一:知识点的介绍与实验
1.创建一个元素节点
方式是createElement()。
2.创建元素节点的程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript"> 7 window.onload=function(){ 8 var cityNode=document.getElementById("city"); 9 var liNode=document.createElement("li"); 10 cityNode.appendChild(liNode); 11 } 12 </script> 13 </head> 14 <body> 15 <p>你喜欢哪个城市?</p> 16 <ul id="city"><li id="bj" name="BeiJing">北京</li> 17 <li>上海</li> 18 <li>东京</li> 19 <li>首尔</li> 20 </ul><br> 21 22 <p>你喜欢哪款单机游戏?</p> 23 <ul id="game"> 24 <li id="rl">红警</li> 25 <li>实况</li> 26 <li>极品飞车</li> 27 <li>魔兽</li> 28 </ul><br> 29 30 性别: <input type="radio" name="gender" value="male"/>Male 31 <input type="radio" name="gender" value="female"/>Female<br><br> 32 33 姓名: <input type="text" name="username" value="atguigu"/> 34 </body> 35 </html>
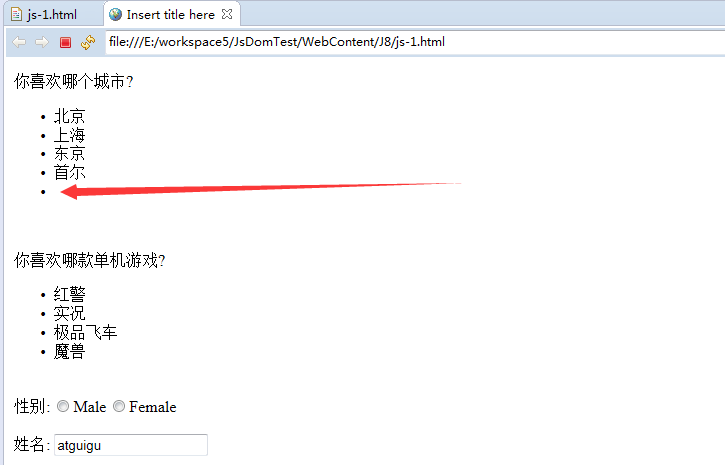
3.运行效果

4.创建并增加文本节点
createTextNode();
5.创建增加文本节点程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript"> 7 window.onload=function(){ 8 //创建元素节点 9 var liNode=document.createElement("li"); 10 //创建文本节点 11 var liTextNode=document.createTextNode("四川"); 12 //将文本节点加入到元素节点中 13 liNode.appendChild(liTextNode); 14 //将li元素节点增加到city元素节点下 15 var cityNode=document.getElementById("city"); 16 cityNode.appendChild(liNode); 17 } 18 </script> 19 </head> 20 <body> 21 <p>你喜欢哪个城市?</p> 22 <ul id="city"><li id="bj" name="BeiJing">北京</li> 23 <li>上海</li> 24 <li>东京</li> 25 <li>首尔</li> 26 </ul><br> 27 28 <p>你喜欢哪款单机游戏?</p> 29 <ul id="game"> 30 <li id="rl">红警</li> 31 <li>实况</li> 32 <li>极品飞车</li> 33 <li>魔兽</li> 34 </ul><br> 35 36 性别: <input type="radio" name="gender" value="male"/>Male 37 <input type="radio" name="gender" value="female"/>Female<br><br> 38 39 姓名: <input type="text" name="username" value="atguigu"/> 40 </body> 41 </html>
6.运行结果

二:对应小实验
1.需求一
点击 submit 按钮时, 检查是否选择 type, 若没有选择给出提示: "请选择类型";
检查文本框中是否有输入(可以去除前后空格), 若没有输入,则给出提示: "请输入内容";
若检查都通过, 则在相应的 ul 节点中添加对应的 li 节点
2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript"> 7 window.onload=function(){ 8 var submitNode=document.getElementById("submit"); 9 submitNode.onclick=function(){ 10 //类型的选择 11 var typeNode=document.getElementsByName("type"); 12 var typeVal=null; 13 for(var i=0;i<typeNode.length;i++){ 14 if(typeNode[i].checked){ 15 typeVal=typeNode[i].value; 16 //alert(typeVal); 17 break; 18 } 19 } 20 if(typeVal==null){ 21 alert("请选择类型"); 22 return false; 23 } 24 //值的选择 25 var textNode=document.getElementsByName("name")[0]; 26 var textValue=textNode.value; 27 //值的判断 28 var reg=/^s*|s*$/g; 29 textValue=textValue.replace(reg,""); 30 textNode.value=textValue; 31 if(textValue==""){ 32 alert("请输入值"); 33 return false; 34 } 35 //将值添加到新的节点中 36 //alert(typeVal); 37 //alert(textValue); 38 liNode=document.createElement("li"); 39 liTextNode=document.createTextNode(textValue); 40 liNode.appendChild(liTextNode); 41 document.getElementById(typeVal).appendChild(liNode); 42 return false; 43 } 44 } 45 </script> 46 </head> 47 <body> 48 <p>你喜欢哪个城市?</p> 49 <ul id="city"> 50 <li id="bj" >北京</li> 51 <li>上海</li> 52 <li>东京</li> 53 <li>首尔</li> 54 </ul><br> 55 56 <p>你喜欢哪款单机游戏?</p> 57 <ul id="game"> 58 <li id="rl">红警</li> 59 <li>实况</li> 60 <li>极品飞车</li> 61 <li>魔兽</li> 62 </ul><br> 63 64 <form action="js-3.html" name="myform"> 65 <input type="radio" name="type" value="city">城市 66 <input type="radio" name="type" value="game">游戏 67 68 name: <input type="text" name="name"/> 69 70 <input type="submit" value="Submit" id="submit"/> 71 </form> 72 </body> 73 </html>
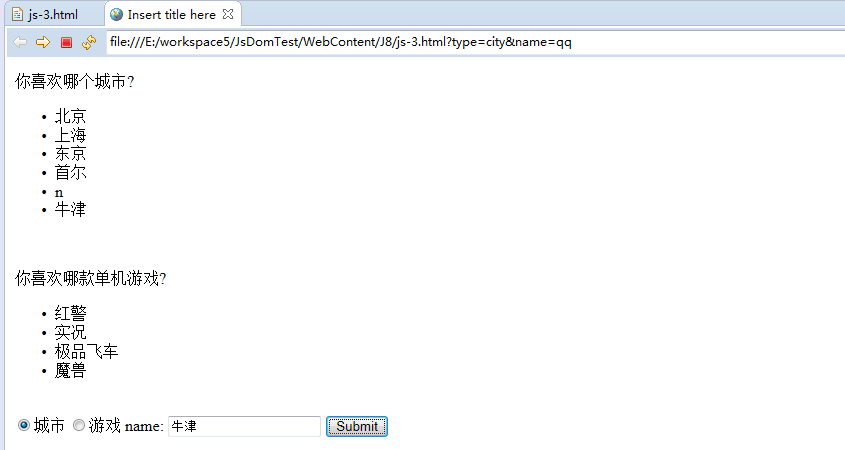
3.效果

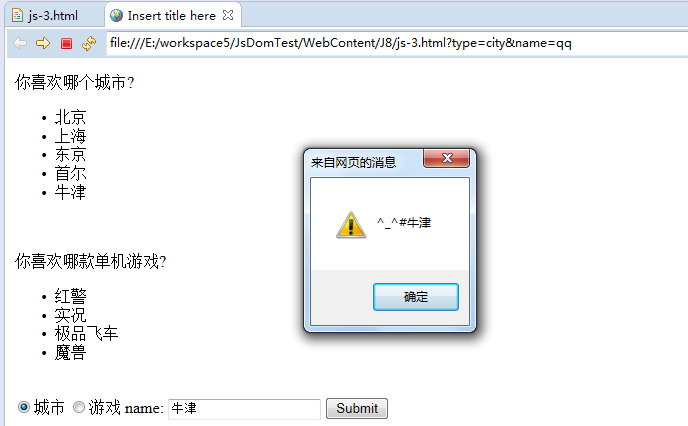
4.需求二
使包括新增的 li 都能响应 onclick 事件: 弹出 li 的文本值.
5.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript"> 7 window.onload=function(){ 8 //需求二,使用函数调用的方式 9 //保持原有的li可以,然后在新增的li上添加onclick实践。 10 function showContent(liNode){ 11 alert("^_^#" + liNode.firstChild.nodeValue); 12 } 13 14 var liNodes = document.getElementsByTagName("li"); 15 for(var i = 0; i < liNodes.length; i++){ 16 liNodes[i].onclick = function(){ 17 showContent(this); 18 } 19 } 20 21 //需求一部分 22 var submitNode=document.getElementById("submit"); 23 submitNode.onclick=function(){ 24 //类型的选择 25 var typeNode=document.getElementsByName("type"); 26 var typeVal=null; 27 for(var i=0;i<typeNode.length;i++){ 28 if(typeNode[i].checked){ 29 typeVal=typeNode[i].value; 30 //alert(typeVal); 31 break; 32 } 33 } 34 if(typeVal==null){ 35 alert("请选择类型"); 36 return false; 37 } 38 //值的选择 39 var textNode=document.getElementsByName("name")[0]; 40 var textValue=textNode.value; 41 //值的判断 42 var reg=/^s*|s*$/g; 43 textValue=textValue.replace(reg,""); 44 textNode.value=textValue; 45 if(textValue==""){ 46 alert("请输入值"); 47 return false; 48 } 49 //将值添加到新的节点中 50 //alert(typeVal); 51 //alert(textValue); 52 liNode=document.createElement("li"); 53 liTextNode=document.createTextNode(textValue); 54 liNode.appendChild(liTextNode); 55 //添加onclick事件 56 liNode.onclick = function(){showContent(this);} 57 document.getElementById(typeVal).appendChild(liNode); 58 return false; 59 } 60 } 61 </script> 62 </head> 63 <body> 64 <p>你喜欢哪个城市?</p> 65 <ul id="city"> 66 <li id="bj" >北京</li> 67 <li>上海</li> 68 <li>东京</li> 69 <li>首尔</li> 70 </ul><br> 71 72 <p>你喜欢哪款单机游戏?</p> 73 <ul id="game"> 74 <li id="rl">红警</li> 75 <li>实况</li> 76 <li>极品飞车</li> 77 <li>魔兽</li> 78 </ul><br> 79 80 <form action="js-3.html" name="myform"> 81 <input type="radio" name="type" value="city">城市 82 <input type="radio" name="type" value="game">游戏 83 84 name: <input type="text" name="name"/> 85 86 <input type="submit" value="Submit" id="submit"/> 87 </form> 88 </body> 89 </html>
6.效果