eclipse+maven+web服务,实现对hdfs的目录浏览展示
1、将创建好的web项目转为maven项目,以便下载jar包(不要直接创建Maven的web项目,会缺少文件)
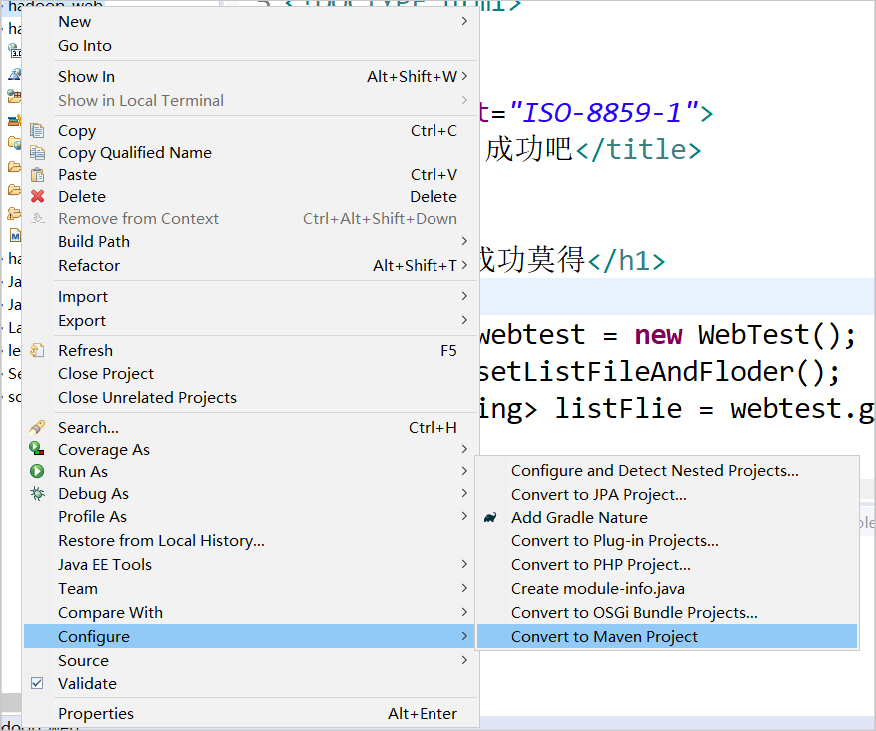
鼠标右键选中项目——>Configure——>Convert to Maven Project

2、在pom.xml中查看JDK版本,如果不是你想要的版本,可进行更新修改
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.0</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>3.2.1</version>
<configuration>
<warSourceDirectory>WebContent</warSourceDirectory>
</configuration>
</plugin>
</plugins>
</build>
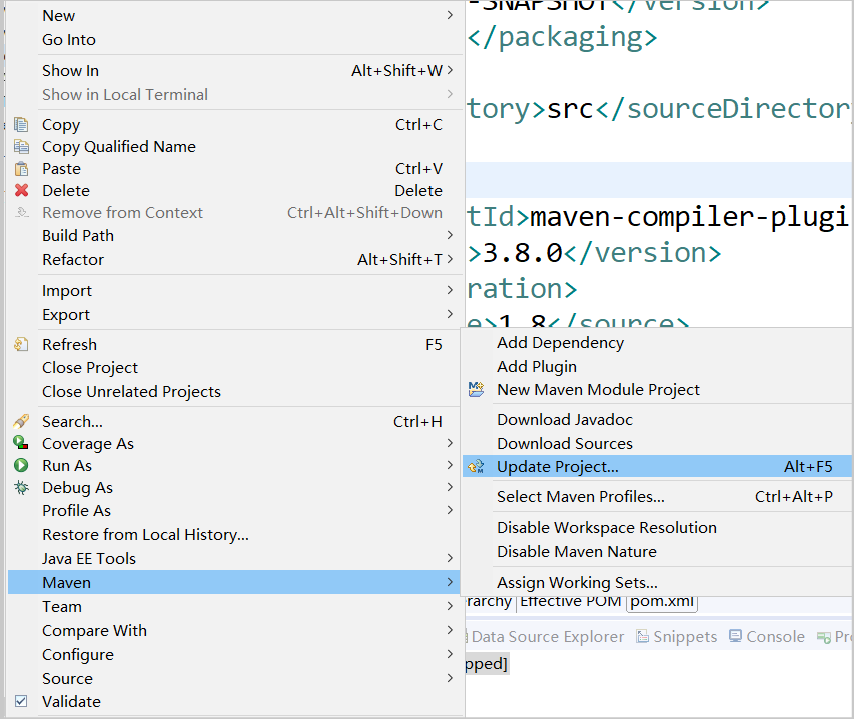
随后选中项目,右键——>Maven——>Update Project更新默认JDK(此时JDK以及变成你指定的版本)

3、在pom.xml添加依赖下载jar包
<dependencies>
<dependency>
<groupId>org.apache.hadoop</groupId>
<artifactId>hadoop-client</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>org.apache.hadoop</groupId>
<artifactId>hadoop-common</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>org.apache.hadoop</groupId>
<artifactId>hadoop-hdfs</artifactId>
<version>2.9.2</version>
</dependency>
</dependencies>
4、创建WebTest.java,编写java类文件,用于存取数据
public class WebTest {
List<String> names = new ArrayList<String>();//存放获取的目录链接
String dir = "hdfs://192.168.80.128:9000/";//地址
public void setListFileAndFloder(){
try {
Configuration conf = new Configuration();//加载配置文件
FileSystem fs = FileSystem.get(URI.create(dir),conf);//获取文件系统实例
FileStatus[] status = fs.listStatus(new Path("/"));//待获取目录
for (int i = 0; i < status.length; ++i) {
if (status[i].isFile()) {//文件
names.add(status[i].getPath().getName());//获得目录下文件夹的名称
System.out.println(status[i].getPath().toString());
}else if (status[i].isDirectory()) {//文件夹
names.add(status[i].getPath().getName());//获得目录下文件的名称
System.out.println(status[i].getPath().toString());
}
}
fs.close();
} catch (Exception e) {
// TODO: handle exception
System.out.println("失败");
}
}
public List<String> getListFileAndFloder(){//获取目录列表
return names;
}
}
5、创建test.jsp文件,修改编码格式为UTF-8,防止出现乱码;引入刚才创建的WebTest.java文件;引入List依赖包
<%@ page language="java" contentType="text/html; UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="hadoop_web.WebTest" %>
<%@ page import="java.util.List" %>
6、编写表格代码,用于显示(下为整个jsp文件代码)
<%@ page language="java" contentType="text/html; UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="hadoop_web.WebTest" %>
<%@ page import="java.util.List" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>成功了欧耶</title>
</head>
<body>
<h1>测试一下成功莫得</h1>
<!-- 创建一个对象,调用对象获取目录下的所有文件名 -->
<%
WebTest webtest = new WebTest();
webtest.setListFileAndFloder();
List<String> listFlie = webtest.getListFileAndFloder();
%>
<!-- 用表格将所有的文件名称显示出来 -->
<table border="3">
<%for(int i=listFlie.size()-1;i>=0;i--){ %>
<tr>
<td>
<%= listFlie.get(i).toString() %>
</td>
</tr>
<% } %>
</table>
</body>
</html>
7、启动hadoop集群
8、运行eclipse中的Tomact,然后运行jsp文件,即可成功
