之前写的vuex store里放一个state 这样随着项目越来越大,state也会越来越大 。
而且考虑多人开发多人维护一个state 也会比较难维护 估计多人开发的一定会分模块管理state 在redux里提供了 combineReducers 可以拆分reducer到组件
翻了下vuex文档 发现提供了modules 估计可以按照这个进行拆分 也不是拆分 实际是提供了命名空间 试验了下
新建了个shop的模块

state.js
export default { vshop:'123' }
getters.js
export default { ashop:state=>state.vshop+'哈哈' }
actions.js
export default { shopAction(ctx,item){ ctx.commit('shopMutation',item); } }
mutations.js
export default { shopMutation(state,item){ state.vshop=item; } }
index.js
import state from './state' import getters from './getters' import mutations from './mutations' import actions from './actions' export default { namespaced: true, state, getters, mutations, actions }
在store/index.js 引入刚才新建的shop模块
import Vue from 'vue' import Vuex from 'vuex' import state from './state.js' import actions from './actions.js' import mutations from './mutations.js' import shop from './shop' Vue.use(Vuex) export default new Vuex.Store({ state, actions, mutations, modules:{ shop } })
在我demo的组件Dataming.vue
computed:{ ...mapState('shop',{ vshop:'vshop' }) }
在methods
methods:{ changeshop(){ this.shopAction(99099); }, ...mapActions('shop',{ shopAction:"shopAction" }), ...mapMutations('shop',{ shopMutation:'shopMutation' }) }
在模板文件里放了个
<div>
{{vshop}}<button @click="changeshop">changeshop</button>
</div>

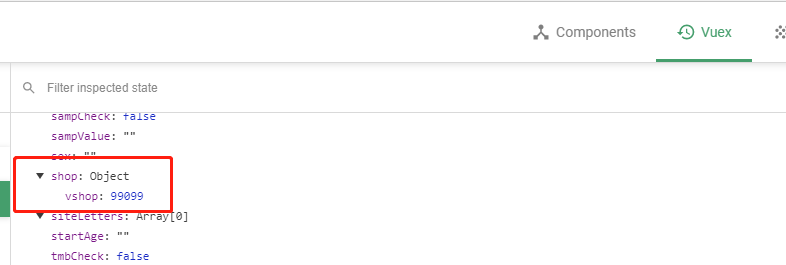
这样基本完成了一个小的vuex分模块demo
补充
期中getters.js 类似vue计算属性
computed:{ ...mapState('shop',{ vshop:'vshop' }), ...mapGetters('shop',{ ashop:'ashop' }) }
在模板中 {{ashop}}