在94页的最后一行,书上写将axMapControl的属性 "Arrow Key Intercept" 设置为 checked,但在axMapControl控件中找不到这个属性。最初估计是版本问题,但是也没有找到类似功能的属性,只有Key Intercept,Key Intercept是一个整型的属性。
但是这个并不是我们所要的,经过一番查证,在MapControl控件上点击鼠标右键,选择属性,打开MapControl的属性页。
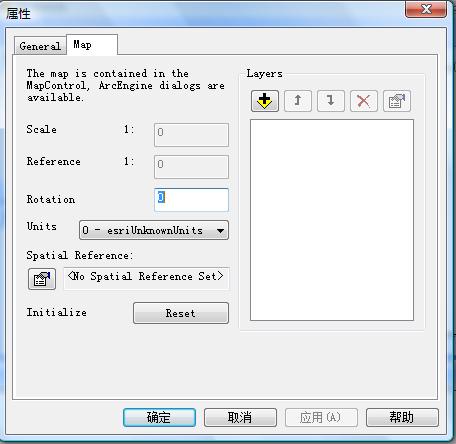
到此,这个问题就解决了,顺便介绍一下MapControl的属性页属性页中包含General、Map两选项卡。
General选择卡:
Border Style:用于设置MapControl控件边界的样式
Appearance:用于设置MapControl控件的表现方式。
Mouse Pointer:用于设置鼠标在MapControl上的样式。
Enabled:设置控件是否可用,这与属性表中的Enabled属性在功能上是相同的。
Enable OLE Drop Event:设置控件是否响应拖拽事件,例如:直接将地图拖入MapControl
Preview in Design Mode: 设置是否在控件设计模式下显示地图。
Arrow Key Intercept:设置是否容许控件响应键盘
Tooltip Style:设置地图Tooltip的样式(ToolTip是地图上的一种动态标注。)
Map Document:用于载入ArcMap产生的MXD文件,如果您的文件时MXD类型的,可以选择这种方式载入地图,或代码在程序中载入。关于后一种方法会在《通过代码载入图层》小节中加以介绍。
选择地图载入的方式,有两种方式载入地图,第一种是将地图数据载入到MapControl中,这种方式下,地图数据在生成程序时被载入到内存中,之后所有对地图的操作,在没有保存的前提下对原始的地图文件没有影响。
第二种方式,通过连接方式载入地图,表示对于地图的操作会影响到原始数据。在MapControl中只是保持着与地图数据的链接。
Map选项卡
Scale:显示地图比例尺
Reference Scale:地图参考比例尺
Rotation:设置地图的旋转角度
Units:设置单位
Spatial Reference:设置或更改地图的空间参考。
Initial Map:初始化地图。
从左到右按钮的功能依此是:
加载图层(图层可以是单图层文件,可以使GoeDatabase,也可以是Shapefile)
向上移动图层、向下移动图层、删除图层、查看图层属性信息。