一、简介
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。通过 DOM,你可以访问所有的 HTML 元素,连同它们所包含的文本和属性。

二、查找元素
2.1、直接查找
| 方法名 | 描述 |
| document.getElementById("id") | 获取有指定惟一ID属性值文档中的元素 |
| document.getElementsByTagName("tab") | 返回当前元素中有指定标记名的子元素的数组 |
| document.getElementsByClassName("name") | 根据class属性获取标签集合 |
| document.getAttribute("title") | 返回元素的属性值,属性由name指定 |
2.2、间接查找
| 属性名 | 描述 |
| childNodes | 返回当前元素的所有子元素 |
| firstChild | 返回当前元素的第一个下级子元素 |
| lastChild | 返回当前元素的最后一个子元素 |
| nextSibling | 返回紧跟在当前元素后面的元素 |
| previousSibling | 返回紧跟在当前元素前面的元素 |
| parentElement | 返回其父节点标签元素 |
| children | 返回其所有子标签 |
| firstElementChild | 返回第一个子标签元素 |
| lastElementChild | 返回最后一个子标签元素 |
| nextElementtSibling | 返回下一个兄弟标签元素 |
| previousElementSibling | 返回上一个兄弟标签元素 |
三、操作元素
3.1、动态创建内容时所用的W3C DOM属性和方法
| 属性/方法 | 描述 |
| document.createElement_x(tagName) | 文档对象上的createElement_x方法可以创建由tagName指定的元素。如果以串div作为方法参数,就会生成一个div元素 |
| document.createTextNode(text) | 文档对象的createTextNode方法会创建一个包含静态文本的节点 |
| <element>.appendChild(childNode) | appendChild方法将指定的节点增加到当前元素的子节点列表(作为一个新的子节点)。 |
| <element>.setAttribute(name, value) | 这些方法分别获得和设置元素中name属性的值 |
| <element>.insertBefore(newNode, targetNode) | 将节点newNode作为当前元素的子节点插到targetNode元素前面 |
| <element>.removeAttribute(name) | 这个方法从元素中删除属性name |
| <element>.removeChild(childNode) | 这个方法从元素中删除子元素childNode |
| <element>.replaceChild(newNode, oldNode) | 这个方法将节点oldNode替换为节点newNode |
| <element>.hasChildnodes() | 这个方法返回一个布尔值,指示元素是否有子元素 |
3.2、标签内容
innerText 获取标签文本内容
innerHTML 获取HTML内容
value 获取值,即form提交表单的值
示例:
<div class="liang">1111</div> <div class="yu">2222</div> <input class="sheng" type="text" value="yusheng_liang"> <script> document.getElementsByClassName("liang").innertext = 123; // 获取类名为liang的标签并把内容改为123 document.getElementsByClassName("yu").innerHTML = 456; //获取类名为yu的标签并把内容改为456 document.getElementsByClassName("sheng").value = "你好"; //获取类名为sheng的标签并把内容改为你好 </script>
3.3、属性
attributes // 获取所有标签属性 setAttribute(key,value) // 设置标签属性 getAttribute(key) // 获取指定标签属性
示例:通过自定义属性可以做一个全选,反选,取消选择的案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择练习</title> </head> <body> <div class="host"> <p>我的爱好:</p> <div id="cont"> <input type="checkbox" class="ck" value="1">游泳 <input type="checkbox" class="ck" value="2">篮球 <input type="checkbox" class="ck" value="3">台球 </div> <div id="but"> <input type="button" value="全选" onclick="Select()"> <input type="button" value="取消" onclick="Canclall()"> <input type="button" value="反选" onclick="Recvall()"> </div> <script> function Select() { var target = document.getElementsByClassName("ck"); for(var i = 0; i < target.length; i++){ var check = target[i]; check.checked=true; } } function Canclall() { var target = document.getElementsByClassName("ck"); for(var i = 0; i < target.length; i++){ var check = target[i]; check.checked = false; } } function Recvall() { var target = document.getElementsByClassName("ck"); for(var i = 0; i < target.length; i++){ var check = target[i]; if(check.checked){ check.checked = false; }else{ check.checked = true; } } } </script> </div> </body> </html>
3.4、class操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
这个东西的用处很大,比如京东里面,当我们鼠标放到全部商品的时候,下面就出现好多商品,其商品是属于隐藏的,触发事件以后他才显示出来,其中间的操作就是定义了一个css隐藏属性,鼠标放上去后,移除CSS隐藏属性;鼠标移走又把隐藏属性给添加上去。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } </style> </head> <body> <span onmouseover="mouOver();" onmouseout="mouOut();">放这上面有东西出来,不放东西又消失</span> <div class="hide" id = "d1" style="font-size: 60px">我正在学习javascript</div> <script> function mouOver() { document.getElementById("d1").classList.remove("hide"); } function mouOut() { document.getElementById("d1").classList.add("hide"); } </script> </body> </html>
3.5、标签操作
我们可以通过dom创建标签,添加到指定位置,下面给大家举两种方法来操作标签
// 方式一
var zhang = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",zhang);
xxx.insertAdjacentElement('afterBegin',document.createElement('a'))
//注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
// 方式二
var tag = document.createElement('div')
xxx.appendChild(tag) //往后追加一个div元素
xxx.insertBefore(tag,xxx[1]) //插到指定位置,可根据索引
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <input type="text"> <input type="button" value="添加" onclick="Add(this);"> </div> <div> <ul id="con"> <li>北京</li> <li>上海</li> </ul> </div> <script> function Add(ths) { var val = ths.previousElementSibling.value; ths.previousElementSibling.value=""; var target = document.getElementById('con'); // //第一种方式:创建字符串的方式 // var str = "<li>" + val + "</li>"; // // beforeBegin 外部上边 // // beforeEnd 内部的最后 // // afterBegin 内部开始 // // afterEnd 外部的最后 // target.insertAdjacentHTML("beforeEnd", str); //第二种方式:元素的方式 var tar = document.createElement('li'); tar.innerText = val; target.appendChild(tar); } </script> </body> </html>
3.6、样式操作
<body> <div id = i1>我正在学习javascript</div> <script> var obj = document.getElementById('i1'); obj.style.fontSize = "32px"; obj.style.backgroundColor = "red"; </script> </body>
示例二:模拟输入框中的提示信息内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .gg{ color: darkgray; } .bb{ color: black; } </style> </head> <body> <input type="text" placeholder="请输入内容"> <p>当鼠标放上去的时候,“请输入内容”字样消失</p> <p>当鼠标移除的时候,“请输入内容字样”显示</p> <input type="text" class="gg" value="请输入内容" onfocus="Focus(this);" onblur="Blur(this);"> <script> function Focus(ths) { ths.className = "bb"; var ret_val = ths.value; if(ret_val == "请输入内容"){ ths.value = ""; } } function Blur(ths) { var ret_val = ths.value; if(ret_val == "请输入内容" || ret_val.trim().length == 0){ ths.value="请输入内容"; ths.className = "gg"; } } </script> </body> </html>
图示:

3.7、位置操作
总文档高度
document.documentElement.offsetHeight
当前文档占屏幕高度
document.documentElement.clientHeight
自身高度
tag.offsetHeight
距离上级定位高度
tag.offsetTop
父定位标签
tag.offsetParent
滚动高度
tag.scrollTop
看到这些大家有没有想到网页右下角有个返回顶部,一点就返回到上面了,对没错就是计算这些高度;还有当你鼠标往下拉的时候,左边菜单栏相对应的样式都会变。
示例:返回顶部
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>返回顶部</title> <style> .hide{ display: none; } .to-top{ position: fixed; right: 28px; height: 45px; 40px; bottom: 20px; background-color: cornflowerblue; } .to-top a{ color: white; } </style> </head> <body onscroll="Func()"> <div id="d1" class="cont" style="height: 2000px;background-color: darkgrey"> <h1>欢迎您访问我的网页!</h1> </div> <div id="d2" class="to-top hide"> <a href="javascript:void(0);" onclick="ToTop();">返回顶部</a> </div> <script> function Func() { var sl = document.body.scrollTop; var ii = document.getElementById('d2'); if(sl > 100){ ii.classList.remove('hide'); }else{ ii.classList.add('hide'); } } function ToTop(){ document.body.scrollTop = 0; } </script> </body> </html>
3.8、其他操作
console.log 输出框 alert 弹出框 confirm 确认框 // URL和刷新 location.href 获取URL location.href = "url" 重定向 location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器
说下定时器,定时器比较有用,比如当我们删除一个邮件的时候,会发现弹出一段对话,邮件已删除,这个是单次定时器,多次定时器在自己特定需求的时候,可以用到
// 多次定时器案例 <input type="button" value="Interval" onclick="Interval();"> <input type="button" value="StopInterval" onclick="StopInterval();"> <script> function Interval() { s1 = setInterval(function () { console.log(123) //持续输出123 },500); s1 = setInterval(function () { console.log(123) },500); } function StopInterval() { clearInterval(s1); //清除一个多次定时器 } </script>
单次定时器
<div>
<input type="button" value="删除" onclick="Delete();">
<input type="button" value="保留当前状态" onclick="UnDelete();">
<div id = "status"></div>
</div>
<script>
function Delete() {
document.getElementById("status").innerText = "已删除";
t1 = setTimeout(Clearstatus,1500);
}
function Clearstatus() {
document.getElementById("status").innerText = "";
}
function UnDelete() {
clearTimeout(t1); //清除完定时器,他会一直显示
}
</script>
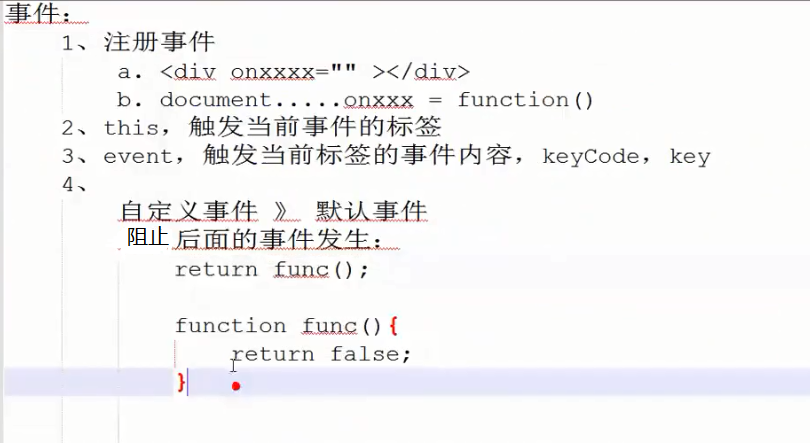
四、事件处理
属性
|
此事件什么时候发生(什么时候被触发) |
| onabort | 图象的加载被中断 |
| onblur | 元素失去焦点 |
| onchange | 区域的内容被修改 |
| onclick | 当用户点击某个对象时调用的事件句柄(比点击input标签时执行上面的代码例子) |
| ondblclick | 当用户双击某个对象时调用的事件句柄 |
| onerror | 在加载文档或图像时发生错误 |
| onfocus | 元素获得焦点 |
| onkeydown | 某个键盘按键被按下 |
| onkeypress | 某个键盘按键被按下并松开 |
| onkeyup | 某个键盘被松开 |
| onload | 一张页面或一副图片完成加载 |
| onmousedown | 鼠标按钮被按下 |
| onmousemove | 鼠标移动过来后 |
| onmouseout | 鼠标从某个元素移开 |
| onmouseover | 鼠标移动到某个元素之上 |
| onmouseup | 鼠标按键被松开 |
| onreset | 重置按钮被点击 |
| onresize | 窗口或框架被重新调整大小 |
| onselect | 文本被选中 |
| onsubmit | 确认按钮被点击 |
| onunload | 用户退出页面 |

事件实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> // 普通事件 <button id = "btn1" onclick="func();">按钮</button> <script> var btn = document.getElementById("btn1"); function func() { alert("普通时间处理") } </script> // 0级处理事件 <button id = "btn2">0级处理按钮</button> <script> var btn = document.getElementById("btn2"); btn.onclick = function () { alert("0级处理按钮") }; // btn.onclick = null; // 清除事件处理, 多个事件会被覆盖掉,只剩下最后一个事件 </script> // 2级处理事件 <button id = "btn3">2级处理按钮</button> <script> var btn = document.getElementById("btn3").addEventListener("click",function () { alert("二级处理事件1") }); var btn1= document.getElementById("btn3").addEventListener("click",function () { alert("二级处理事件2") }); //不会被覆盖 </script> <button id = "btn4">完整兼容按钮</button> <script> var btn = document.getElementById("btn4"); if (btn.addEventListener){ btn.addEventListener("click",demo); }else if(btn.attachEvent){ btn.attachEvent("onclick",demo); }else { btn.onclick = demo; } function demo() { alert("整合兼容事件处理") } </script> </body> </html>