前言
今天没有什么前言,就是想分享些关于爬虫的技术,任性。来吧,各位客官,里边请...
开篇第一问:爬虫是什么嘞?
首先咱们说哈,爬虫不是“虫子”,姑凉们不要害怕。
爬虫 - 一种通过一定方式按照一定规则抓取数据的操作或方法。
开篇第二问:爬虫能做什么嘞?
来来来,谈谈需求
产品MM:
- 爱豆的新电影上架了,整体电影评价如何呢?
- 暗恋的妹子最近又失恋了,如何在她发微博的时候第一时间知道发了什么,好去呵护呢?
- 总是在看小说的时候点到广告?总是在看那啥的时候点出来,澳xx场又上线啦?
- 做个新闻类网站没有数据源咋办?
研发GG:
爬虫随时准备为您服务!
- 使用爬虫,拉取爱豆视频所有的评价,导入表格,进而分析评价
- 使用爬虫,加上定时任务,拉取妹子的微博,只要数据有变化,接入短信或邮件服务,第一时间通知
- 使用爬虫,拉取小说内容或xxx的视频,自己再设计个展示页,perfect!
- 使用爬虫,定时任务,拉取多个新闻源的新闻,存储到数据库
开篇第三问:爬虫如何实现嘞?
实现爬虫的技术有很多,如python、Node等,今天胡哥给大家分享使用Node做爬虫:爬取小说网站-首页推荐小说
爬取第一步-确定目标
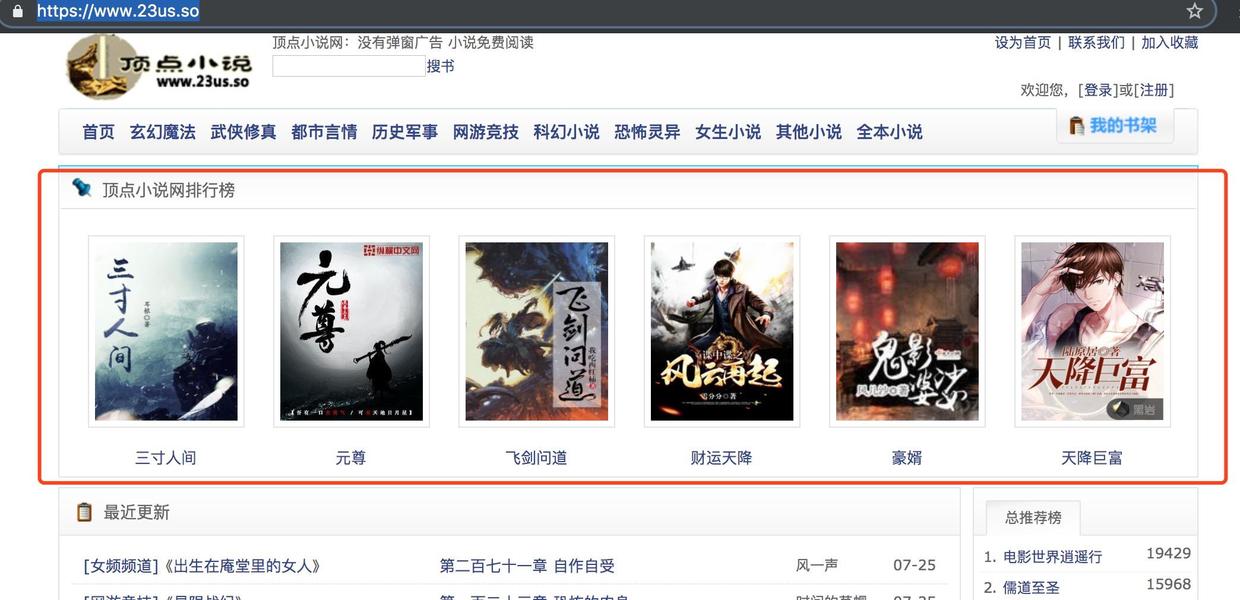
目标网站:https://www.23us.so

我们要获取排行榜中六部小说的:书名、封面、以及小说书籍信息对应的地址(后续获取小说完整信息)
爬取第二步-分析目标特点
网页的内容是由HTML生成的,抓取内容就相当找到特定的HTML结构,获取该元素的值。
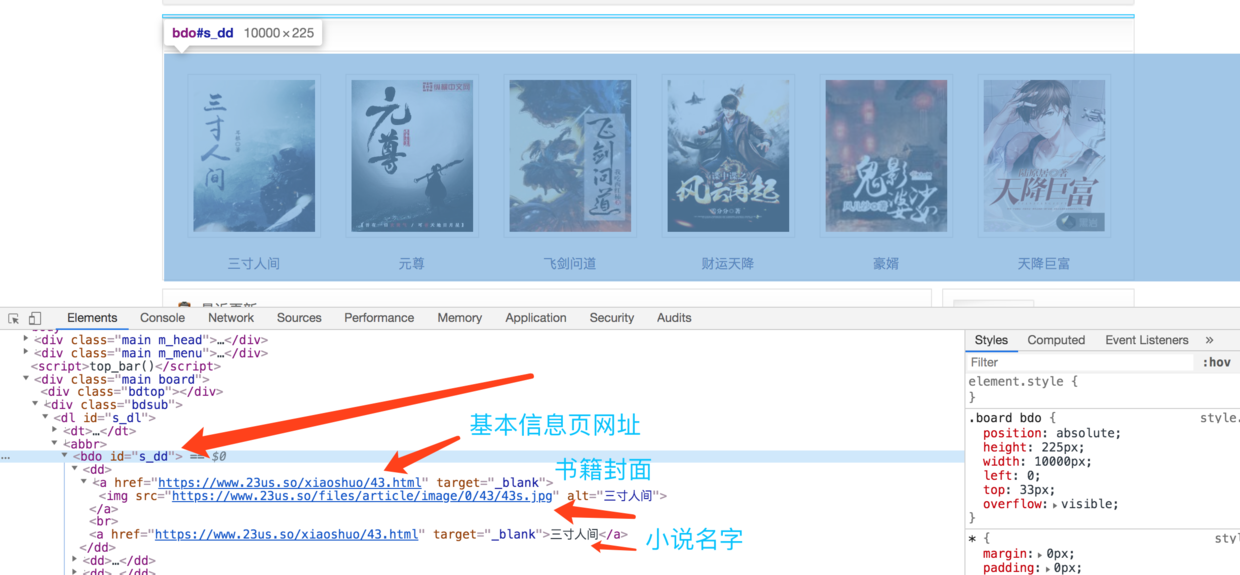
打开网页调试控制台,查看元素HTML结构。

注意观察页面HTML的结构,排行榜推荐的小说的HTML结构是
bdo#s-dd 元素
dd 子元素 - 每一部小说
a 目录信息
img 封面
a 小说名称
爬取第三步-弄丫的
工具善其事必先利其器,准备好趁手的兵器!
superagent
模拟客户端发送网络请求,可设置请求参数、header头信息
npm install superagent -D
cheerio
类jQuery库,可将字符串导入,创建对象,用于快速抓取字符串中的符合条件的数据
npm install cheerio -D
项目目录:
node-pachong/
- index.js
- package.json
- node_modules/
上代码:
// node-pachong/index.js
/**
* 使用Node.js做爬虫实战
* author: justbecoder <justbecoder@aliyun.com>
*/
// 引入需要的工具包
const sp = require('superagent');
const cheerio = require('cheerio');
// 定义请求的URL地址
const BASE_URL = 'http://www.23us.so';
// 1. 发送请求,获取HTML字符串
(async () => {
let html = await sp.get(BASE_URL);
// 2. 将字符串导入,使用cheerio获取元素
let $ = cheerio.load(html.text);
// 3. 获取指定的元素
let books = []
$('#s_dd dd').each(function () {
let info = {
link: $(this).find('a').eq(0).attr('href'),
name: $(this).find('a').eq(1).text(),
image: $(this).find('img').attr('src')
}
books.push(info)
})
console.log(books)
})()
友情提醒:每个网站的HTML结构是不一样,在抓取不同网站的数据时,要分析不同的解构,才能百发百中。
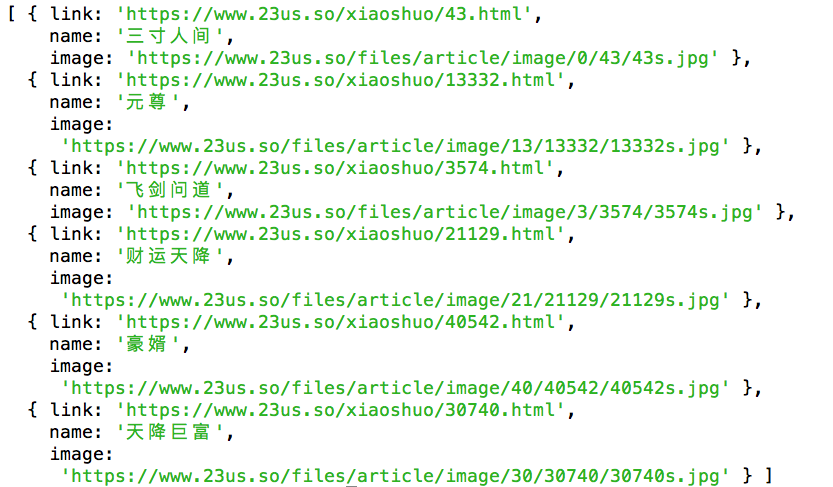
效果图:

获取到信息之后,做接口数据返回、存储数据库,你想干啥都行...
源码获取
关注胡哥有话说公众号,回复“爬虫”,即可获取源码地址。
后记
以上就是胡哥今天给大家分享的内容,喜欢的小伙伴记得收藏、转发、点击右下角按钮在看,推荐给更多小伙伴呦,欢迎多多留言交流...
胡哥有话说,一个有技术,有情怀的胡哥!京东开放平台首席前端攻城狮。与你一起聊聊大前端,分享前端系统架构,框架实现原理,最新最高效的技术实践!
长按扫码关注,更帅更漂亮呦!关注胡哥有话说公众号,可与胡哥继续深入交流呦!
