51先在学校HTML5已经有半个多月了,然后这个星期做了一个京东的手机网站,接触到了通用样式,下面以京东的手机站为例


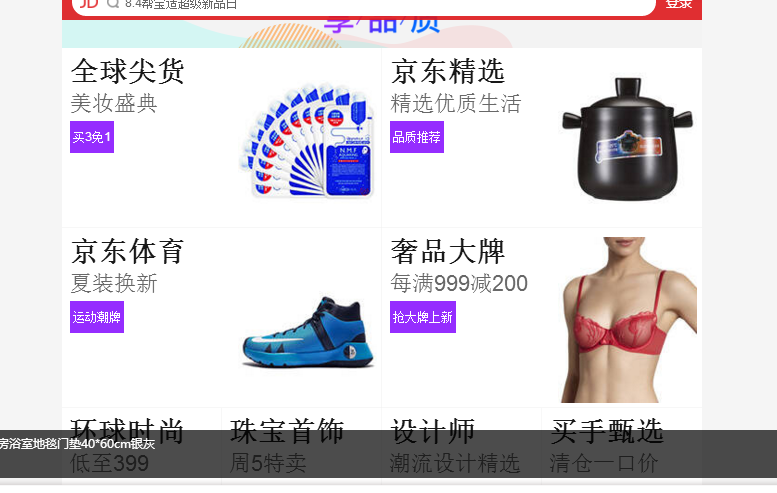
这两个就是京东手机站了的不同的两个板块,因为HTML5仅仅只是学完了基本标签跟css的标签,所以在没有接触通用样式之前很可能就是这两个板块就是两个不同的代码了,然后就会导致css文件里面的代码会非常的多,也会是比较混乱的,不能够清楚明了的看懂。而且应用的通用样式就是可以用一套代码来搞定各个类似板块,并且每个板块不同的地方仅仅需要微调就可以了。这样不仅仅使代码明了,而且还会很省事,也会减少工作量。
这个就是上面两个板块所对应的css通用样式代码
.strong{
font-size: 16px;
line-height: 16px;
color: #181818;
}
.p{
height: 20px;
font-size: 12px;
line-height: 20px;
float: left;
50%;
color: #686868;
overflow: hidden;
}
.span{
font-size: 12px;
color: white;
padding: 1px 4px;
background-color: #FF4A7D;
float: left;
margin-left: -80px;
margin-top: 20px;
}
/*享品质与逛商场里的文字*/
.span1{
font-size: 12px;
color: white;
padding: 1px 4px;
background-color: #952DFF;
float: left;
margin-left: -80px;
margin-top: 20px;
}
.span2{
font-size: 12px;
color: white;
padding: 1px 4px;
background-color: #0072F2;
float: left;
margin-left: -80px;
margin-top: 20px;
}
.s1{
font-size: 12px;
color: white;
padding: 1px 4px;
background-color: #FF4A7D;
float: left;
/*margin-left: -80px;*/
margin-top: 20px;
position: absolute;
bottom: 10px;
z-index: 1;
left: 10px;
}
.s2{
font-size: 12px;
color: white;
padding: 1px 4px;
background-color: #952DFF;
float: left;
/*margin-left: -80px;*/
margin-top: 20px;
position: absolute;
bottom: 10px;
z-index: 1;
left: 10px;
}
.s3{
font-size: 12px;
color: white;
padding: 1px 4px;
background-color: #0072F2;
float: left;
/*margin-left: -80px;*/
margin-top: 20px;
position: absolute;
bottom: 10px;
z-index: 1;
left: 10px;
}
.row{
100%;
background-color: white;
border-bottom: 1px solid #F7F7F7;
overflow: hidden;
}
.row .col2{
float: left;
50%;
border-right: 1px solid #F7F7F7;
padding: 10px;
overflow: hidden;
}
.row .col2 img{
50%;
float: right;
/*margin-top: -27px;*/
}
.row .col4{
float: left;
25%;
border-right: 1px solid #F7F7F7;
padding: 10px;
overflow: hidden;
position: relative;
}
.row .col4 .p{
90%;
}
.row .col4 img{
95%;
}
像这个也是

.sp3{
border: 1px solid #E7E7E7;
color: #686868;
float: right;
margin: 5px;
50px;
height: 25px;
padding: 3px 3px;
}
.sp2{
height: 20px;
font-size: 12px;
line-height: 20px;
float: left;
50%;
color: #686868;
overflow: hidden;
}
.sp1{
font-size: 12px;
color: #181818;
padding: 1px 4px;
float: left;
}
.d2{
100%;
background-color: white;
border: 1px solid #F7F7F7;
overflow: hidden;
}
.d2 .dd{
50%;
float: left;
border: 1px solid #F7F7F7;
}
.d2 .dd p{
color: #F23030;
font-size: 17px;
}
.d2 .dd img{
90%;
float: left;
}
通用样式不仅仅在手机站上应用,在电脑站跟响应式上面同样适用
星巴克的网站:像下面的图片跟文字就可以用

#jingxuan .jingxuan .tu{
100%;
/*height: 310px;*/
display: flex;
justify-content: center;
flex-wrap: wrap;
}
#jingxuan .jingxuan .tu img{
240px;
height: 160px;
}
#jingxuan .jingxuan .tu div{
240px;
height: 280px;
margin: 15px;
/*background-color: #fff;*/
box-shadow:0 0px 2px #ccc ;
font-weight: 400;
}
#jingxuan .jingxuan .tu .p3{
line-height: 28px;
text-align: center;
font-size: 18px;
margin-top: 15px;
color: #2F2F2F;
font-weight: 700;
}
#jingxuan .jingxuan .tu .p4{
line-height: 28px;
text-align: center;
font-size: 14px;
margin-bottom: 14px;
color: #707175;
/*font-weight: 700;*/
}
#jingxuan .jingxuan .tu div:hover{
box-shadow:0 1px 5px #ccc;
}
#jingxuan .jingxuan .tu div:hover p{
color: #A98E67;
}
css小随笔(二)
一、CSS伪类选择器
1、写法:伪类选择器,在选择器后面,用:分隔,紧接伪类选择器状态;(权重:10)

2、超链接的伪类状态:
:link ——未访问状态 :visited——已访问状态
:hover——鼠标指上去状态 :active——激活选定状态(鼠标点下未松开)
注意:当超链接多种伪类状态同时存在时,必须按照link-visited-hover-active的顺序,否则会导致部分选择器不生效

3、input的伪类状态
:hover :focus——获得焦点状态 :active
注意input的多种状态同时存在时,必须按上面的顺序
4、其他标签,基本只用:hover事件
二、css盒模型
1、margin:外边距
①只写一个值:表示四周的外边距均为指定值
②写两个值:表示第一个数为上下外边距,第二个数为左右外边距
③写三个值:分别表示上右下三个方向,左边默认等于右边
④写四个值:表示上右下左四条边顺时针方向;
⑤margin:0 autou: 设置块级元素,在父容器中水平居中!!!!

2、padding:内边距
设置方式与margin完全相同
注意:设置padding,将会导致div区域被撑大!!!!
使用时必须注意div实际的宽高为多少!!!!
3、border:边框
①设置边框需要三个属性:宽度 样式 颜色
原则上,三个属性缺一不可,顺序可以随意颠倒
②可以使用top、right、bottom、left分别设置四个边


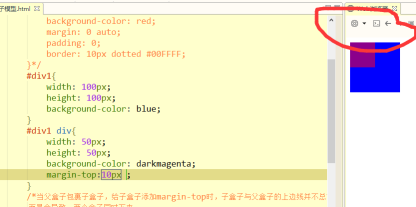
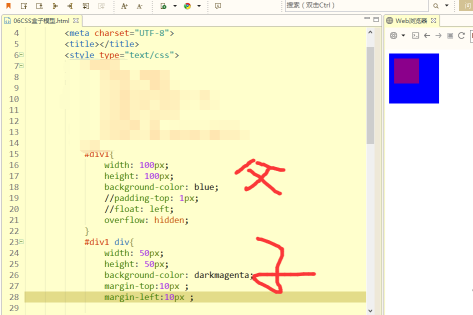
4、当父盒子包裹子盒子,给子盒子添加margin-top时,子盒子与父盒子的上边线并不总能分开, 而是会导致,两个盒子同时下来。

【解决办法】
①给父盒子添加padding-top;不推荐使用,会导致父盒子结构多余1px padding
②给父盒子添加1px的border-top;同样会导致1px的多余空间,不推荐使用
③给父盒子与子盒子添加浮动;可能会由于浮动一定程度的影响页面布局

④给父盒子添加overflow属性;推荐使用的方式

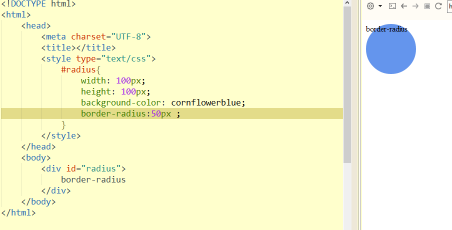
5、border-radius 圆角
①border-radius可以接受8个属性值,分别表示:
X轴(左上 右上 右下 左下)
Y轴(左上 右上 右下 左下)
eg:border-radius:10px 20px 30px 40px/10px 20px 30px 40px;
②缩写形式:
只写x轴,Y轴默认等于X轴
四个角写不全,默认对角相等
只写一个值,默认8个属性全相等
eg:border-radius:10px 20px;=border-radius:10px 20px 10px 20px;
=border-radius:10px 20px 10px 20px/10px 20px 10px 20px;

③当圆角弧度>=正方形边长的一半,江湖显示圆形

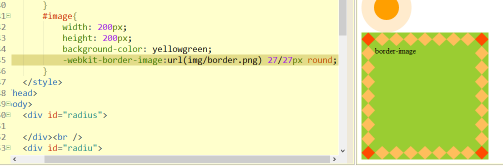
6、border-image· 图片边框
①border-image一共可以放是个属性值
a、图片路径: url()
b、图片的切片宽度:四个值,分别代表上右下左四条边;
通过四条切线切割后,可以将图片分为九宫格。9宫格四个角分别对应边框的四个角(不会进行任何拉伸),9宫格四个边分别对应四条边框(会根据设置进行拉伸/平铺/重复等操作)
注意:写的时候不能带px单位
c、边框的宽度,四个值,分别代表上右下左四条边的宽度
注意:写的时候必须带px单位,与切片宽度用/分隔
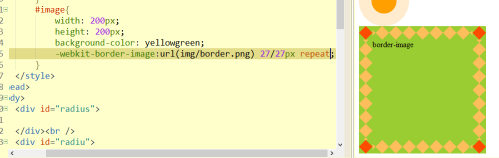
d、边框的重复方式:stretch(拉伸)、round(铺满)、repeat(重复)
【round与repeat的区别】
round:会对四条边进行适当的拉伸压缩,确保四条边以正数重复
repeat:会保持每条边的宽度成都比例不变,
可能导致四角处无法显示一条完整的边



②属性值写法:border-image:a、 b、/c、px d、;
③border-image在webkit内核中的浏览器中,必须带-webkit-前缀
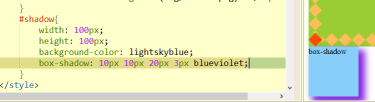
7、box-shadow:盒子阴影
①6个属性值,空格分隔
a、X轴阴影距离(必选):可正可负,正右左负
b、Y轴阴影距离(必选):可正可负,正下左上
c、阴影模糊半径(可选值):只能是正数,默认为0,数值越大,阴影越模糊
d、阴影的扩展半径(可选值):可正可负,默认为0,
数值越大,阴影扩大;数值越小,阴影越小
e、阴影颜色(可选值):默认为黑色

f、内外阴影(可选):默认为外阴影,inset为内阴影(没有outset,默认就是)

outline 外围线:显示在border外面,并且不会占用空间,可能会覆盖四周内容
eg:outline: 20px solid red;