最近在学习vue,就顺手记录一下...
1. 安装 nodejs
https://nodejs.org -->注:安装LTS的(LTS为长期稳定版本)
在cmd中输入 node -v 如果显示版本就说明安装成功.
安装了nodejs也就自动安装好了npm
同样在cmd面板中输入 npm -v看到版本号则表示安装成功.
2. 淘宝镜像:由于npm工具自动去查找国外的网站下载包,可能会被防火墙屏蔽导致下载不了
所以一般 安装淘宝的cnpm包来代替
安装指令: npm install cnpm -g
3. 安装webpack
cnpm install webpack -g
4. 安装vue脚手架
npm install vue-cli -g
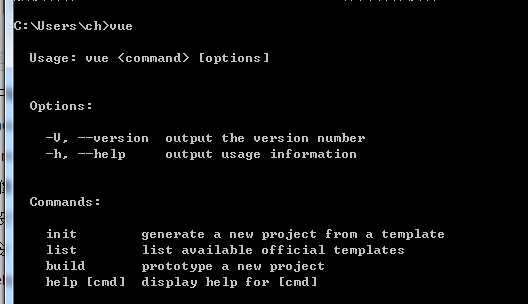
5.输入命令 vue 验证是否安装成功:

下面就是新建新项目了....
我的是在c盘,下面我不装在c盘,直接输入D:回车就好了(如果要在指定目录下,就输入 'cd 文件名' 回车就好了)
1. 创建新项目: vue init webpack myVue 回车
后面就一直回车,注意...会出现 在项目中是需要用到的 输入 y 回车,后面用不到可以输入n.
在项目中是需要用到的 输入 y 回车,后面用不到可以输入n.
2. 然后就是进入文件夹了, 输入命令 cd myVue 回车进入文件夹
再输入命令 cnpm install
3. 测试: 输入 cnpm run dev 回车.