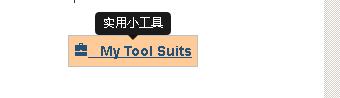
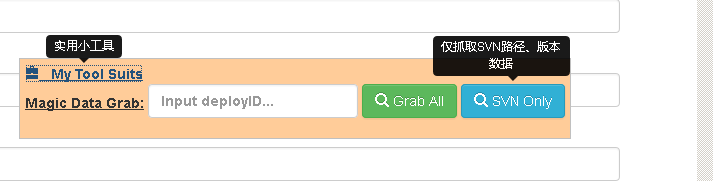
效果如下:


主要问题以及解决方案:
1、tooltips如何实现?
参考资料:http://bootsnipp.com/snippets/A8QrP
http://bootsnipp.com/snippets/55V87
2、collapse如何实现?
参考资料:http://bootsnipp.com/snippets/408yW
http://v3.bootcss.com/javascript/#collapse
3、bootstrap实现内联表单?
参考资料:http://book.2cto.com/201405/42716.html
图标:http://v3.bootcss.com/components/
颜色:http://www.w3school.com.cn/cssref/css_colors.asp
代码片段:
<div style="position:fixed;top:250px;right:10%;font-weight:bold;border:1px solid #C0C0C0;padding:5px;background-color:#FFCC99"> <a title="实用小工具" data-toggle="collapse" data-html="true" rel="tooltip" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample"> <span class="glyphicon glyphicon-briefcase" aria-hidden="true"></span> My Tool Suits </a> <div class="collapse" id="collapseExample"> <form class="form-inline"> <div class="form-group" style="display: inline-block;vertical-align: bottom;"> <label title="魔幻数据龙抓手, 一键复用任意部署数据 !" data-html="true" rel="tooltip" for="id_magic_data_grab" style="text-decoration:underline">Magic Data Grab: </label> </div> <div class="form-group" style="display: inline-block;vertical-align: middle;"> <input type="text" class="form-control" id="id_magic_data_grab" placeholder="Input deployID..."> </div> <div class="form-group" style="display: inline-block;vertical-align: middle;"> <!-- <a title="魔幻数据龙抓手, 一键复用任意部署数据 !" href="javascript:magic_data_grab();" class="btn btn-primary" role="button"><span class="glyphicon glyphicon-search" aria-hidden="true"></span> Magic Data Grab</a> --> <a title="抓取所有数据" data-html="true" rel="tooltip" href="javascript:magic_data_grab();" class="btn btn-success" role="button"><span class="glyphicon glyphicon-search" aria-hidden="true"></span> Grab All</a> </div> <div class="form-group" style="display: inline-block;vertical-align: middle;"> <!-- <a title="魔幻数据龙抓手, 一键复用任意部署数据 !" href="javascript:magic_data_grab();" class="btn btn-primary" role="button"><span class="glyphicon glyphicon-search" aria-hidden="true"></span> Magic Data Grab</a> --> <a title="仅抓取SVN路径、版本数据" data-html="true" rel="tooltip" href="javascript:magic_data_grab_svn();" class="btn btn-info" role="button"><span class="glyphicon glyphicon-search" aria-hidden="true"></span> SVN Only</a> </div> </form> </div> </div>