JavaScript 简介
JavaScript是互联网上最流行的脚本语言,可用于HTML和web,服务器,PC,等等。
JavaScript是脚本语言
JavaScript是一种轻量级的编程语言
JavaScript是可插入HTML页面的编程代码
JavaScript插入HTML页面后,可由所有的现代浏览器解释执行
JavaScript 用法
JavaScript 用法
HTML中的脚本必须位于<script>与</script>标签之间。
脚本可被放置在HTML页面的<body>和<head>部分中。
----------------------------------------------------------------------------
<script> 标签
如需在HTML页面中插入JavaScript,使用<script>标签。
<script>和</script>会告诉JavaScript在何处开始和结束。
<script>和</script>之间的代码包含了JavaScript。
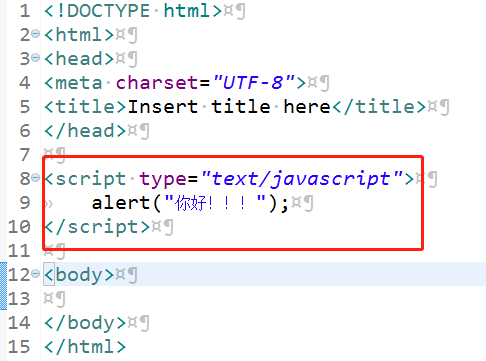
例如:

那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。现在已经不必这样做了。JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。
JavaScript 函数和事件
上面的例子中的JavaScript语句,会在页面加载时执行。
通常我们需要在某个事件发生时执行代码,比如当用户点击按钮时。
如果我们把JavaScript代码放在函数中,就可以在事件发生时调用该函数。
在<head>或者<body>中的JavaScript
可以在HTML文档中放入不限数量的脚本。
脚本可位于HTML的<body>或<head>部分中,或者同时存在于两个部分中。
通常的做法是把函数放入<head>部分中,或者放在页面底部。这样就可以把他们安置到同一处位置,不会干扰页面类容。
外部的JavaScript
也可以把脚本保存到外部文件中,外部文件通常包含被多个网页使用的代码。
外部的JavaScript文件的文件扩展名是 .js 。
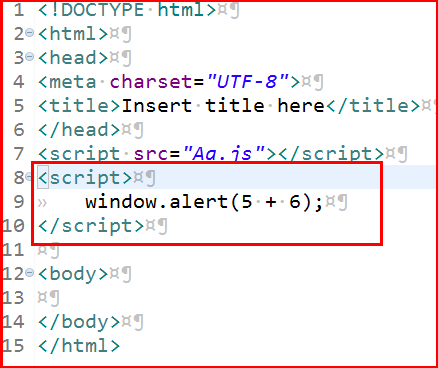
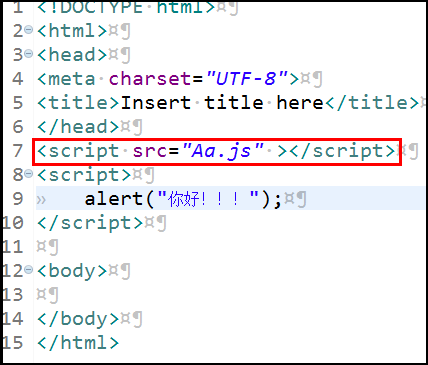
如需使用外部文件,在<script>标签的“src”属性中设置该.js文件:
例如:

注意:外部脚本不包含<script>标签。
JavaScript 输出
JavaScript输出
JavaScript没有任何打印或者输出的函数。
JavaScript可以通过不同的方式来输出数据。
- 使用window.alert() 弹出警告框。
- 使用document.write() 方法将内容写到HTML文档中。
- 使用innerHTML 写入到HYML元素。
- 使用console.log()写入到浏览器的控制台。
操作HTML元素
如需从JavaScript访问某个HTML元素,您可以使用document.getElementById(id) 方法。
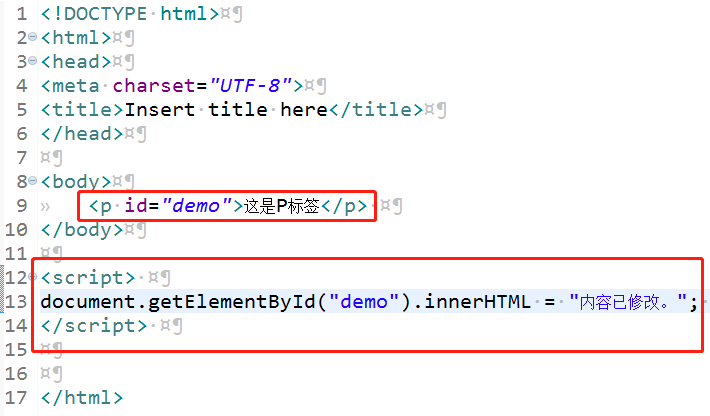
例如:使用id 属性来标识HTML元素,并使用innerHTML来获取或插入元素类容
document.getElementById("demo")是使用id属性来查找HTML元素的JavaScript代码。该方法是HTML DOM 中定义的。
innerHTML="内容已修改" 是用于修改元素的HTML内容的JavaScript代码。
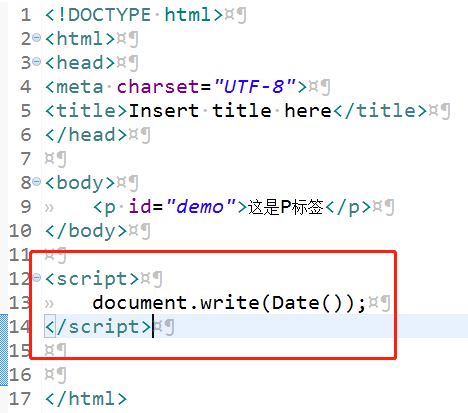
写到HTML文档
使用document.write()方法将内容写入到HTML文档中,此功能可用于写入文本和HTML。
document.write() 仅仅向文档输出写内容。
如果在文档已完成加载之后执行document.write() 整个HTML页面将被覆盖。
写到控制台
如果浏览器支持调试,可以使用console.log() 或者console.info()方法在浏览器中显示JavaScript值。
浏览器中使用F12快捷键来调出开发者模式,在调试窗口中点击Console 菜单。