Vue.js 是一套构建用户界面的渐进式框架。他自身不是一个全能框架——只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
在配置环境之前呢,有些基础的东西还是要和大家普及一下的.如果你已经对Vue.js有所了解,那请点击 配置步骤 跳转到配置环境的阅读,否则,请耐心看完看完。
首先,介绍一下Vue.js的概念,他是干啥的呢?一定要配置vue的运行环境吗?
如上述Vue.js不是个全能的框架,因为他的作用只聚焦在视图层。可以理解为他是一个库,是一个提供尽可能简单的 API 实现响应的数据绑定和组合的视图组件。Vue.js 可以直接在html里引用,也就是说直接引入他的js文档(如下图),就可以在HTML文件中添加vue.js指令了。
那既然如此简单就可以完事,我们所谓的运行环境配置又是怎么回事呢?是这样的,使用npm引入是方便 包管理 。如果是初学者,职位练习vue的使用,那您大可不必配 置环境,因为只要导入js就足够了。但是,如果是以后要用到vue做项目的话,配置环境是必须的。当项目与后台链接在一起时,需要导入的文件会很多,你总不能用到啥就导 入啥吧!这是就要用到 Node.js前端自动化的概念了。简单的说就是,把你用到的东西打包导入,我们只需要了解如何使用,其他的让系统来做,让前端开发更爽。
<script type="text/javascript" src="js/vue.js" ></script>
其次,介绍一下Node.js的概念,他又是干啥的?为啥要安装他?
Node.js是一个Javascript运行环境。实际上它是对Chrome V8引擎进行了封装。Node 是一个服务器端 JavaScript 解释器,他会改变服务器应该如何工作的概念。它的目标是帮助程序员构建高度可伸缩的应用程序,编写能够处理数万条同时连接到一个物理机的连接代码。那直白的说,Node.js就是服务器程序,是用来做后端的技术,不能直接用于前端开发。但是干前端的学会了会更加的牛逼,对编程的思想和代码效率有很大的提升。Node大量使用时间驱动实现异步开发,能够高效的打通前后端,所以vue也是采用他作为配置环境,便于大型项目的开发。
那么作为新手如何来搭建 Vue.js 的运行环境呢,请跟着我的流程走。
Vue.js的运行环境配置,主要分为3步:
1.安装Node.js(JavaScript运行环境)
2.安装Vue.js
3.搭建Vue-cli 创建项目
那现在开始正式安装。
(1)首先,下载 Node.js,请点击 下载Node ,这里根据你需要的配置下载即可,一般我们windows系统下载 Windows Installer (.msi) 64位的就好。下载完毕后,会有这样的一个图标 点击安装,然后没有什么要特别注意的,直接下一步就可以,但是要知道你安装的路径,养成良好的习惯。
点击安装,然后没有什么要特别注意的,直接下一步就可以,但是要知道你安装的路径,养成良好的习惯。
安装完以后,打开命令行(Windows+R)快捷键打开cmd窗口,输入 node -v ,如果出现版本号,那就安装成功!
(2)接下来,安装vue.js。因为 NPM 服务器在国外,安装速度慢,所以都使用淘宝的镜像。注意,此步骤需要网络,请保持保持网络通畅。
打开cmd命令框,输入
npm install -g cnpm –registry=https://registry.npm.taobao.org
注意,安装镜像的时候会有大约1-2分钟的事件,而且要保持网络通畅,要耐心等待。
当出现下图代表这一步已经完成。

然后在命令框输入 cnpm install vue ,这也需要一点点的时间,当出现下图表示安装成功了。

如果这两步没有异常就是整个vue的环境搭建成功了,如果不成功,请重复上述操作。
(3)搭建vue-cli
Vue-cli是vue官方提供的一个命令行工具(vue-cli),可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可 启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。这里我们提供 vue-cli 建立项目的简单步骤。
此时,你需要进入到你安装Vue.js的文件夹,建立一个新的文件夹,这个随意,别起中文名就好,比如说叫 VueTest。
这里可能有朋友粗心又找不着了,可以尝试到C盘,Users文件夹下管理员或非管理员文件夹下寻找。查看有没有这个 node_modules 的文件夹。找到以后,在命令行中 点到你的vue文件夹。
比如: cd myword/vue
这只是个例子,你要按照自己的文件目录来打开。强调一下,最基础的命令行指令要会, cd 是打开那一层目录的意思,有兴趣的可以百度一下命令行的指令。诸如 windows、Linux等操作系统,这些指令基本都大差不差。
建好文件夹以后,进入到我们的 VueTest 文件夹
安装webpack,打开命令行工具输入:
npm install webpack -g
如果成功 输入 webpack -v 会提示版本信息
在cmd命令框输入
cnpm install -g vue-cli
将出现如下界面

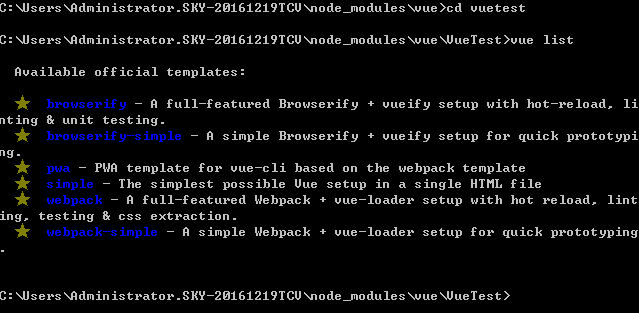
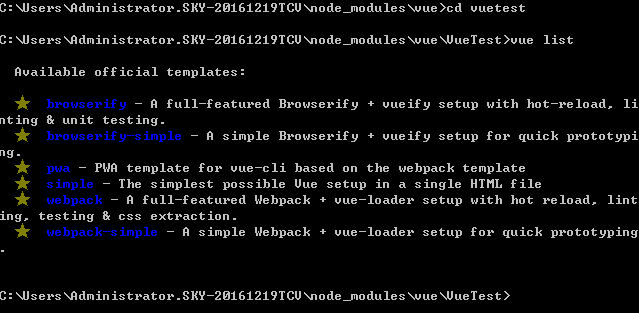
在命令框内键入 vue ,将会看到如下描述:

然后在命令行键入 vue init webpack 项目名称 ,将会有一大串关于你这个项目的配置,如图所示

cd 命令进入创建的工程目录,首先cd 自己建工程的名字;
安装项目依赖:npm install,因为自动构建过程中已存在package.json文件,所以这里直接安装依赖就行。
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource,输入:cnpm install vue-router vue-resource --save。
启动项目,输入:npm run dev。服务启动成功后浏览器会默认打开一个“欢迎页面”。
以上就是完整的搭建Vue.js项目的流程,若有错误之处希望朋友们能够指正。
Vue.js 运行环境搭建详解(基于windows的手把手安装教学)
Vue.js 是一套构建用户界面的渐进式框架。他自身不是一个全能框架——只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
在配置环境之前呢,有些基础的东西还是要和大家普及一下的.如果你已经对Vue.js有所了解,那请点击 配置步骤 跳转到配置环境的阅读,否则,请耐心看完看完。
首先,介绍一下Vue.js的概念,他是干啥的呢?一定要配置vue的运行环境吗?
如上述Vue.js不是个全能的框架,因为他的作用只聚焦在视图层。可以理解为他是一个库,是一个提供尽可能简单的 API 实现响应的数据绑定和组合的视图组件。Vue.js 可以直接在html里引用,也就是说直接引入他的js文档(如下图),就可以在HTML文件中添加vue.js指令了。
那既然如此简单就可以完事,我们所谓的运行环境配置又是怎么回事呢?是这样的,使用npm引入是方便 包管理 。如果是初学者,职位练习vue的使用,那您大可不必配 置环境,因为只要导入js就足够了。但是,如果是以后要用到vue做项目的话,配置环境是必须的。当项目与后台链接在一起时,需要导入的文件会很多,你总不能用到啥就导 入啥吧!这是就要用到 Node.js前端自动化的概念了。简单的说就是,把你用到的东西打包导入,我们只需要了解如何使用,其他的让系统来做,让前端开发更爽。
<script type="text/javascript" src="js/vue.js" ></script>
其次,介绍一下Node.js的概念,他又是干啥的?为啥要安装他?
Node.js是一个Javascript运行环境。实际上它是对Chrome V8引擎进行了封装。Node 是一个服务器端 JavaScript 解释器,他会改变服务器应该如何工作的概念。它的目标是帮助程序员构建高度可伸缩的应用程序,编写能够处理数万条同时连接到一个物理机的连接代码。那直白的说,Node.js就是服务器程序,是用来做后端的技术,不能直接用于前端开发。但是干前端的学会了会更加的牛逼,对编程的思想和代码效率有很大的提升。Node大量使用时间驱动实现异步开发,能够高效的打通前后端,所以vue也是采用他作为配置环境,便于大型项目的开发。
那么作为新手如何来搭建 Vue.js 的运行环境呢,请跟着我的流程走。
Vue.js的运行环境配置,主要分为3步:
1.安装Node.js(JavaScript运行环境)
2.安装Vue.js
3.搭建Vue-cli 创建项目
那现在开始正式安装。
(1)首先,下载 Node.js,请点击 下载Node ,这里根据你需要的配置下载即可,一般我们windows系统下载 Windows Installer (.msi) 64位的就好。下载完毕后,会有这样的一个图标 点击安装,然后没有什么要特别注意的,直接下一步就可以,但是要知道你安装的路径,养成良好的习惯。
点击安装,然后没有什么要特别注意的,直接下一步就可以,但是要知道你安装的路径,养成良好的习惯。
安装完以后,打开命令行(Windows+R)快捷键打开cmd窗口,输入 node -v ,如果出现版本号,那就安装成功!
(2)接下来,安装vue.js。因为 NPM 服务器在国外,安装速度慢,所以都使用淘宝的镜像。注意,此步骤需要网络,请保持保持网络通畅。
打开cmd命令框,输入
npm install -g cnpm –registry=https://registry.npm.taobao.org
注意,安装镜像的时候会有大约1-2分钟的事件,而且要保持网络通畅,要耐心等待。
当出现下图代表这一步已经完成。

然后在命令框输入 cnpm install vue ,这也需要一点点的时间,当出现下图表示安装成功了。

如果这两步没有异常就是整个vue的环境搭建成功了,如果不成功,请重复上述操作。
(3)搭建vue-cli
Vue-cli是vue官方提供的一个命令行工具(vue-cli),可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可 启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。这里我们提供 vue-cli 建立项目的简单步骤。
此时,你需要进入到你安装Vue.js的文件夹,建立一个新的文件夹,这个随意,别起中文名就好,比如说叫 VueTest。
这里可能有朋友粗心又找不着了,可以尝试到C盘,Users文件夹下管理员或非管理员文件夹下寻找。查看有没有这个 node_modules 的文件夹。找到以后,在命令行中 点到你的vue文件夹。
比如: cd myword/vue
这只是个例子,你要按照自己的文件目录来打开。强调一下,最基础的命令行指令要会, cd 是打开那一层目录的意思,有兴趣的可以百度一下命令行的指令。诸如 windows、Linux等操作系统,这些指令基本都大差不差。
建好文件夹以后,进入到我们的 VueTest 文件夹
安装webpack,打开命令行工具输入:
npm install webpack -g
如果成功 输入 webpack -v 会提示版本信息
在cmd命令框输入
cnpm install -g vue-cli
将出现如下界面

在命令框内键入 vue ,将会看到如下描述:

然后在命令行键入 vue init webpack 项目名称 ,将会有一大串关于你这个项目的配置,如图所示

cd 命令进入创建的工程目录,首先cd 自己建工程的名字;
安装项目依赖:npm install,因为自动构建过程中已存在package.json文件,所以这里直接安装依赖就行。
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource,输入:cnpm install vue-router vue-resource --save。
启动项目,输入:npm run dev。服务启动成功后浏览器会默认打开一个“欢迎页面”。
以上就是完整的搭建Vue.js项目的流程,若有错误之处希望朋友们能够指正。