论坛模块_实现功能4_分析与解决主题列表的排序问题
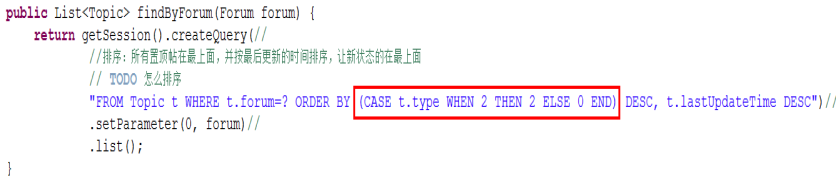
置顶在最上面,普通帖最新的在置顶帖下面,精华帖在其后
只需修改查询的语句
TopicServiceImpl.java


论坛模块__实现功能5__实现显示主题与发表回帖功能

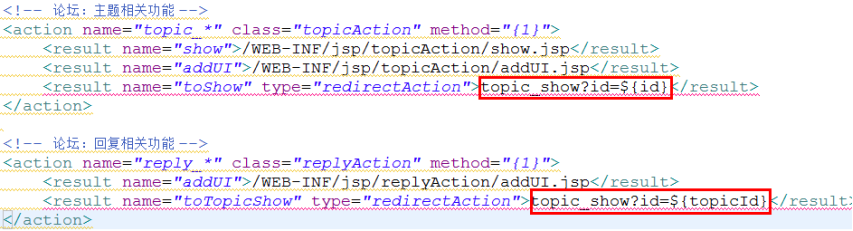
主题显示:


拷静态页面 include 替换路径 修改内容
topicAction>>show.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <html> <head> <title>查看主题:${topic.title}</title> <%@ include file="/WEB-INF/jsp/public/commons.jspf" %> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/forum.css" /> <script language="javascript" src="${pageContext.request.contextPath}/script/fckeditor/fckeditor.js" charset="utf-8"></script> <script type="text/javascript"> $(function(){ var fck = new FCKeditor("content"); fck.Width = "90%"; fck.ToolbarSet = "bbs"; fck.BasePath = "${pageContext.request.contextPath}/script/fckeditor/"; fck.ReplaceTextarea(); }); </script> </head> <body> <!-- 标题显示 --> <div id="Title_bar"> <div id="Title_bar_Head"> <div id="Title_Head"></div> <div id="Title"><!--页面标题--> <img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 查看主题 </div> <div id="Title_End"></div> </div> </div> <!--内容显示--> <div id="MainArea"> <div id="PageHead"></div> <center> <div class="ItemBlock_Title1" style=" 98%"> <font class="MenuPoint"> > </font> <s:a action="forum_list">论坛</s:a> <font class="MenuPoint"> > </font> <s:a action="forum_show?id=%{#topic.forum.id}">${topic.forum.name}</s:a> <font class="MenuPoint"> >> </font> 帖子阅读 <span style="margin-left:30px;"> <s:a action="topic_addUI?forumId=%{#topic.forum.id}"> <img align="absmiddle" src="${pageContext.request.contextPath}/style/blue/images/button/publishNewTopic.png"/> </s:a> </span> </div> <div class="ForumPageTableBorder dataContainer" datakey="replyList"> <!--显示主题标题等--> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr valign="bottom"> <td width="3" class="ForumPageTableTitleLeft"> </td> <td class="ForumPageTableTitle"><b>本帖主题:${topic.title}</b></td> <td class="ForumPageTableTitle" align="right" style="padding-right:12px;"> <s:a cssClass="detail" action="reply_addUI?topicId=%{#topic.id}"> <img border="0" src="${pageContext.request.contextPath}/style/images/reply.gif" /> 回复 </s:a> <a href="moveUI.html"><img border="0" src="${pageContext.request.contextPath}/style/images/edit.gif" />移动到其他版块</a> <a href="#" onClick="return confirm('要把本主题设为精华吗?')"><img border="0" src="${pageContext.request.contextPath}/style/images/topicType_1.gif" />精华</a> <a href="#" onClick="return confirm('要把本主题设为置顶吗?')"><img border="0" src="${pageContext.request.contextPath}/style/images/topicType_2.gif" />置顶</a> <a href="#" onClick="return confirm('要把本主题设为普通吗?')"><img border="0" src="${pageContext.request.contextPath}/style/images/topicType_0.gif" />普通</a> </td> <td width="3" class="ForumPageTableTitleRight"> </td> </tr> <tr height="1" class="ForumPageTableTitleLine"><td colspan="4"></td></tr> </table> <!-- ~~~~~~~~~~~~~~~ 显示主帖(主帖只在第1页显示) ~~~~~~~~~~~~~~~ --> <div class="ListArea"> <table border="0" cellpadding="0" cellspacing="1" width="100%"> <tr> <td rowspan="3" width="130" class="PhotoArea" align="center" valign="top"> <!--作者头像--> <div class="AuthorPhoto"> <img border="0" width="110" height="110" src="${pageContext.request.contextPath}/style/images/defaultAvatar.gif" onerror="this.onerror=null; this.src='${pageContext.request.contextPath}/style/images/defaultAvatar.gif';" /> </div> <!--作者名称--> <div class="AuthorName">${topic.author.name}</div> </td> <td align="center"> <ul class="TopicFunc"> <!--操作列表--> <li class="TopicFuncLi"> <a class="detail" href="${pageContext.request.contextPath}/BBS_Topic/saveUI.html"><img border="0" src="${pageContext.request.contextPath}/style/images/edit.gif" />编辑</a> <a class="detail" href="#" onClick="return confirm('确定要删除本帖吗?')"><img border="0" src="${pageContext.request.contextPath}/style/images/delete.gif" />删除</a> </li> <!-- 文章的标题 --> <li class="TopicSubject"> ${topic.title} </li> </ul> </td> </tr> <tr><!-- 文章内容 --> <td valign="top" align="center"> <div class="Content">${topic.content}</div> </td> </tr> <tr><!--显示楼层等信息--> <td class="Footer" height="28" align="center" valign="bottom"> <ul style="margin: 0px; 98%;"> <li style="float: left; line-height:18px;"><font color=#C30000>[楼主]</font> ${topic.postTime} </li> <li style="float: right;"><a href="javascript:scroll(0,0)"> <img border="0" src="${pageContext.request.contextPath}/style/images/top.gif" /></a> </li> </ul> </td> </tr> </table> </div> <!-- ~~~~~~~~~~~~~~~ 显示主帖结束 ~~~~~~~~~~~~~~~ --> <!-- ~~~~~~~~~~~~~~~ 显示回复列表 ~~~~~~~~~~~~~~~ --> <s:iterator value="#replyList" status="status"> <div class="ListArea template"> <table border="0" cellpadding="0" cellspacing="1" width="100%"> <tr> <td rowspan="3" width="130" class="PhotoArea" align="center" valign="top"> <!--作者头像--> <div class="AuthorPhoto"> <img border="0" width="110" height="110" src="${pageContext.request.contextPath}/style/images/defaultAvatar.gif" onerror="this.onerror=null; this.src='${pageContext.request.contextPath}/style/images/defaultAvatar.gif';" /> </div> <!--作者名称--> <div class="AuthorName">${author.name}</div> </td> <td align="center"> <ul class="TopicFunc"> <!--操作列表--> <li class="TopicFuncLi"> <a class="detail" href="${pageContext.request.contextPath}/BBS_Topic/saveUI.html"><img border="0" src="${pageContext.request.contextPath}/style/images/edit.gif" />编辑</a> <a class="detail" href="#" onClick="return confirm('确定要删除本帖吗?')"><img border="0" src="${pageContext.request.contextPath}/style/images/delete.gif" />删除</a> </li> <!-- 文章表情与标题 --> <li class="TopicSubject"> ${title} </li> </ul> </td> </tr> <tr><!-- 文章内容 --> <td valign="top" align="center"> <div class="Content">${content}</div> </td> </tr> <tr><!--显示楼层等信息--> <td class="Footer" height="28" align="center" valign="bottom"> <ul style="margin: 0px; 98%;"> <li style="float: left; line-height:18px;"><font color=#C30000>[${status.count}楼]</font> ${postTime} </li> <li style="float: right;"><a href="javascript:scroll(0,0)"> <img border="0" src="${pageContext.request.contextPath}/style/images/top.gif" /></a> </li> </ul> </td> </tr> </table> </div> </s:iterator> <!-- ~~~~~~~~~~~~~~~ 显示回复列表结束 ~~~~~~~~~~~~~~~ --> </div> <!--分页信息--> <div id=PageSelectorBar> <div id=PageSelectorMemo> 页次:7/13页 每页显示:30条 总记录数:385条 </div> <div id=PageSelectorSelectorArea> <a href="javascript:void(0)" title="首页" style="cursor: hand;"> <img src="${pageContext.request.contextPath}/style/blue/images/pageSelector/firstPage.png"/> </a> <span class="PageSelectorNum" style="cursor: hand;" onClick="gotoPage(2);">3</span> <span class="PageSelectorNum" style="cursor: hand;" onClick="gotoPage(2);">4</span> <span class="PageSelectorNum" style="cursor: hand;" onClick="gotoPage(2);">5</span> <span class="PageSelectorNum" style="cursor: hand;" onClick="gotoPage(2);">6</span> <span class="PageSelectorNum PageSelectorSelected">7</span> <span class="PageSelectorNum" style="cursor: hand;" onClick="gotoPage(2);">8</span> <span class="PageSelectorNum" style="cursor: hand;" onClick="gotoPage(2);">9</span> <span class="PageSelectorNum" style="cursor: hand;" onClick="gotoPage(2);">10</span> <span class="PageSelectorNum" style="cursor: hand;" onClick="gotoPage(2);">11</span> <span class="PageSelectorNum" style="cursor: hand;" onClick="gotoPage(2);">12</span> <a href="#" title="尾页" style="cursor: hand;"> <img src="${pageContext.request.contextPath}/style/blue/images/pageSelector/lastPage.png"/> </a> 转到: <input onFocus="this.select();" maxlength="3" class="inputStyle" type="text" value="1" id="pn"/> <input type="submit" value="Go" class="MiddleButtonStyle" /> </div> </div> <div class="ForumPageTableBorder" style="margin-top: 25px;"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr valign="bottom"> <td width="3" class="ForumPageTableTitleLeft"> </td> <td class="ForumPageTableTitle"><b>快速回复</b></td> <td width="3" class="ForumPageTableTitleRight"> </td> </tr> <tr height="1" class="ForumPageTableTitleLine"> <td colspan="3"></td> </tr> </table> </div> </center> <!--快速回复--> <div class="QuictReply"> <form action=""> <div style="padding-left: 3px;"> <table border="0" cellspacing="1" width="98%" cellpadding="5" class="TableStyle"> <tr height="30" class="Tint"> <td width="50px" class="Deep"><b>标题</b></td> <td class="no_color_bg"> <input type="text" name="title" class="InputStyle" value="回复:昨天发现在表单里删除的图片" style="90%"/> </td> </tr> <tr class="Tint" height="200"> <td valign="top" rowspan="2" class="Deep"><b>内容</b></td> <td valign="top" class="no_color_bg"> <textarea name="content" style=" 95%; height: 300px"></textarea> </td> </tr> <tr height="30" class="Tint"> <td class="no_color_bg" colspan="2" align="center"> <input type="image" src="${pageContext.request.contextPath}/style/blue/images/button/submit.PNG" style="margin-right:15px;"/> </td> </tr> </table> </div> </form> </div> </div> <div class="Description"> 说明:<br /> 1,主帖只在第一页显示。<br /> 2,只有是管理员才可以进行“移动”、“编辑”、“删除”、“精华”、“置顶”的操作。<br /> 3,删除主帖,就会删除所有的跟帖(回复)。<br /> </div> </body> </html>
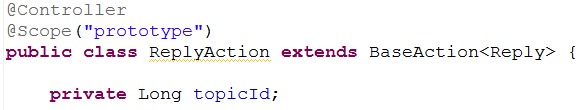
写一个能接收topicId的属性,并提供setget方法

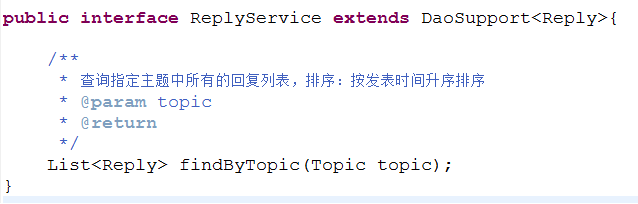
写service:

发表回复:



<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ taglib prefix="s" uri="/struts-tags" %> <html> <head> <title>帖子回复</title> <%@ include file="/WEB-INF/jsp/public/commons.jspf" %> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/pageCommon.css" /> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/forum.css" /> <script language="javascript" src="${pageContext.request.contextPath}/script/fckeditor/fckeditor.js" charset="utf-8"></script> <script type="text/javascript"> $(function(){ var fck = new FCKeditor("content"); fck.Width = "99%"; fck.Height = "100%"; fck.ToolbarSet = "bbs"; fck.BasePath = "${pageContext.request.contextPath}/script/fckeditor/"; //fck.Config['SkinPath'] = "${pageContext.request.contextPath}/scriipt/fckeditoreditor/skins/office2003/"; //fck.Config['SkinPath'] = "http://bbs.itcast.cn:80/widgets/fckeditor/editor/skins/office2003/"; fck.ReplaceTextarea(); }); </script> </head> <body> <!-- 标题显示 --> <div id="Title_bar"> <div id="Title_bar_Head"> <div id="Title_Head"></div> <div id="Title"><!--页面标题--> <img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 帖子回复 </div> <div id="Title_End"></div> </div> </div> <!--显示表单内容--> <div id="MainArea"> <s:form action="reply_add" style="margin: 0; padding: 0;"> <s:hidden name="topicId"></s:hidden> <div id="PageHead"></div> <center> <div class="ItemBlock_Title1"> <div width=85% style="float:left"> <font class="MenuPoint"> > </font> <s:a action="forum_list">论坛</s:a> <font class="MenuPoint"> > </font> <s:a action="forum_show?id=%{#topic.forum.id}">${topic.forum.name}</s:a> <font class="MenuPoint"> >> </font> 帖子回复 </div> </div> <div class="ItemBlockBorder"> <table border="0" cellspacing="1" cellpadding="1" width="100%" id="InputArea"> <tr> <td class="InputAreaBg" height="30" width="80px"><div class="InputTitle">帖子主题</div></td> <td class="InputAreaBg"><div class="InputContent">${topic.title}</div></td> </tr> <tr> <td class="InputAreaBg" height="30"><div class="InputTitle">标题</div></td> <td class="InputAreaBg"><div class="InputContent"> <s:textfield name="title" cssClass="InputStyle" cssStyle="100%" value="回复:%{#topic.title}"/></div> </td> </tr> <tr height="240"> <td class="InputAreaBg"><div class="InputTitle">内容</div></td> <td class="InputAreaBg"><div class="InputContent"><s:textarea name="content" cssStyle="650px;height:200px;"></s:textarea></div></td> </tr> <tr height="30"> <td class="InputAreaBg" colspan="2" align="center"> <input type="image" src="${pageContext.request.contextPath}/style/blue/images/button/submit.PNG" style="margin-right:15px;"/> <a href="javascript:history.go(-1);"><img src="${pageContext.request.contextPath}/style/blue/images/button/goBack.png"/></a> </td> </tr> </table> </div> </center> </s:form> </div> <div class="Description"> 说明:<br /> </div> </body> </html>