一般情况下,BCM命令show counter <pbmp>命令可以查看各端口的包统计,但是,有时候,我们需要查看MMU入队列、出队列以及队列丢包统计。此时,就需要用到Flexible Counter Pool了。
XGS系列交换芯片有12个Flexible Counter表(Pool),每张表1024个表项,被MMU用来记录enqueue和dequeue的报文个数。
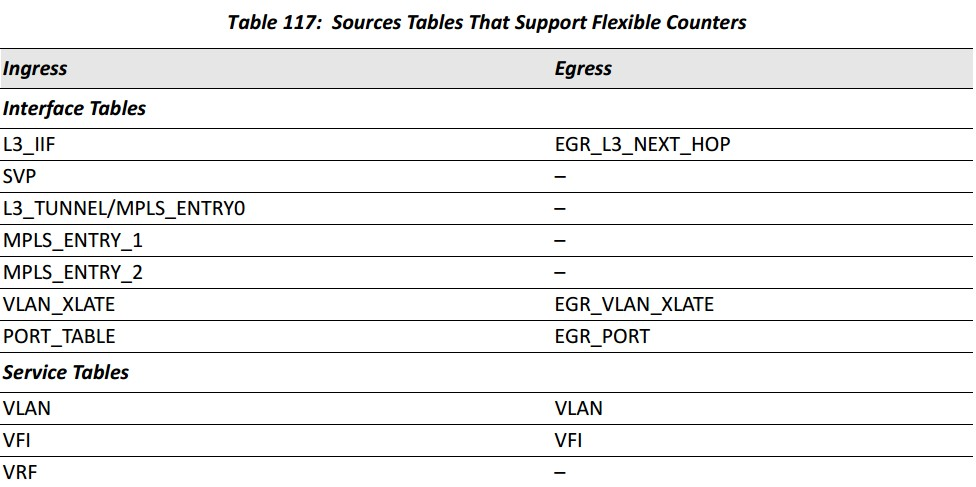
以BCM56440为例,在Ingress方向支持16K Flexible Counters(8 Pools * 2K counters),在Egress方向支持8K Flexible Counters(8 Pools * 1K counters)。Flex Counters被划分为Interface Tables和Service Tables两个Table Groups。Flexible Counters独立于ICAP counters。

soc/common/counter.c:141: * CTR_FLEX_COUNT_0/1/2/3 = Total ENQ discarded soc/common/counter.c:142: * CTR_FLEX_COUNT_4/5/6/7 = Red packet ENQ discarded soc/common/counter.c:143: * CTR_FLEX_COUNT_8/9/10/11 = Total DEQ soc/common/counter.c:162: * CTR_FLEX_COUNT_0 = Total ENQ discarded soc/common/counter.c:163: * CTR_FLEX_COUNT_1 = Total ENQ Accepted soc/common/counter.c:164: * CTR_FLEX_COUNT_2 = Green ENQ discarded soc/common/counter.c:165: * CTR_FLEX_COUNT_3 = Yellow ENQ discarded soc/common/counter.c:166: * CTR_FLEX_COUNT_4 = Red packet ENQ discarded soc/common/counter.c:167: * CTR_FLEX_COUNT_5 = Green ENQ Accepted soc/common/counter.c:168: * CTR_FLEX_COUNT_6 = Yellow ENQ Accepted soc/common/counter.c:169: * CTR_FLEX_COUNT_7 = Red ENQ Accepted soc/common/counter.c:170: * CTR_FLEX_COUNT_8 = Total DEQ
每个Flexible Counter Pool可以映射为某一种类型的包统计,如ENQ(enqueue)、DEQ(dequeue)等,具体配置由BCM SDK实现,以后再补充说明。
使用之前,首先需要停止counter任务的运行(设置interval为0,恢复运行时设置采集时间间隔即可),因为存在冲突。
BCM.0> counter Current settings: Interval=1000000 PortBitMap=0x00000000000000001fffffff, cpu,ge,xe DMA=True BCM.0> counter interval=0
接下来,读取flex counter计数。其中,CTR_FLEX_COUNT_0表示Total ENQ Discard,即入队列丢包;CTR_FLEX_COUNT_8表示Total DEQ,即出队列包统计。
队列映射的规则为,CPU端口0~47共48个队列,物理端口每个端口8个cos队列,其他为指定入队列。
BCM.0> d chg CTR_FLEX_COUNT_0 56 8 CTR_FLEX_COUNT_0.mmu0[56]: <ECCP=0x16,ECC=0x16,DATA=0x2bda00000b,COUNT=0xb,BYTE_COUNT=0x15ed> CTR_FLEX_COUNT_0.mmu0[57]: <DATA=1,COUNT=1> CTR_FLEX_COUNT_0.mmu0[58]: <DATA=1,COUNT=1> CTR_FLEX_COUNT_0.mmu0[59]: <DATA=1,COUNT=1> CTR_FLEX_COUNT_0.mmu0[60]: <DATA=1,COUNT=1> CTR_FLEX_COUNT_0.mmu0[61]: <DATA=1,COUNT=1> CTR_FLEX_COUNT_0.mmu0[62]: <DATA=1,COUNT=1> CTR_FLEX_COUNT_0.mmu0[63]: <DATA=1,COUNT=1> BCM.0> d chg CTR_FLEX_COUNT_8 56 8 CTR_FLEX_COUNT_8.mmu0[56]: <PARITY=1,ECCP=0x59,ECC=0x19,DATA=0x310d1fa006a41,COUNT=0x6a41,BYTE_COUNT=0x18868fd> CTR_FLEX_COUNT_8.mmu0[57]: <PARITY=1,ECCP=0x71,ECC=0x31,DATA=0x10112000147,COUNT=0x147,BYTE_COUNT=0x8089> CTR_FLEX_COUNT_8.mmu0[58]: <DATA=1,COUNT=1> CTR_FLEX_COUNT_8.mmu0[59]: <DATA=1,COUNT=1> CTR_FLEX_COUNT_8.mmu0[60]: <DATA=1,COUNT=1> CTR_FLEX_COUNT_8.mmu0[61]: <PARITY=1,ECCP=0x7c,ECC=0x3c,DATA=0x61ec29e0091a7,COUNT=0x91a7,BYTE_COUNT=0x30f614f> CTR_FLEX_COUNT_8.mmu0[62]: <PARITY=1,ECCP=0x52,ECC=0x12,DATA=0xfe5d00003ed,COUNT=0x3ed,BYTE_COUNT=0x7f2e8> CTR_FLEX_COUNT_8.mmu0[63]: <PARITY=1,ECCP=0x4f,ECC=0xf,DATA=0x2ad0000052,COUNT=0x52,BYTE_COUNT=0x1568>