工作流JBPM_day02:3-预定义的活动1



![]()


工作流JBPM_day02:4-预定义的活动2+在图片上高亮显示正在执行的上活动




活动 Activity
预先定义好的活动
Start开始活动
End结束活动
State状态活动
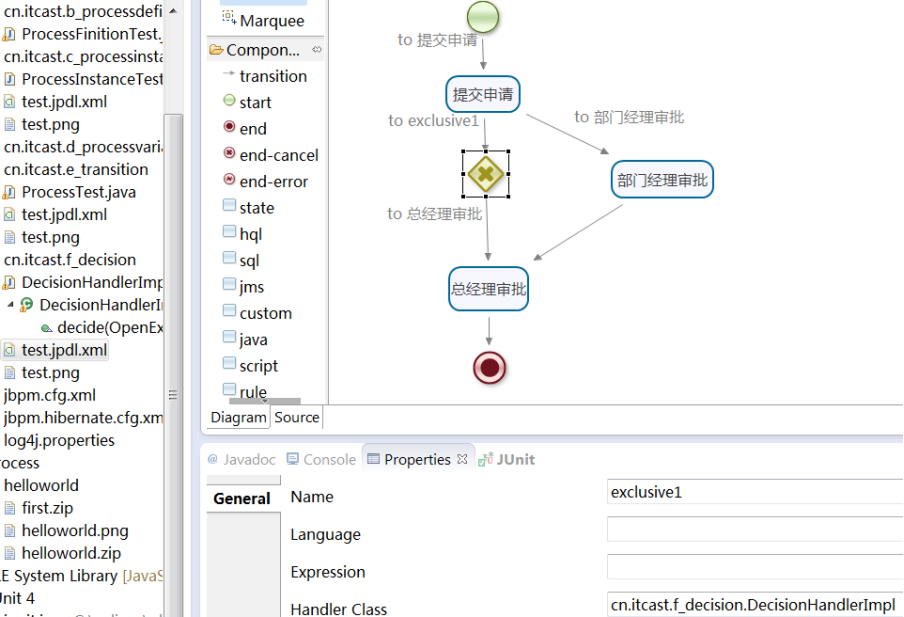
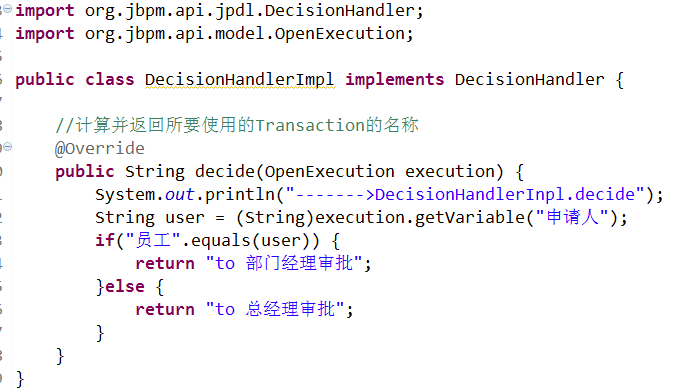
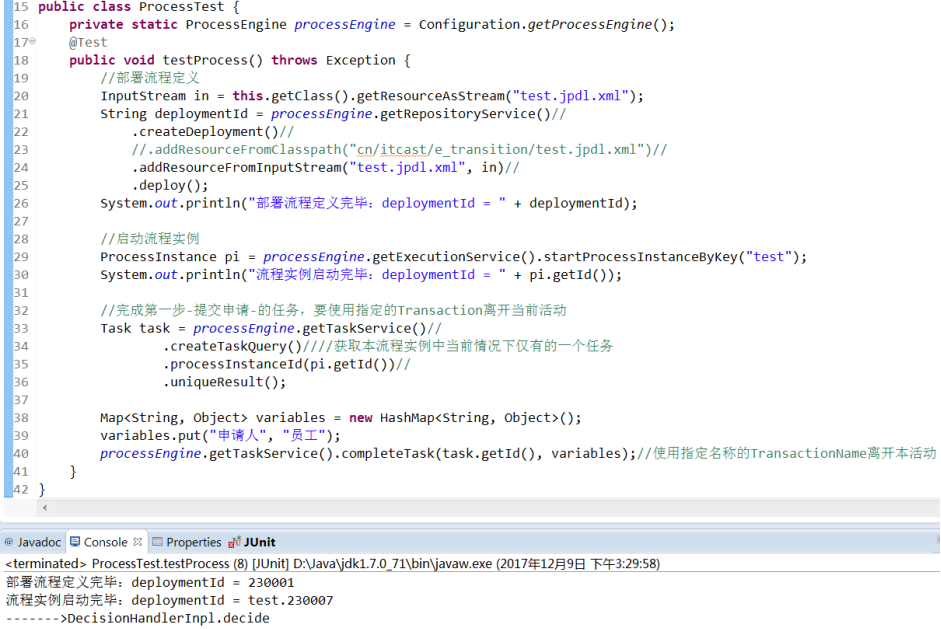
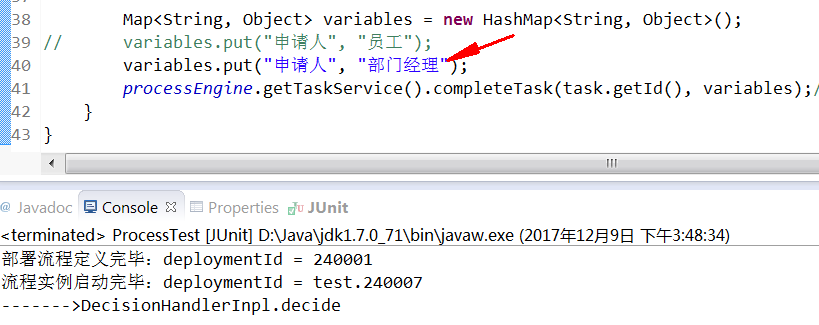
Decision判断活动
Fork/Join分支/聚合活动
Task任务活动
自定义的活动
Custom + ExternalActivityBehaviour
事件 Event
在网页中高亮正执行的活动:
1,获取当前正在执行的活动名称
processInstance.findActiveActivityNames()
2,获取活动对应的坐标
repositoryService.getActivityCoordinates(processDefinitionId, activityName)
3,获取流程图片
repositoryService().getResourceAsStream(deploymentId, resourceName);
高亮显示:

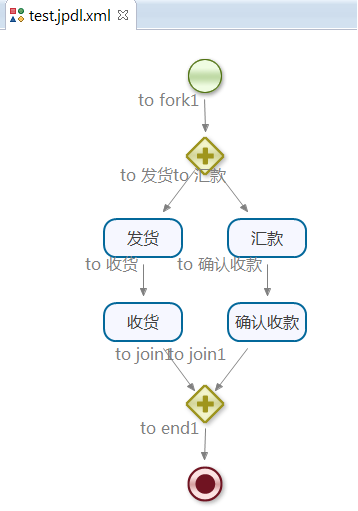
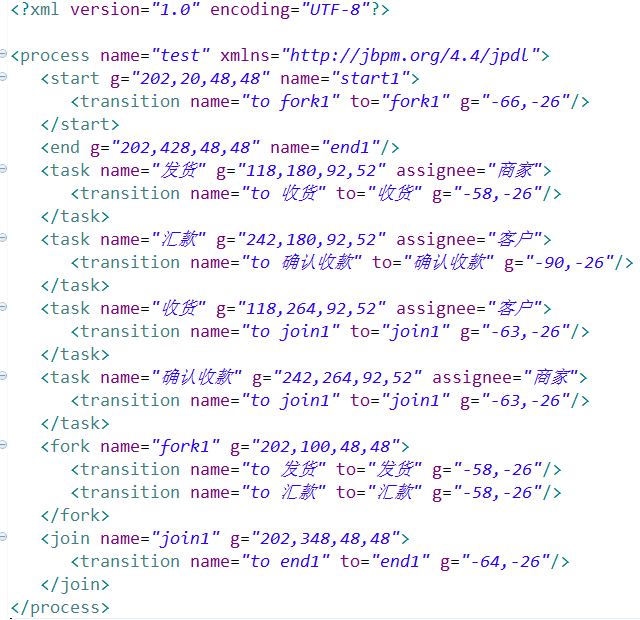
test.jpdl.xml
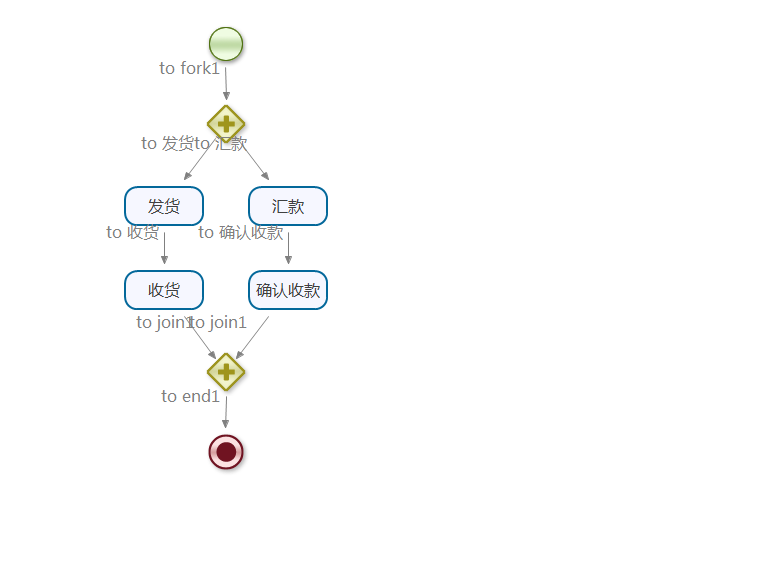
<?xml version="1.0" encoding="UTF-8"?> <process name="test" xmlns="http://jbpm.org/4.4/jpdl"> <start g="202,20,48,48" name="start1"> <transition name="to fork1" to="fork1" g="-66,-26"/> </start> <end g="202,428,48,48" name="end1"/> <task name="发货" g="118,180,92,52" assignee="商家"> <transition name="to 收货" to="收货" g="-58,-26"/> </task> <task name="汇款" g="242,180,92,52" assignee="客户"> <transition name="to 确认收款" to="确认收款" g="-90,-26"/> </task> <task name="收货" g="118,264,92,52" assignee="客户"> <transition name="to join1" to="join1" g="-63,-26"/> </task> <task name="确认收款" g="242,264,92,52" assignee="商家"> <transition name="to join1" to="join1" g="-63,-26"/> </task> <fork name="fork1" g="202,100,48,48"> <transition name="to 发货" to="发货" g="-58,-26"/> <transition name="to 汇款" to="汇款" g="-58,-26"/> </fork> <join name="join1" g="202,348,48,48"> <transition name="to end1" to="end1" g="-64,-26"/> </join> </process>
在图片上高亮显示正在执行的上活动.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Blank</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="jquery.js"></script> <link rel="stylesheet" type="text/css" href="styles.css"> <script type="text/javascript"> </script> <style type="text/css"> .highlightBox{ /* 118,264,92,52*/ border: red 1px solid; position: absolute; top: 118px; left: 264px; width: 92px; height: 52px; } </style> </head> <body style="background: url('test.png') no-repeat"> <div class="highlightBox" title="这个环节的信息..."></div> </body> </html>