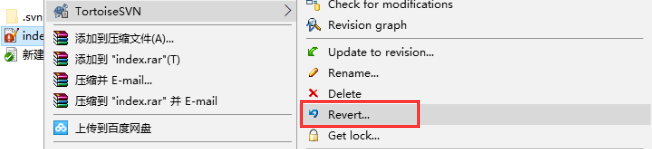
revert(还原)
在对文件做了修改但是还没提交之前,revert可以还原到修改之前的状态

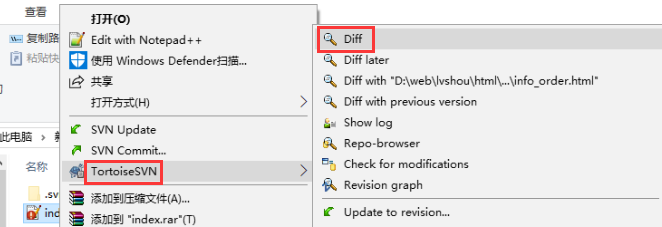
diff(比较差异)

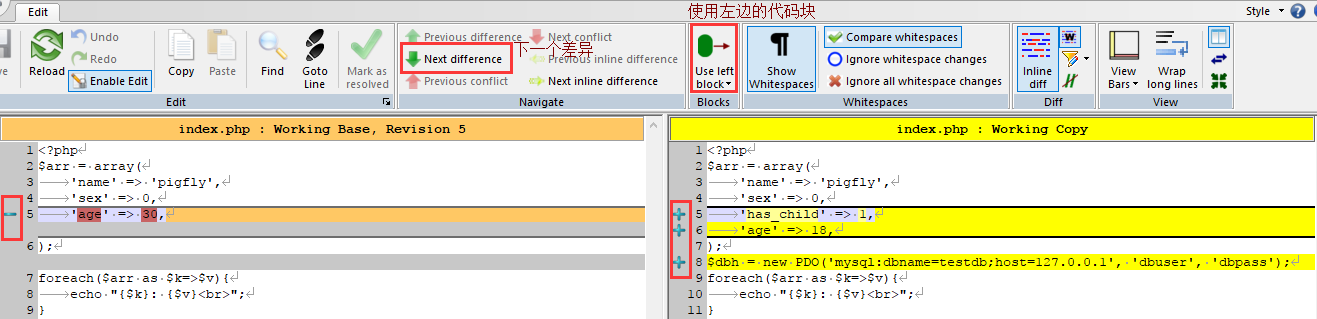
左边是修改前的代码,右边是修改后的代码

Next difference:跳转到下一个差异
Use left block:使鼠标当前定位的差异代码块恢复到修改前的版本(使用左边的代码块)
conflict(冲突)
1.自动合并
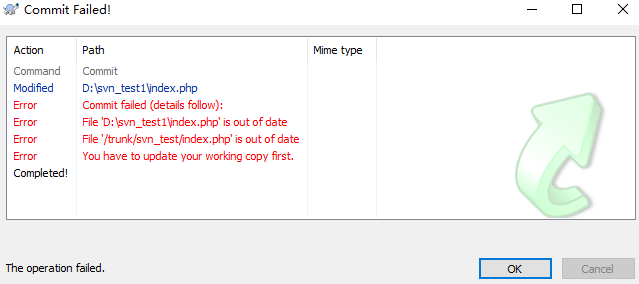
A同学和B同学都在修改index.php,A同学先提交成功了,此时B同学手里的index.php不是最新的,到B同学提交代码的时候,svn会提示先更新代码

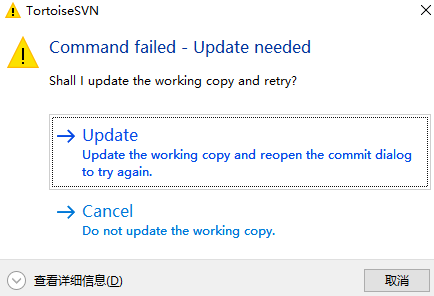
out of date提示先更新代码,点击OK→Update

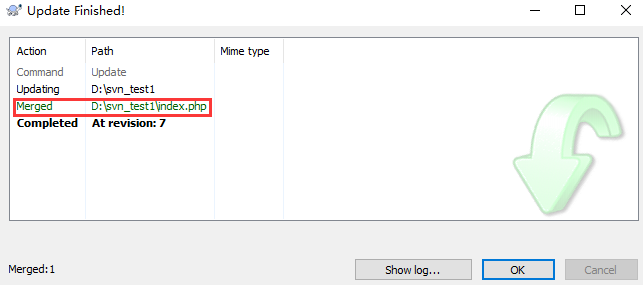
如果运气好的话,A和B的修改不在同一个位置(修改的内容没有交叉),svn会自动合并代码,然后再提交就成功了

2.手动合并
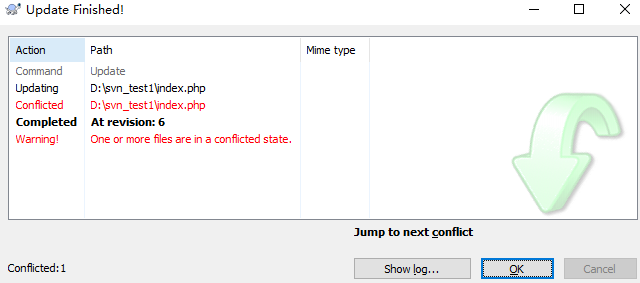
如果运气不好的话,A和B的修改内容有重叠,那就要手工来修复冲突的内容了

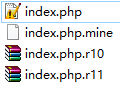
然后冲突的文件就会变成这样:

其中,index.php是svn尝试合并后的冲突文件,其他则为协助我们解决冲突的帮助文件:
- index.php.mine:修改后的
- index.php.r10:修改前的
- index.php.r11:服务器最新的
解决冲突:
index.php右键→TortoiseSVN→Edit Conflict

左边是最新的代码,右边是本地的,下面是合并后的,我们可以在红色区域点击右键→Use this text block来决定使用谁的代码,下面也会实时地显示合并后的代码,解决完冲突以后点击Mark as resolved(标记为已解决),svn就会帮我们删掉这3个文件:index.php.mine、index.php.r10、index.php.r11,然后我们用diff再检查一遍index.php的修改,确认无误后提交
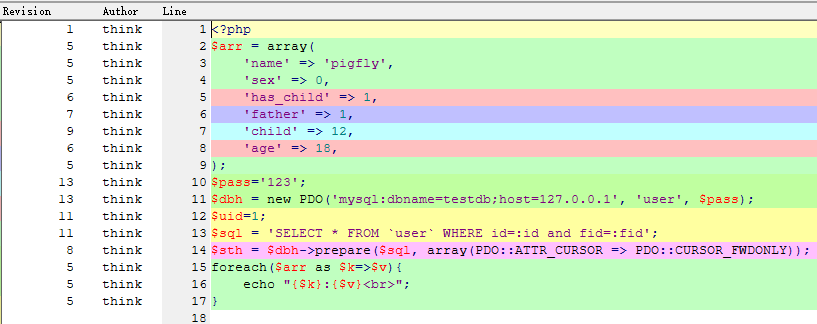
blame(追溯文件)
index.php右键→TortoiseSVN→Blame,可以清楚地看到谁修改了哪一行:

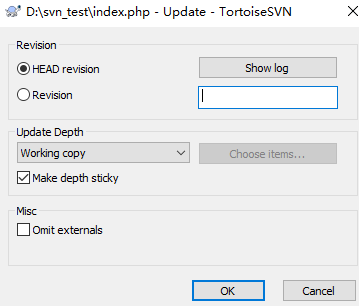
Update to revision(恢复到某个版本)
index.php右键→TortoiseSVN→Update to revision

点击Show log

选中某个版本,点击OK就可以恢复到指定的版本,也可以双击该版本下的文件来查看修改的内容