一:介绍
1.介绍

二:程序
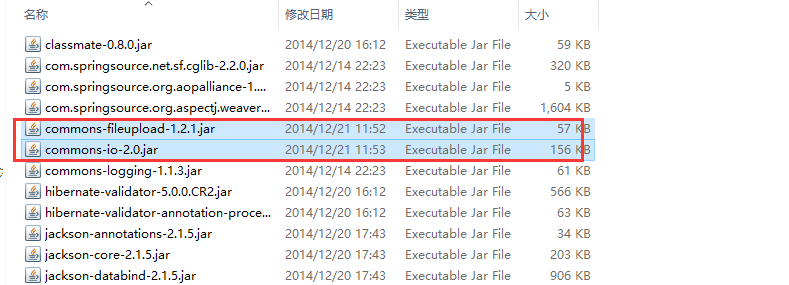
1.加入jar包

2.配置xml
1 <!-- 配置CommonsMultipartResolver --> 2 <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> 3 <property name="defaultEncoding" value="UTF-8"></property> 4 <property name="maxUploadSize" value="102400"></property> 5 </bean>
3.form表单-----testFileUpload
1 <%@ page language="java" contentType="text/html; charset=ISO-8859-1" 2 pageEncoding="ISO-8859-1"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> 7 <script type="text/javascript" src="scripts/jquery-1.9.1.min.js"></script> 8 <script type="text/javascript"> 9 $(function(){ 10 $("#testJson").click(function(){ 11 var url=this.href; 12 var args={}; 13 $.post(url,args,function(data){ 14 for(var i=0;i<data.length;i++){ 15 var id=data[i].id; 16 var lastName=data[i].lastName; 17 alert(id+":"+lastName); 18 } 19 }); 20 return false; 21 }); 22 }) 23 </script> 24 <title>Insert title here</title> 25 </head> 26 <body> 27 <form action="testFileUpload" method="post" enctype="multipart/form-data"> 28 File:<input type="file" name="file"/> 29 Desc:<input type="text" name="desc"/> 30 <input type="submit" value=Submit""> 31 </form> 32 33 <br> 34 <a href="emps">list emps</a> 35 <br><br> 36 <a href="testJson" id="testJson">Test Json</a> 37 <br><br> 38 <!-- <form action="testHttpMessageConverter" method="post" enctype="multipart/form-data"> 39 File:<input type="file" name="file"/> 40 Desc:<input type="text" name="desc"/> 41 <input type="submit" value=Submit""> 42 </form> --> 43 <a href="testResponseEntity">Test ResponseEntity</a> 44 45 <br><br> 46 <a href="i18n">I18N Page</a> 47 48 </body> 49 </html>
4.处理器
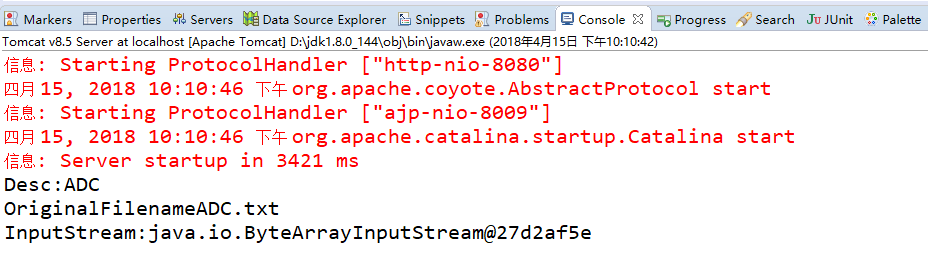
1 @RequestMapping("/testFileUpload") 2 public String testFileUpload(@RequestParam("desc") String desc, 3 @RequestParam("file") MultipartFile file) throws Exception { 4 System.out.println("Desc:"+desc); 5 System.out.println("OriginalFilename"+file.getOriginalFilename()); 6 System.out.println("InputStream:"+file.getInputStream()); 7 return "success"; 8 }
5.success.jsp
1 <%@ page language="java" contentType="text/html; charset=ISO-8859-1" 2 pageEncoding="ISO-8859-1"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> 7 <title>Insert title here</title> 8 </head> 9 <body> 10 <h3>Success page</h3> 11 </body> 12 </html>
6.效果