这是我在工作和学习中总结的一些平时不怎么常用但是很实用的方法技巧:
CSS部分:
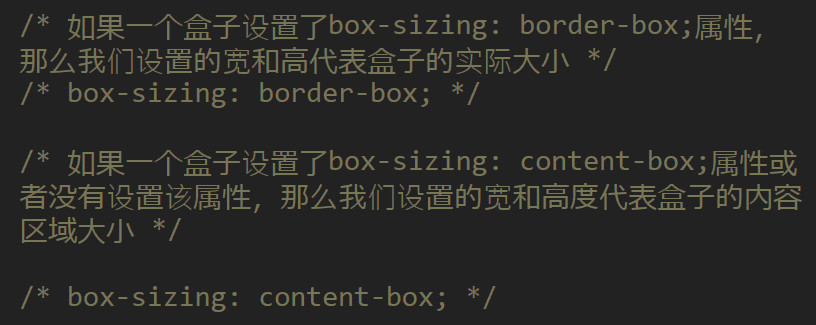
1.盒子实际大小设置

2.超过两行就出现省略号

3.强制换行

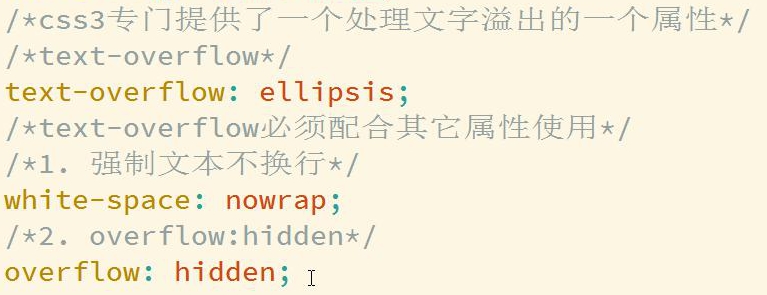
4.文字溢出隐藏

5.鼠标设置为移动效果

6.鼠标设置为小手效果

7.段落中的文本不换行

8.平面转立体

9.移动端取消点击效果

10.用CSS绘制三角形
1 .sign { 2 width: 0px; 3 height: 0px; 4 border-width: 10px; 5 border-style: solid; 6 border-color:#FF3333 #FF3333 transparent transparent; 7 }
/*使用border-color来控制你想要的形状,transparent为透明*/
/*使用transform来控制你想要的形状*/
transform: rotate(90deg); /*顺时针旋转90°*/
JS部分:
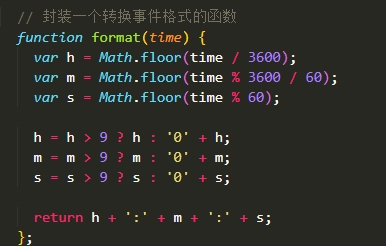
1.时间戳转换格式封装

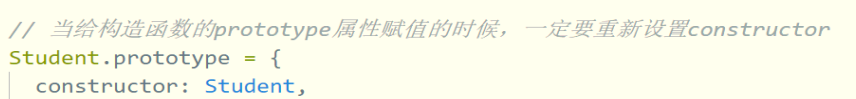
2.原型对象赋值注意

3.js跳转

4.Vue中的路由对象

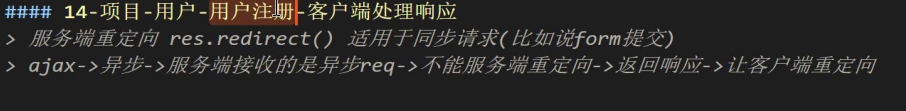
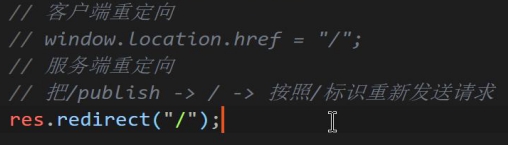
5.服务器重定向

6.改变url标识

7.解决定时器疯狂点击队列问题
1 // 使用变量action接收定时器名称 2 var action=setTimeout(function(){...},1000); 3 // 判断定时器是否存在,有的话就清除 4 if(action) clearTimeout(action);
8.封装:获取任意两个之间的随机数

其他类型:
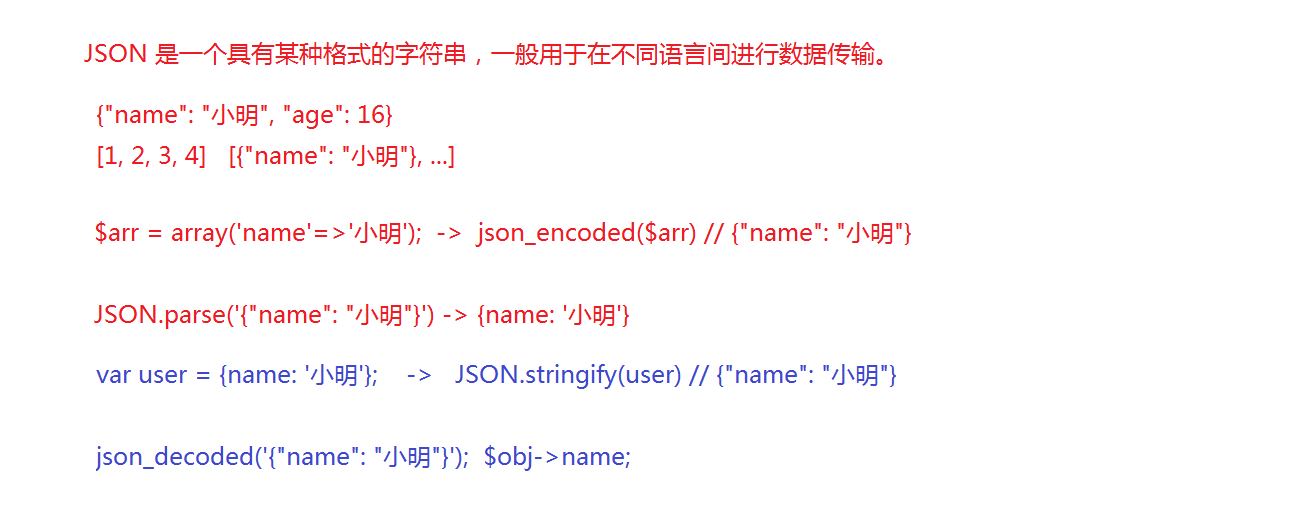
1.关于 json格式转换

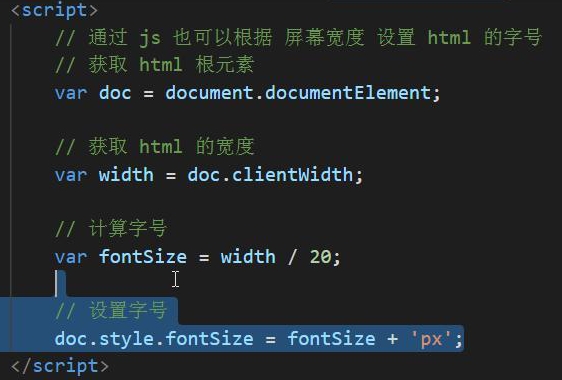
2.移动端设置rem

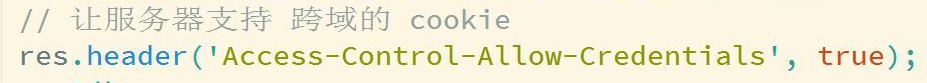
3.服务器支持cookie的跨域

4.H5解决IE兼容

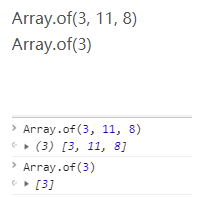
5.Array.of()把一串数字转化为数组