本文主要用于记载自己读《你不知道的Javascript》后,对原型,原型链的理解。可能有些偏颇,欢迎批评指正。
书中提到以下内容:
- 构造函数 constructor
在Javascript中,函数本身并不是构造函数。然而,当你在普通的函数面前加上new关键字之后,就会把这个函数调用变成一个“构造函数”调用。
实际上, new会劫持所有的普通函数并用构造对象的形式调用它。
function A() {
}
let a = new A(); - 原型
上面提到 let a = new A()
实际上,上面这句statement并不仅仅是创建了一个a对象,同时它还委托了一个关联
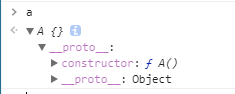
可以看到,这个关联就是 A.prototype。 它是一个对象,这个对象有两个属性,一个是 constructor, 一个是 __proto__ (傻瓜原型,双下划线原型 dunder proto)。而constructor属性关联到 funtion A(){}
与此同时,这句statement还委托了另一个关联, 那就是 a.__proto__ 关联到 A.prototype。可以看到a.__proto__与上面的A.prototype是相同的,下面会用代码证明它们是相同的引用。

a.__proto__ === A.prototype, a.constructor === A.prototype.constructor

事实上,对象a本身并没有constructor属性,该constructor属性是它的关联__proto__所指向的对象A.prototype的属性 A.prtotype.constructor
- 原型链 [[prototype]]
[[prototype]]机制就是存在于对象中的一个内部链接,这个链接的作用是: 如果对象上没有找到需要的属性或者方法引用,引擎就会继续在[[prototype]]关联的对象上进行查找。
同理,如果在后者中也没有找到需要的引用就会继续查找它的[[prototype]],以此类推。这一系列对象的链接被称为“原型链”