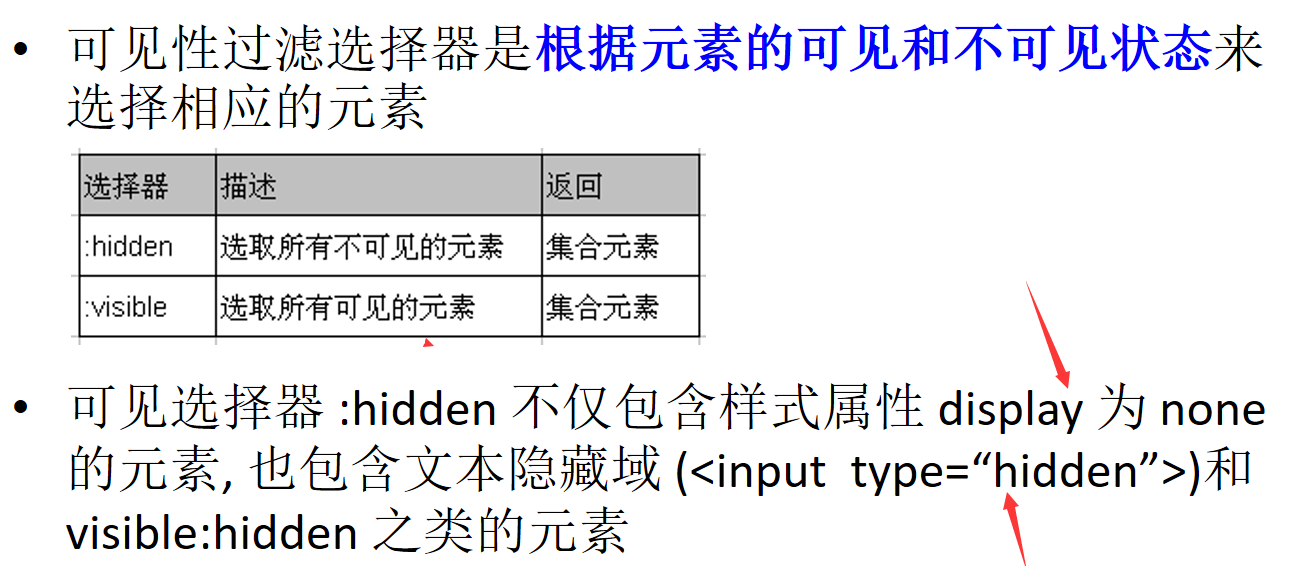
1.介绍

2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 div, span, p { 8 width: 140px; 9 height: 140px; 10 margin: 5px; 11 background: #aaa; 12 border: #000 1px solid; 13 float: left; 14 font-size: 17px; 15 font-family: Verdana; 16 } 17 18 div.mini { 19 width: 55px; 20 height: 55px; 21 background-color: #aaa; 22 font-size: 12px; 23 } 24 25 div.hide { 26 display: none; 27 } 28 </style> 29 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 30 <script type="text/javascript"> 31 $(document).ready(function(){ 32 //选取所有可见的 div 元素 33 $("#btn1").click(function(){ 34 $("div:visible").css("background","#abf"); 35 }) 36 //选择所有不可见的 div 元素 37 $("#btn2").click(function(){ 38 //show(time): 可以使不可见的元素变为可见, time 表示时间, 以毫秒为单位 39 $("div:hidden").show(6000).css("background","#abf"); 40 }) 41 //选择所有不可见的 input 元素,输出里面的value值 42 $("#btn3").click(function(){ 43 alert($("input:hidden").val()); 44 }) 45 }) 46 </script> 47 </head> 48 <body> 49 <input type="button" value="选取所有可见的 div 元素" id="btn1"> 50 <input type="button" value="选择所有不可见的 div 元素" id="btn2" /> 51 <input type="button" value="选择所有不可见的 input 元素" id="btn3" /> 52 53 <br> 54 55 <div class="one" id="one"> 56 id 为 one,class 为 one 的div 57 <div class="mini">class为mini</div> 58 </div> 59 <div class="one" id="two" title="test"> 60 id为two,class为one,title为test的div 61 <div class="mini" title="other">class为mini,title为other</div> 62 <div class="mini" title="test">class为mini,title为test</div> 63 </div> 64 <div class="one"> 65 <div class="mini">class为mini</div> 66 <div class="mini">class为mini</div> 67 <div class="mini">class为mini</div> 68 <div class="mini"></div> 69 </div> 70 <div class="one"> 71 <div class="mini">class为mini</div> 72 <div class="mini">class为mini</div> 73 <div class="mini">class为mini</div> 74 <div class="mini" title="tesst">class为mini,title为tesst</div> 75 </div> 76 <div style="display: none;" class="none">style的display为"none"的div</div> 77 <div class="hide">class为"hide"的div</div> 78 <div> 79 包含input的type为"hidden"的div <input type="hidden" value="123456789000" size="8"> 81 </div> 82 <div id="mover">正在执行动画的div元素.</div> 83 </body> 84 </html>