一.Vue-Router环境的安装:
如果使用vue-cli脚手架搭建,项目创建过程中会提示你自否选择使用vue-router,选择使用即可,
二.路由学习
1.路由的配置
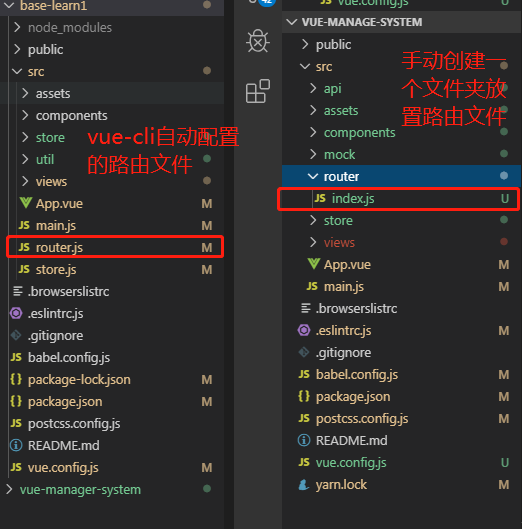
vue-cli项目自动创建的路由文件是src包下面的router.js文件,你也可以创建一个文件夹.单独放置路由的js文件
例如,

路由js文件的结构
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
//path 表示路由的路径
path: '/',
//component 表示路由路径对应的组件(这里配置的是路由懒加载,不使用这个路由就不加载,提高性能)
component: () => import('./views/Parent.vue'),
//redirect 表示路由的重定向,表示访问该路由时(Parent路由)会重定向到另一个路由
redirect: '/form'
},
{
path: '/home/:id',
//name表示为路由取一个名称
name: 'home',
component: () => import('./views/Home.vue'),
//嵌套路由,这里就是嵌套了一个children路由组件
children: [{
path: '/child',
component: () => import('./views/Child.vue')
}]
}
]
})
2.路由的导航(路由的跳转)
使用<router-view>把标签进行路由的渲染,用于渲染匹配到的组件,最高级时App.vue,router.js里面的路由都可以使用router-view将组件渲染到App.vue下面,
router-link标签完成路由的跳转
两种方式:
1.通过<router-link>点击这里跳转</router-link>标签去跳转
router-link是一个组件,它默认会被渲染成一个带有链接的a标签,通过to属性指定链接的地址
2.编程式导航(录入登录页面,点击登录,获取到ajax请求的结果后可以进行登录)
通过方法去触发导航
this.$router.push({name:'路由名称',params:{id:3}}) 通过路由名称name去导航 (通常时和params参数组合)
this.$router.push({path:'路由路径',query:{name:'Jack'}}) 通过路由路径path去导航(通常时通过query参数组合使用)
<template>
<div id="app">
<!-- this is app -->
<button @click="toHome">编程式导航</button>
<!--router-link标签导航-->
<router-link to="/home/123">点击跳转到home组件</router-link>
<router-view></router-view>
</div>
</template>
<script>
import bus from './util/bus'
import MParent from './views/Parent'
export default {
data () {
return {
a: 'msga',
b: 'msga',
c: 'msga',
}
},
components: {
MParent,
},
methods: {
passMsg () {
bus.$emit('msg', 'i am from app')
},
toHome () {
// this.$router.push({ path: '/home', query: {name: 'Jack'} })
//编程式导航
this.$router.push({ name: 'home', params: {id: 3} })
}
},
}
</script>
3.动态路由
什么是动态路路由
组件是同一个,只是通过不不同的url参数渲染不不同的数据
路路径参数"使用冒号" : 标记
{
path: '/home/:id',
component: home
}
在path⾥里里显式声明后,通过params传参后,参数不丢失同时参数被设置成必传参数
接收路由的参数:
<template>
<div>
this is home
<h1>{{$route.params.id}}</h1>
<router-view></router-view>
</div>
</template>
<script>
export default {
}
</script>
4.路由导航守卫(在main.js里面配置)
通过router中的beforeEach注册全局守卫,每次切换路路由时触发
// to, from是路路由对象,我们在路路由⾥里里定义的参数都可以在这⾥里里取到,例例如to.path或 from.name main.js文件里面
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store/index' import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.config.productionTip = false Vue.use(ElementUI) //路由守卫 router.beforeEach((to, from, next) => { console.log(to.path) next() }) new Vue({ router, store, render: h => h(App) }).$mount('#app')
参数
to: 将进⼊入的路路由对象
from: 将离开的路路由对象
next() 确认完成操作,最后一定要调用,不然路路由就不会进行行切换
5.路由的懒加载
形式:
path:'/xxxx'
component: () => import('./views/Home.vue'),
路由懒加载的优点:
1.提高页面的响应速度;
2.避免进入项目后加载全部组件;
3.在路由中的component中设置函数,用import方式进行使用;