1.jquery中的ajax

二:load
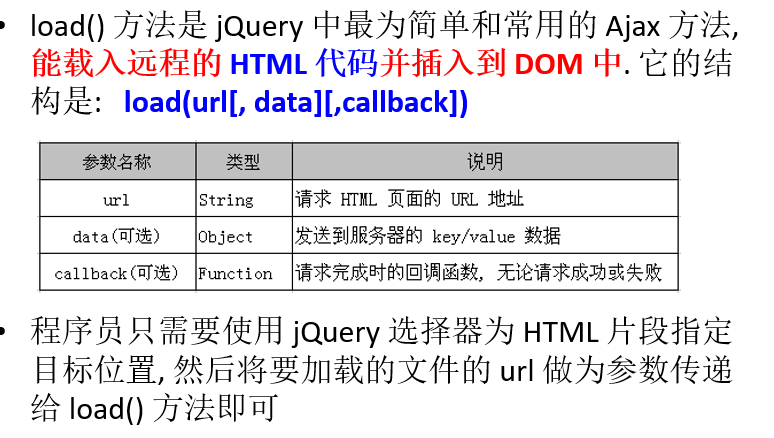
2.load方法

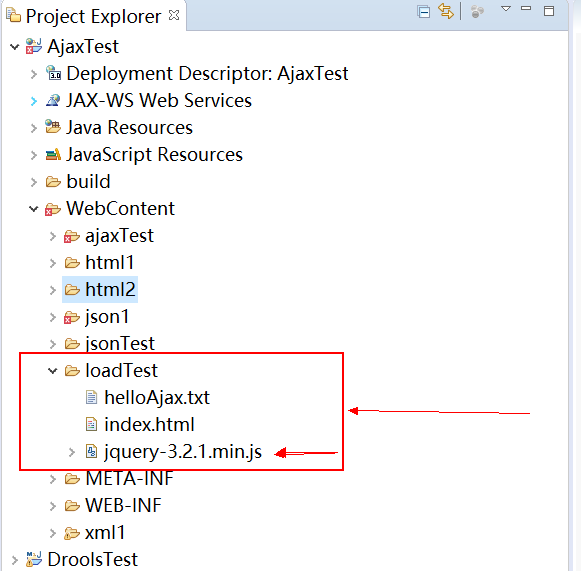
3.load测试程序大纲

4.load测试程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 $("a").click(function(){ 10 //去缓存的方式 11 var url=this.href; 12 var args={"time":new Date()}; 13 $("#content").load(url,args); 14 return false; 15 }); 16 }); 17 </script> 18 </head> 19 <body> 20 <a href="helloAjax.txt">Hello Click</a> 21 <div id="content"></div> 22 </body> 23 </html>
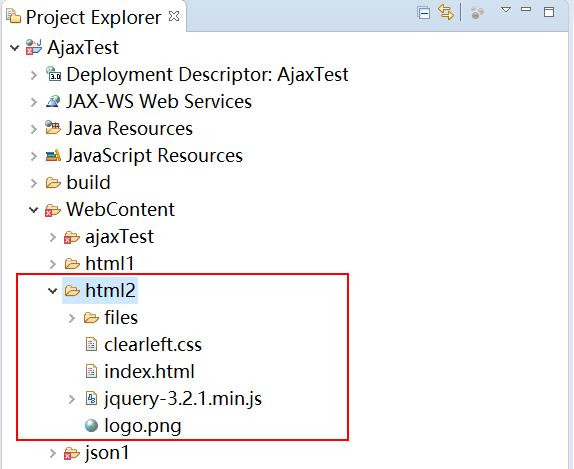
5.修改以前的html格式程序设计(load函数)

6.修改以前的html格式程序(load函数)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 @import url("clearleft.css"); 8 </style> 9 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 10 <script type="text/javascript"> 11 $(function(){ 12 $("a").click(function(){ 13 var url=this.href; 14 var args={"time":new Date()}; 15 $("#details").load(url,args); 16 return false; 17 }) 18 }); 19 </script> 20 </head> 21 <body> 22 <h1>People</h1> 23 <ul> 24 <li><a href="files/andy.html">Andy</a></li> 25 <li><a href="files/richard.html">Richard</a></li> 26 <li><a href="files/jeremy.html">Jeremy</a></li> 27 </ul> 28 <div id="details"></div> 29 </body> 30 </html>
7.效果
效果如以前。
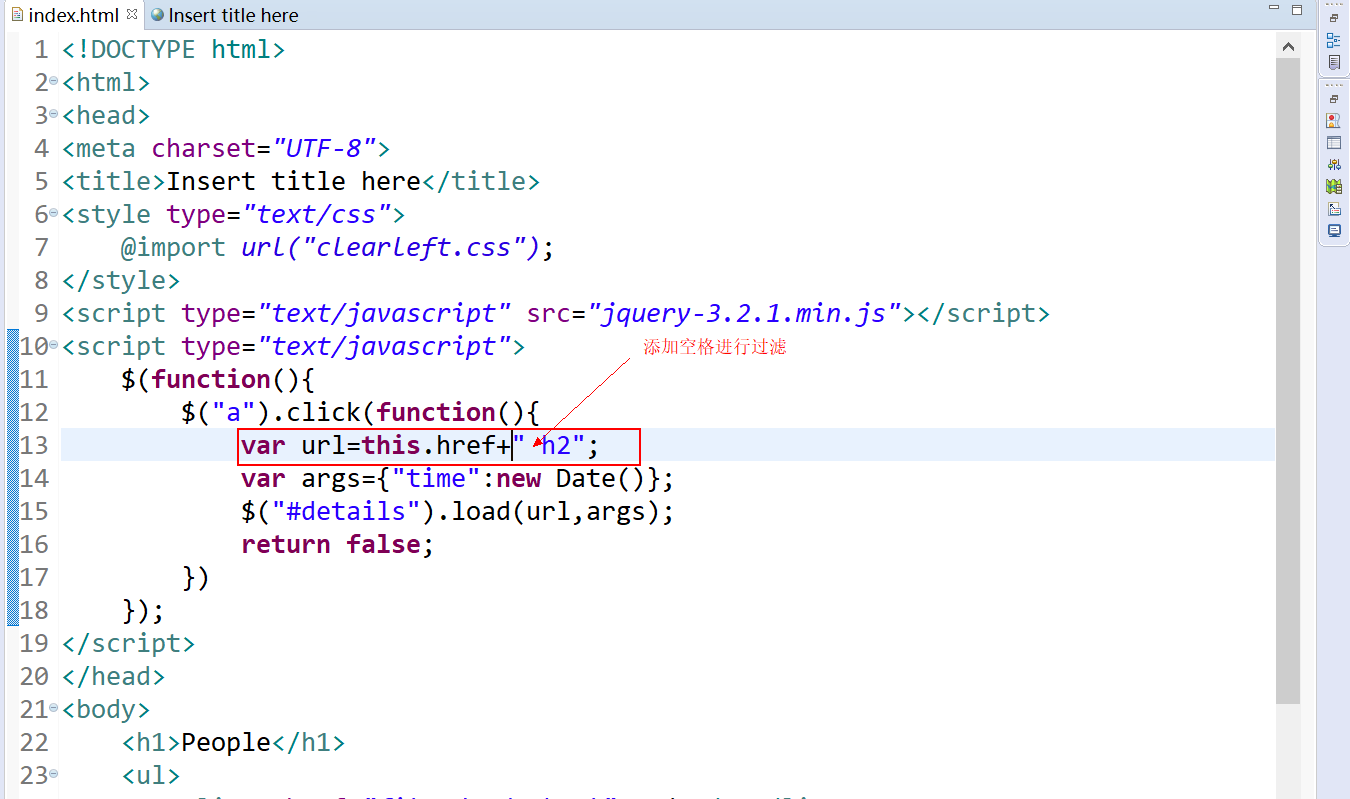
8.带选择器的load函数(html格式)

三:get与post
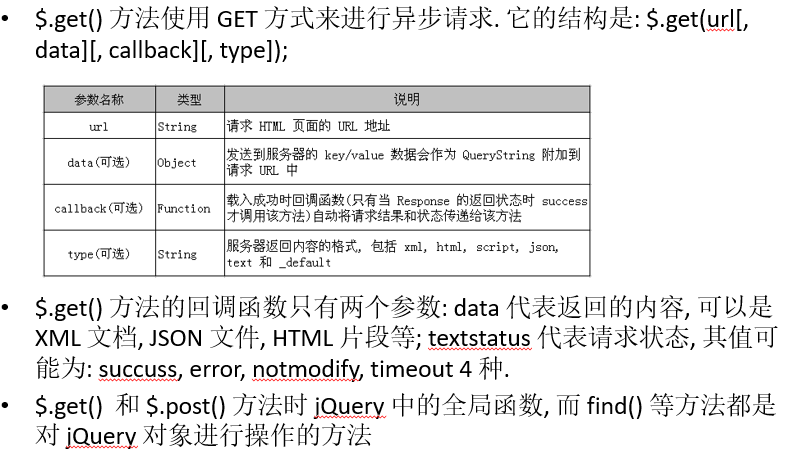
1.介绍

2.修改以前的html格式程序(xml格式,使用get方式)
这里只有index.html,因为其他程序没有改变。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 @import url("clearleft.css"); 8 </style> 9 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 10 <script type="text/javascript"> 11 $(function(){ 12 $("a").click(function(){ 13 var url=this.href; 14 var args={"time":new Date()}; 15 $.get(url,args,function(data){ 16 var name=$(data).find("name").text(); 17 var website=$(data).find("website").text(); 18 var email=$(data).find("email").text(); 19 $("#details").empty() 20 .append("<h2><a href='mailto:"+email+"'>"+name+"</a></h2>") 21 .append("<a href='"+website+"'>"+website+"</a>"); 22 }); 23 return false; 24 }) 25 }); 26 </script> 27 </head> 28 <body> 29 <h1>People</h1> 30 <ul> 31 <li><a href="files/andy.xml">Andy</a></li> 32 <li><a href="files/richard.xml">Richard</a></li> 33 <li><a href="files/jeremy.xml">Jeremy</a></li> 34 </ul> 35 <div id="details"></div> 36 </body> 37 </html>
3.修改以前的html格式程序(xml格式,使用post方式)
相对而言,只需要将上面的程序中的get改成post即可。
四:getJSON
1.针对json格式的程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 @import url("clearleft.css"); 8 </style> 9 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 10 <script type="text/javascript"> 11 $(function(){ 12 $("a").click(function(){ 13 var url=this.href; 14 var args={"time":new Date()}; 15 $.getJSON(url,args,function(data){ 16 var name=data.person.name; 17 var website=data.person.website; 18 var email=data.person.email; 19 $("#details").empty() 20 .append("<h2><a href='mailto:"+email+"'>"+name+"</a></h2>") 21 .append("<a href='"+website+"'>"+website+"</a>"); 22 }); 23 return false; 24 }); 25 }); 26 </script> 27 </head> 28 <body> 29 <h1>People</h1> 30 <ul> 31 <li><a href="files/andy.js">Andy</a></li> 32 <li><a href="files/richard.js">Richard</a></li> 33 <li><a href="files/jeremy.js">Jeremy</a></li> 34 </ul> 35 <div id="details"></div> 36 </body> 37 </html>
2.但是json格式也可以使用get
将getJSON替换成get方法,但是需要将格式告诉get
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 @import url("clearleft.css"); 8 </style> 9 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 10 <script type="text/javascript"> 11 $(function(){ 12 $("a").click(function(){ 13 var url=this.href; 14 var args={"time":new Date()}; 15 $.get(url,args,function(data){ 16 var name=data.person.name; 17 var website=data.person.website; 18 var email=data.person.email; 19 $("#details").empty() 20 .append("<h2><a href='mailto:"+email+"'>"+name+"</a></h2>") 21 .append("<a href='"+website+"'>"+website+"</a>"); 22 },"json"); 23 return false; 24 }); 25 }); 26 </script> 27 </head> 28 <body> 29 <h1>People</h1> 30 <ul> 31 <li><a href="files/andy.js">Andy</a></li> 32 <li><a href="files/richard.js">Richard</a></li> 33 <li><a href="files/jeremy.js">Jeremy</a></li> 34 </ul> 35 <div id="details"></div> 36 </body> 37 </html>