选,不影响什么,但红色框内的对ES6和ESLint不是很熟的话我个人不建议你应用它,因为要求比较严格,所以一不小心就报错,导致整个项目运行不起来,对于初学很痛苦。

安装vue的时候遇到的问题(其实是朋友遇到的问题,最后解决了,分享一下)
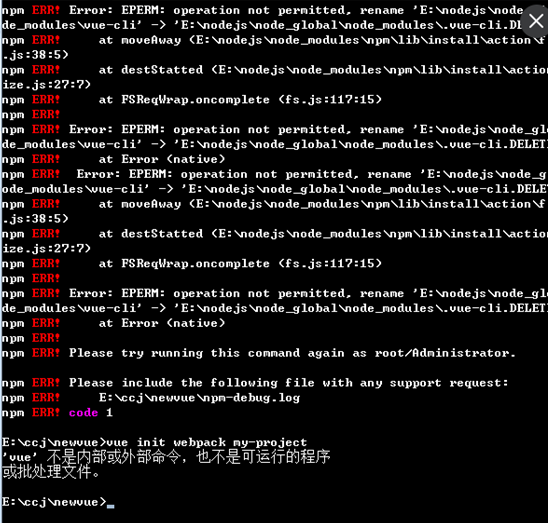
执行$ npm install --global vue-cli这一步的时候出现以下问题:

解决:
1. 查看系统环境变量:鼠标右键单击我的电脑→属性→高级系统设置→环境变量→在系统变量下新建NODE_PATH并输入“E: odejs ode_global ode_modules”( “E: odejs ode_global ode_modules” 这个是你安装node的路径,我的是安装在e盘)
2. 打开这个目录 C:UsersAdministratorAppDataRoaming pm 查看文件中是否有

这几个文件,如果没有,可以尝试去你原来安装node的盘里找
我的node是安装在E盘

然后将

这些文件复制到C:UsersAdministratorAppDataRoaming pm 中,再将

这个文件夹中的vue-cli复制到C:UsersAdministratorAppDataRoaming pm ode_modules
然后启动cmd,输入vue –V,就可以看到一下结果了
