一、添加注册页面的路由
修改app/home/views.py内容,追加注册("/regist/")页面的路由:
1 # coding:utf8 2 from . import home 3 from flask import render_template, redirect, url_for 4 5 @home.route("/") 6 def index(): 7 return render_template("home/index.html") 8 9 @home.route("/login/") 10 def login(): 11 return render_template("home/login.html") 12 13 @home.route("/logout/") 14 def logout(): 15 return redirect(url_for("home.login")) 16 17 @home.route("/regist/") 18 def regist(): 19 return render_template("home/register.html")
二、创建注册页
创建app/templates/home/register.html文件,内容:
1 {% extends "home/home.html" %} 2 3 {% block content %} 4 <div class="row"> 5 <div class="col-md-4 col-md-offset-4"> 6 <div class="panel panel-success"> 7 <div class="panel-heading"> 8 <h3 class="panel-title"><span class="glyphicon glyphicon-plus"></span> 会员注册</h3> 9 </div> 10 <div class="panel-body"> 11 <form role="form"> 12 <fieldset> 13 <div class="form-group"> 14 <label for="input_name"><span class="glyphicon glyphicon-user"></span> 昵称</label> 15 <input id="input_name" class="form-control input-lg" placeholder="昵称" name="name" 16 type="text" autofocus> 17 </div> 18 <div class="col-md-12" id="error_name"></div> 19 <div class="form-group"> 20 <label for="input_email"><span class="glyphicon glyphicon-envelope"></span> 邮箱</label> 21 <input id="input_email" class="form-control input-lg" placeholder="邮箱" name="email" 22 type="email" autofocus> 23 </div> 24 <div class="col-md-12" id="error_email"></div> 25 <div class="form-group"> 26 <label for="input_phone"><span class="glyphicon glyphicon-phone"></span> 手机</label> 27 <input id="input_phone" class="form-control input-lg" placeholder="手机" name="phone" 28 type="text" autofocus> 29 </div> 30 <div class="col-md-12" id="error_phone"></div> 31 <div class="form-group"> 32 <label for="input_password"><span class="glyphicon glyphicon-lock"></span> 密码</label> 33 <input id="input_password" class="form-control input-lg" placeholder="密码" name="password" 34 type="password" value=""> 35 </div> 36 <div class="col-md-12" id="error_password"></div> 37 <div class="form-group"> 38 <label for="input_repassword"><span 39 class="glyphicon glyphicon-lock"></span> 确认密码</label> 40 <input id="input_repassword" class="form-control input-lg" placeholder="确认密码" 41 name="repassword" type="password" value=""> 42 </div> 43 <div class="col-md-12" id="error_repassword"></div> 44 <a href="user.html" class="btn btn-lg btn-success btn-block">注册</a> 45 </fieldset> 46 </form> 47 </div> 48 </div> 49 </div> 50 </div> 51 {% endblock %}
三、修改首页导航链接
修改app/templates/home/home.html页面导航中的注册按钮的URL:

四、运行查看注册页面的效果
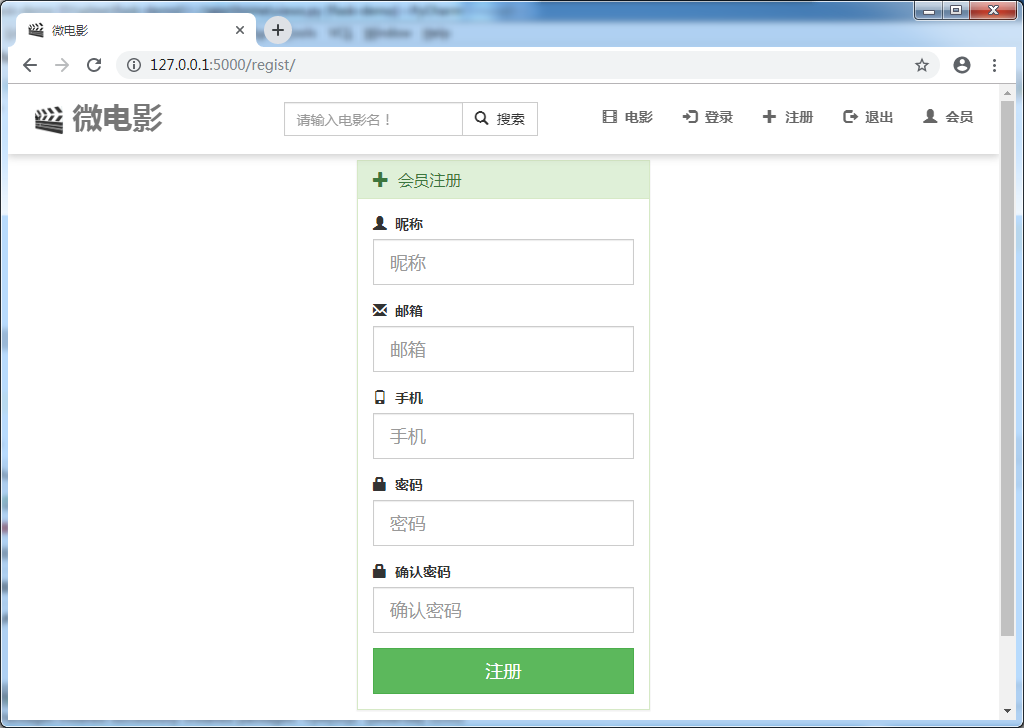
运行manage.py,并在浏览器访问http://127.0.0.1:5000/regist/

尝试点击一下导航中的注册按钮,会跳转到注册页。
【结束】