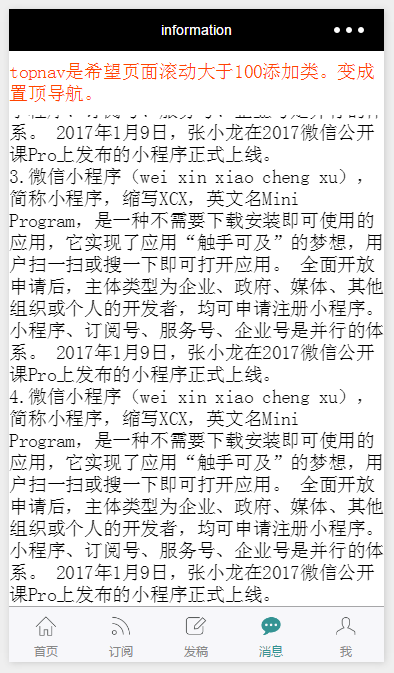
微信小程序页面滚动到某个位置添加类,盒子置顶效果。

<!-- vh,是指CSS中相对长度单位,表示相对视口高度(Viewport Height),1vh = 1% * 视口高度 --> <scroll-view scroll-y="true" style="height:100vh;" bindscroll="scroll" scroll-top="{{scrollTop}}"> <view> 1.微信小程序(wei xin xiao cheng xu),简称小程序,缩写XCX,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。 全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。小程序、订阅号、服务号、企业号是并行的体系。 2017年1月9日,张小龙在2017微信公开课Pro上发布的小程序正式上线。 </view> <view> 2.微信小程序(wei xin xiao cheng xu),简称小程序,缩写XCX,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。 全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。小程序、订阅号、服务号、企业号是并行的体系。 2017年1月9日,张小龙在2017微信公开课Pro上发布的小程序正式上线。 </view> <view> 3.微信小程序(wei xin xiao cheng xu),简称小程序,缩写XCX,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。 全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。小程序、订阅号、服务号、企业号是并行的体系。 2017年1月9日,张小龙在2017微信公开课Pro上发布的小程序正式上线。 </view> <view> 4.微信小程序(wei xin xiao cheng xu),简称小程序,缩写XCX,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。 全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。小程序、订阅号、服务号、企业号是并行的体系。 2017年1月9日,张小龙在2017微信公开课Pro上发布的小程序正式上线。 </view> <view class="{{scrollY>100 ? 'topnav' : ''}}"> topnav是希望页面滚动大于100添加类。变成置顶导航。 </view> </scroll-view>
Page({ /** * 页面的初始数据 */ data: { scrollTop:'0', scrollY:'' }, //滚动监听 scroll: function (e) { var that = this; that.setData({ scrollY: e.detail.scrollTop }) // console.log(this.data.scrollY) } )}
.topnav{position: fixed;top:0;left:0;100%;background: #fff;padding:10px 0;color:#f40;}