一、为什么要用UIScrollView?
移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也相当有限
当展示的内容较多,超出一个屏幕时,用户可通过滚动手势来查看屏幕以外的内容
普通的UIView不具备滚动功能,不适合显示过多的内容。
UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
系统设置就是一个ScrollView:

二、基本使用:
将需要展示的内容添加到UIScrollView中
设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉它滚动的范围(能滚多远,滚到哪里是尽头)
常用属性:
@property(nonatomic) CGPoint contentOffset; // default CGPointZero @property(nonatomic) CGSize contentSize; // default CGSizeZero @property(nonatomic) UIEdgeInsets contentInset; // default UIEdgeInsetsZero. add additional scroll area around content
contentOffset:这个属性用来表示UIScrollView滚动的位置(其实就是内容左上角与scrollView左上角的间距值)
contentSize:这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远)
contentInset:这个属性能够在UIScrollView的4周增加额外的滚动区域,一般用来避免scrollView的内容被其他控件挡住
其他属性:
@property(nonatomic) BOOL bounces;
设置UIScrollView是否需要弹簧效果
@property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled;
设置UIScrollView是否能滚动
@property(nonatomic) BOOL showsHorizontalScrollIndicator;
是否显示水平滚动条
@property(nonatomic) BOOL showsVerticalScrollIndicator;
是否显示垂直滚动条
三、UIScrollView的代理
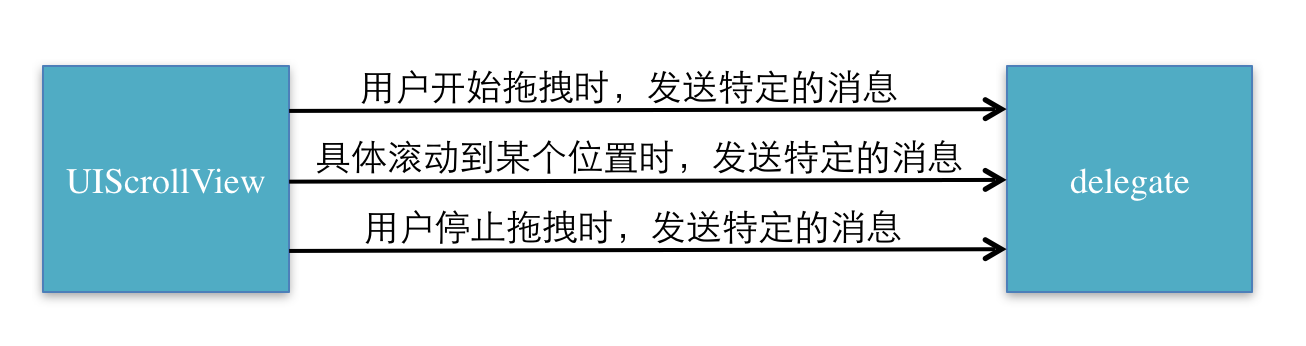
当UIScrollView发生一系列的滚动操作时, 会自动通知它的代理(delegate)对象,给它的代理发送相应的消息,让代理得知它的滚动情况。所以想要监听UIScrollView的滚动过程,就必须先给UIScrollView设置一个代理对象,然后通过代理得知UIScrollView的滚动过程。

UIScrollViewDelegate协议常用方法:
// 用户开始拖拽时调用 - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView; // 滚动到某个位置时调用 - (void)scrollViewDidScroll:(UIScrollView *)scrollView; // 用户结束拖拽时调用 - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate;
缩放的实现:
设置UIScrollView的id<UISCrollViewDelegate> delegate代理对象
设置minimumZoomScale :缩小的最小比例
设置maximumZoomScale :放大的最大比例
让代理对象实现下面的方法,返回需要缩放的视图控件
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
跟缩放相关的其他代理方法:
//缩放完毕的时候调用 - (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view //正在缩放的时候调用 - (void)scrollViewDidZoom:(UIScrollView *)scrollView
分页:
//只要将UIScrollView的pageEnabled属性设置为YES,UIScrollView会被分割成多个独立页面,里面的内容就能进行分页展示 //一般会配合UIPageControl增强分页效果,UIPageControl常用属性如下 一共有多少页 @property(nonatomic) NSInteger numberOfPages; //当前显示的页码 @property(nonatomic) NSInteger currentPage; //只有一页时,是否需要隐藏页码指示器 @property(nonatomic) BOOL hidesForSinglePage; //其他页码指示器的颜色 @property(nonatomic,retain) UIColor *pageIndicatorTintColor; //当前页码指示器的颜色 @property(nonatomic,retain) UIColor *currentPageIndicatorTintColor;