只记录一下比较有趣的知识点。
一:新标签
1.选项列表datalist
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <input type="text" list="sg"> 9 <datalist id="sg"> 10 <option value="apple">苹果</option> 11 <option value="banna">香蕉</option> 12 </datalist> 13 </body> 14 </html>
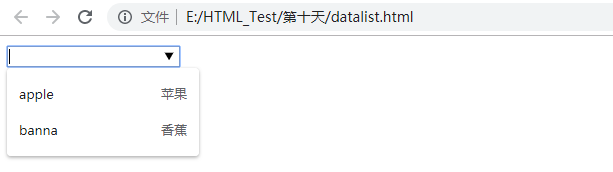
2.效果

3.元素分类fieldset
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <fieldset> 9 <legend>用户登录</legend> 10 用户:<input type="text"><br> 11 密码:<input type="password"> 12 </fieldset> 13 </body> 14 </html>
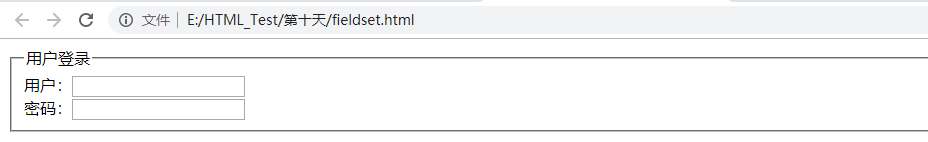
4.效果

二:表单属性
1.placeholder
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 用户名:<input type="text" placeholder="请输入"> 9 </body> 10 </html>
2.效果

3.autofocus
自动对焦
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 用户名:<input type="text" placeholder="请输入" autofocus="autofocus"> 9 </body> 10 </html>
4.效果

5.multiple多选
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 上传:<input type="file" multiple> 9 </body> 10 </html>
三:多媒体标签
1.标签
embed:标签定义嵌入的内容
audio:播放音频
video:播放视频
2.内嵌式框架iframe
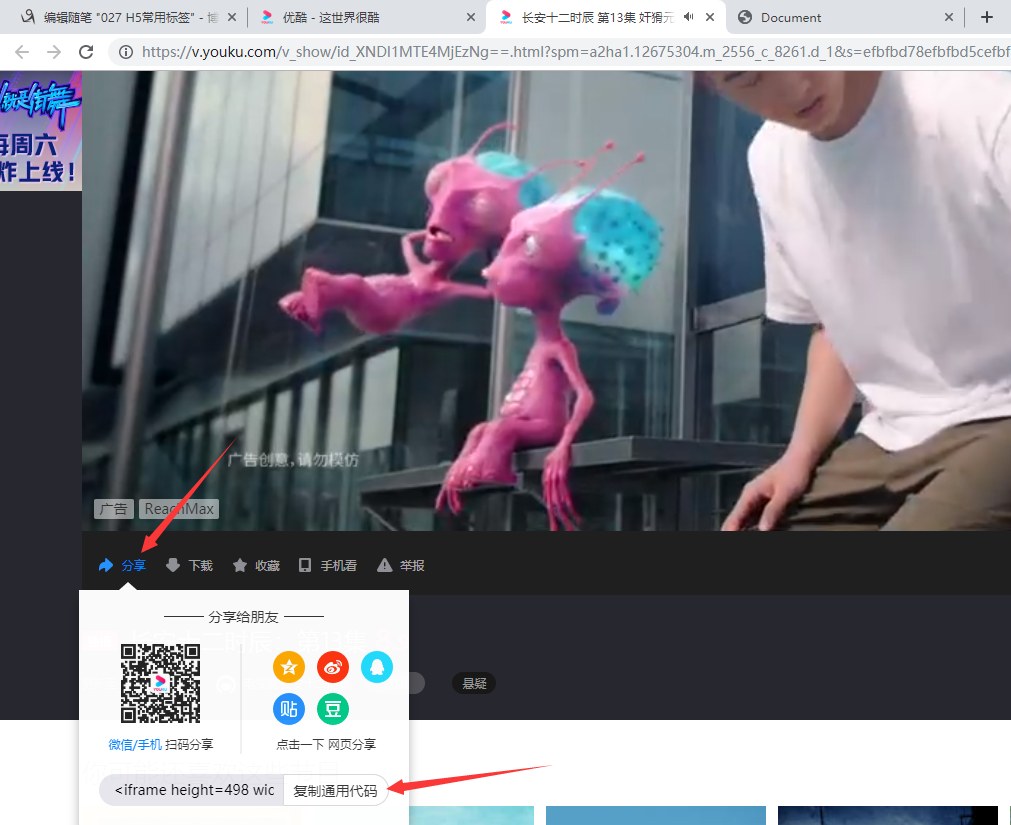
先上传,然后使用分享

代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <iframe height=498 width=510 src='http://player.youku.com/embed/XNDI1MTE4MjEzNg==' frameborder=0 'allowfullscreen'></iframe> 9 </body> 10 </html>
效果:

3.audio
支持ogg,mp3,wav格式
autoplay:自动播放
loop:循环
controls:控制
4.案例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <audio autoplay controls loop> 9 <source src="anangel.mp3"></source> 10 <!-- <source src="单身情歌.wav"></source> --> 11 </audio> 12 </body> 13 </html>
效果:

5.video
支持ogg,peeg4,webm