1.介绍

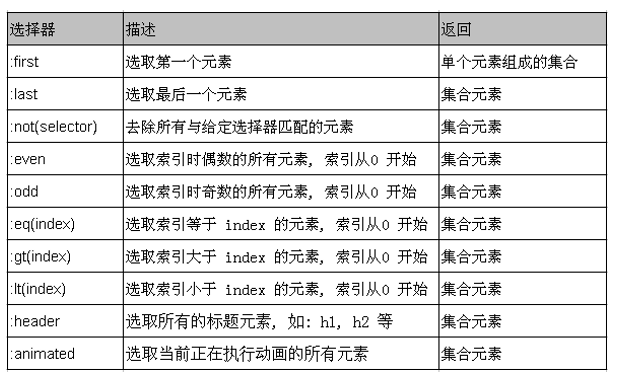
2.常见基本过滤器

3.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 div, span, p { 8 width: 140px; 9 height: 140px; 10 margin: 5px; 11 background: #aaa; 12 border: #000 1px solid; 13 float: left; 14 font-size: 17px; 15 font-family: Verdana; 16 } 17 18 div.mini { 19 width: 55px; 20 height: 55px; 21 background-color: #aaa; 22 font-size: 12px; 23 } 24 25 div.hide { 26 display: none; 27 } 28 </style> 29 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 30 <script type="text/javascript"> 31 $(document).ready(function(){ 32 //动画 33 function anmateIt() { 34 $("#mover").slideToggle("slow", anmateIt); 35 } 36 anmateIt(); 37 //选择第一个 div 元素 38 $("#btn1").click(function() { 39 $("div:first").css("background", "#ffbbaa"); 40 }); 41 //选择最后一个 div 元素 42 $("#btn2").click(function() { 43 $("div:last").css("background", "#ffbbaa"); 44 }); 45 //选择class不为 one 的所有 div 元素 46 $("#btn3").click(function() { 47 $("div:not(.one)").css("background", "#ffbbaa"); 48 }); 49 //选择索引值为偶数的 div 元素 50 $("#btn4").click(function() { 51 $("div:even").css("background", "#ffbbaa"); 52 }); 53 //选择索引值为奇数的 div 元素 54 $("#btn5").click(function() { 55 $("div:odd").css("background", "#ffbbaa"); 56 }); 57 //选择索引值为大于 3 的 div 元素 58 $("#btn6").click(function() { 59 $("div:gt(3)").css("background", "#ffbbaa"); 60 }); 61 //选择索引值为等于 3 的 div 元素 62 $("#btn7").click(function() { 63 $("div:eq(3)").css("background", "#ffbbaa"); 64 }); 65 //选择索引值为小于 3 的 div 元素 66 $("#btn8").click(function() { 67 $("div:lt(3)").css("background", "#ffbbaa"); 68 }); 69 //选择所有的标题元素 70 $("#btn9").click(function() { 71 $(":header").css("background", "#ffbbaa"); 72 }); 73 //选择当前正在执行动画的所有元素 74 $("#btn10").click(function() { 75 $(":animated").css("background", "#ffbbaa"); 76 }); 77 //择 id 为 two 的下一个 span 元素 78 $("#btn11").click(function() { 79 $("#two").nextAll("span:first").css("background", "#ffbbaa"); 80 }); 81 82 }); 83 </script> 84 </head> 85 <body> 86 <input type="button" value="选择第一个 div 元素" id="btn1" /> 87 <input type="button" value="选择最后一个 div 元素" id="btn2" /> 88 <input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" /> 89 90 <input type="button" value="选择索引值为偶数的 div 元素" id="btn4" /> 91 <input type="button" value="选择索引值为奇数的 div 元素" id="btn5" /> 92 <input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" /> 93 94 <input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" /> 95 <input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" /> 96 <input type="button" value="选择所有的标题元素" id="btn9" /> 97 98 <input type="button" value="选择当前正在执行动画的所有元素" id="btn10" /> 99 <input type="button" value="选择 id 为 two 的下一个 span 元素" id="btn11" /> 100 101 <h3>基本选择器.</h3> 102 <br> 103 <br> 104 <div class="one" id="one"> 105 id 为 one,class 为 one 的div 106 <div class="mini">class为mini</div> 107 </div> 108 <div class="one" id="two" title="test"> 109 id为two,class为one,title为test的div 110 <div class="mini" title="other">class为mini,title为other</div> 111 <div class="mini" title="test">class为mini,title为test</div> 112 </div> 113 <div class="one"> 114 <div class="mini">class为mini</div> 115 <div class="mini">class为mini</div> 116 <div class="mini">class为mini</div> 117 <div class="mini"></div> 118 </div> 119 <div class="one"> 120 <div class="mini">class为mini</div> 121 <div class="mini">class为mini</div> 122 <div class="mini">class为mini</div> 123 <div class="mini" title="tesst">class为mini,title为tesst</div> 124 </div> 125 <div style="display: none;" class="none">style的display为"none"的div</div> 126 <div class="hide">class为"hide"的div</div> 127 <div> 128 包含input的type为"hidden"的div<input type="hidden" size="8"> 129 </div> 130 <span id="span">^^span元素 111^^</span> 131 <span id="span">^^span元素 222^^</span> 132 <div id="mover">正在执行动画的div元素.</div> 133 </body> 134 </html>