今天去了一家公司面试,是截止目前问得比较多的一家。下面记录一下面试的笔试题和一个实操题:
笔试题:
1.typeof返回的类型:
undefined、boolean、string、number、object
注意这里没有null,null也是属于object的。
同时说一下js的数据类型这里容易和typeof搞混!
js的数据类型可以分为基本数据类型和复合数据类型:
基本数据类型:undefined、boolean、string、number、null
复合数据类型(也叫复杂数据类型):也就是object
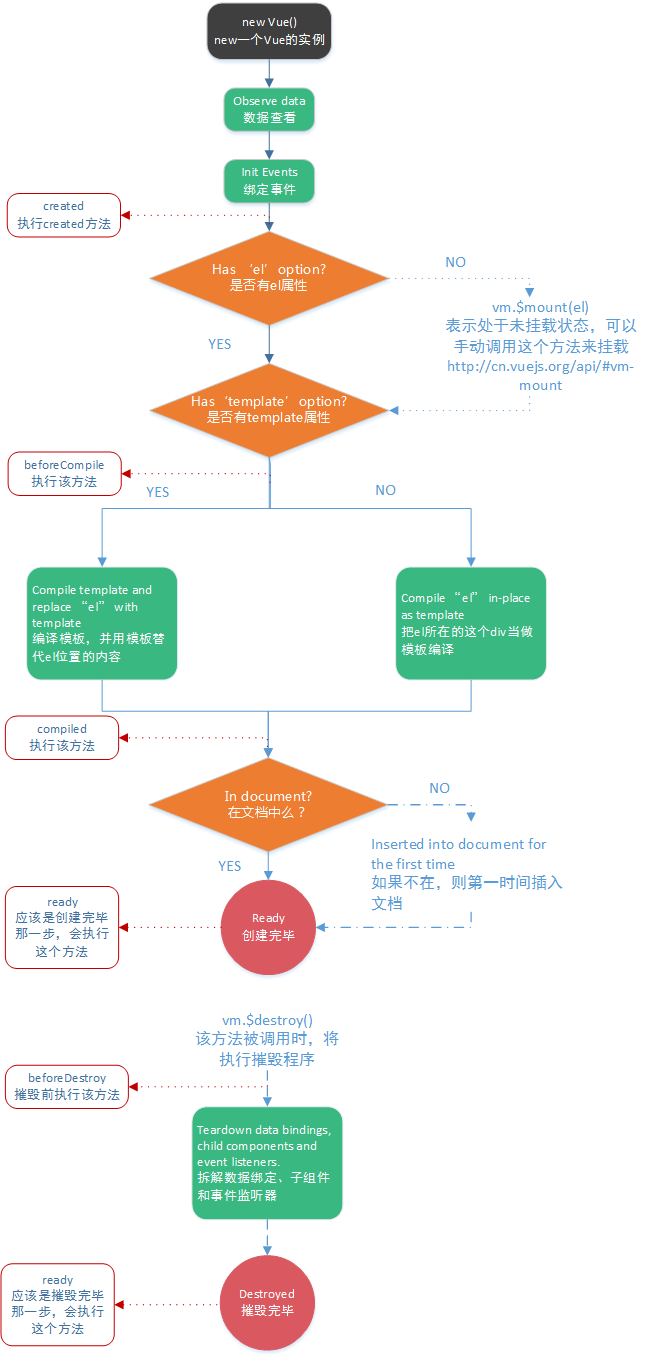
2.vue声明周期:(此处盗图一张,点击此处访问原文章)

面试的时候回答8个阶段:beforeCreate ===> created ===> beforeMount ===> mounted ===> beforeUpdate ===> updated ===> beforeDestroy ===> destroyed
3.vue组件之间的传值
父子间传值:
父传子:定义一个属性msg="abc"在子组件上,子组件通过一个props:["msg"] 来进行接收父组件传递过来的信息。
子传父:在子组件上定义一个方法在方法中使用 $emit ( eventName,args..)
参数eventName(必传参数): 传递到父级的事件名
参数args(可选参数): 传递到父级数据
在父组件中可以用$on来进行监听获取子组件传递上来的数据
4.box-sizeing
语法:box-sizing: content-box|border-box|inherit
content-box:这是CSS2.1指定的宽度和高度的行为。指定元素的宽度和高度(最小/最大属性)适用于box的宽度和高度。元素的填充和边框布局和绘制指定宽度和高度除外
border-box:指定宽度和高度(最小/最大属性)确定元素边框box。也就是说,对元素指定宽度和高度包括padding和border的指定。内容的宽度和高度减去各自双方该边框和填充的宽度从指定 的"宽度"和"高度"属性计算
inherit:指定box-sizing属性的值,应该从父元素继承
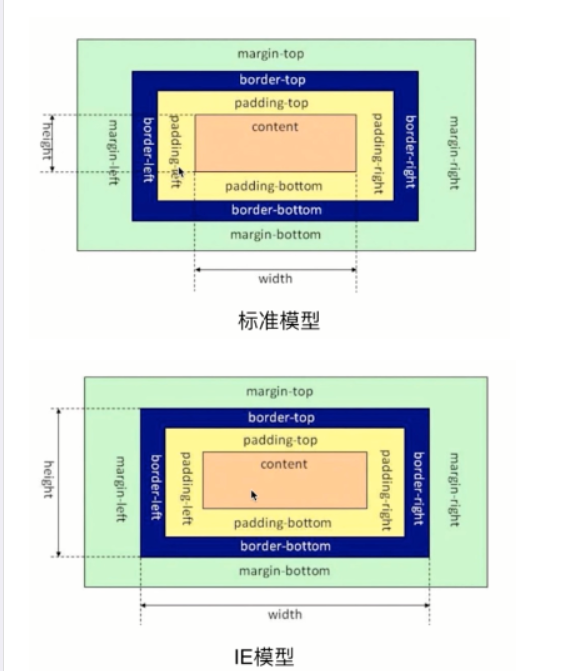
简单来说就是:设置 box-sizeing可以改变一个标签的计算宽高的机制。相信大家都知道盒子模型分为标准模型和IE模型;

标准盒模型的宽度就是 content,而IE模型的宽度却是content+padding+border;
然后我们可以通过box-sizeing这个属性来切换这两种模型,content-box就是只有content作为宽,border-box的宽就是content+padding+border;
虽然用法知道了,但是还是需要自己去实践一遍,看一下是不是说得正确,其实网上有很多东西,你去看因为你不懂会以为他写的都是正确的,但是当你到达一定时候或者一定高度的时候,
你就会明白原来网上有些东西不一定是正确的。好多博客上的内容都是复制过去复制过来,很容易将错误的观点和结论进行传播,所以需要自己去实践才能辨别真假。
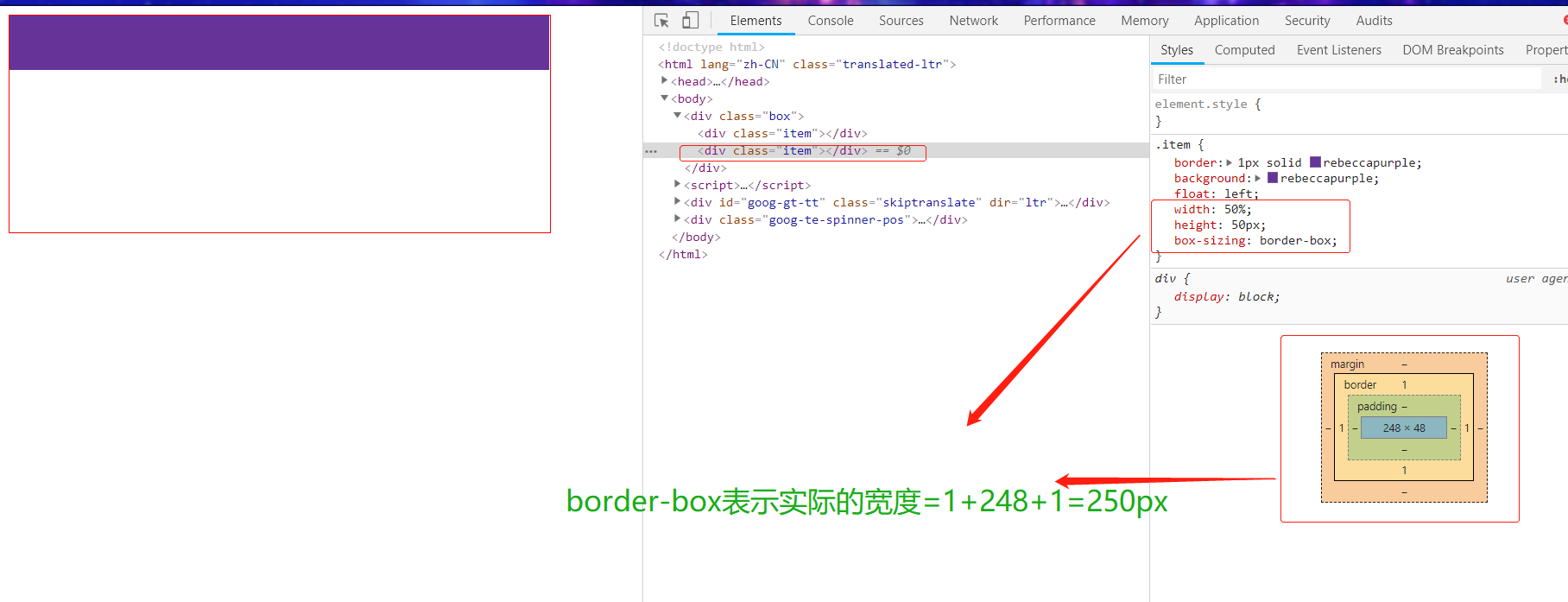
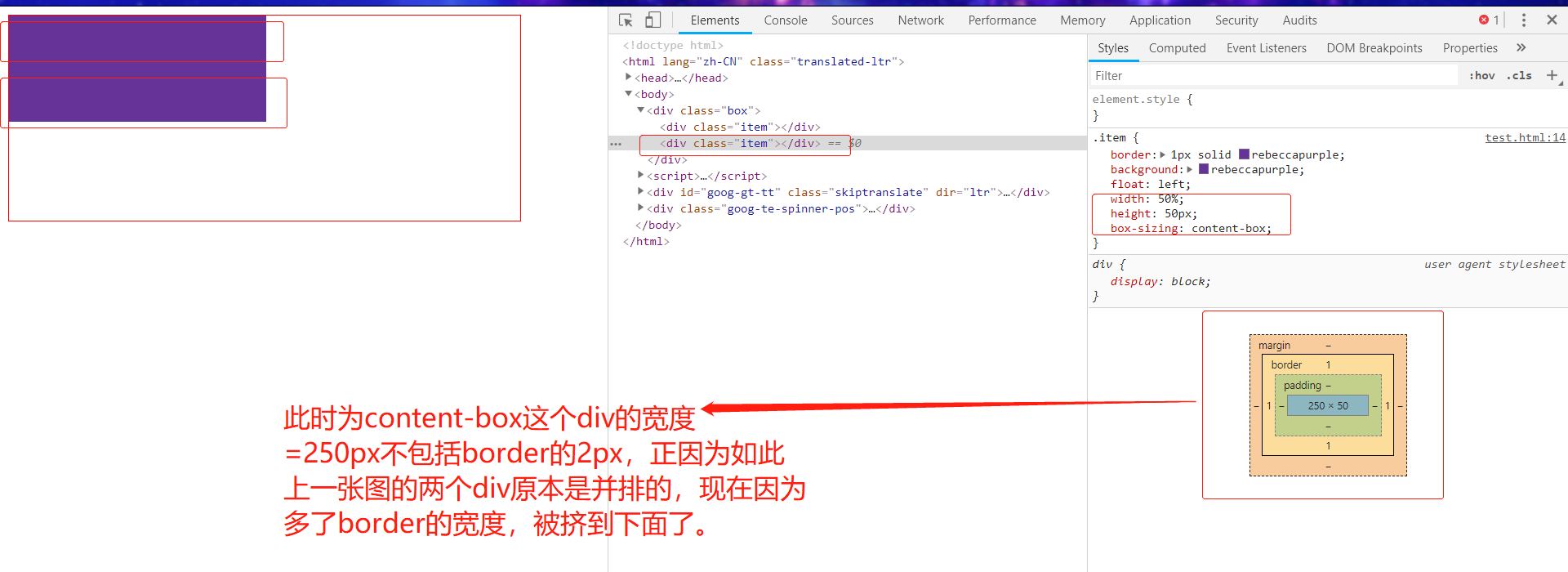
下面我通过两张截图来验证上面的结论。


现在就好理解box-siezing的两个属性值的意思了。
5.cookies,localstorage,sessionStorage的区别
上一篇面试题总结过,传送门
6.普通回调函数和箭头函数的区别:
我们先来看一下什么是普通函数和什么是箭头函数他们长什么样子
箭头函数: let fun = () => { console.log('abc'); } 普通函数: function fun() { console.log('abc'); }
区别总结:
a.箭头函数是匿名函数,不能作为构造函数,不能使用new
b.箭头函数不绑定arguments,取而代之用rest参数...解决
c.箭头函数不绑定this,会捕获其所在的上下文的this值,作为自己的this值
7.offsetTop、clientTop、scrollTop指的是什么?
8.display:none;和visibility:hidden的区别:
如果给一个元素设置了display: none,那么该元素以及它的所有后代元素都会隐藏,它是前端开发人员使用频率最高的一种隐藏方式。隐藏后的元素无法点击,无法使用屏幕阅读器等辅助设备访问,占 据的空间消失。
给元素设置visibility: hidden也可以隐藏这个元素,但是隐藏元素仍需占用与未隐藏时一样的空间,也就是说虽然元素不可见了,但是仍然会影响页面布局。
9.apply、call、bind的区别
apply、call不同之处在于,call 方法传递给调用函数的参数是逐个列出的,而 apply 则是要写在数组中。
核心要点: 可以看出 call 和 apply 是为了动态改变 this 而出现的,当一个 Object 没有某个方法,但是呢,其它的对象有,我们可以借助 call 或 apply 用其它对象的方法来操作。
bind 方法传递给调用函数的参数可以逐个列出,也可以写在数组中。bind 方法与 call、apply 最大的不同就是前者返回一个绑定上下文的函数,而后者是直接执行了函数。
10.git常用命令:
git init ----本地库初始化
git add 文件名 -----添加操作(将工作区新建/修改的内容添加到暂存区)
git status -----查看状态(查看工作区、暂存区的状态)
git commit -m “commit message” ----提交操作
git log -----查看历史日志
分支常用命令:
a)、git branch -v (查看本地库中的所有分支)
b)、git branch dev (创建一个新的分支)
c)、git checkout dev (切换分支)
大概率会问到的:
- git clone XXX //克隆代码库
- git checkout -b test //新建分支
- modify some files //完成修改
- git add . //把修改加入stage中
- git commit -m '' //提交修改到test分支
- review代码
- git checkout master //切换到master分支
- git pull //更新代码
- git checkout test //切换到test分支
- git meger master //把master分支的代码merge到test分支
- git push origin 分支名//把test分支的代码push到远程库
11.px、em、rem是什么?
px:绝对单位,页面按精确像素展示。
em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。
rem:相对单位,可理解为”root em”, 相对根节点html的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持。
12.preventDefault()、stopPropagation()的作用:
preventDefault :就是阻止系统默认行为,可以阻止a标签的默认行为,比如href跳转链接e.preventDefault()
stopPropagation:e.stopPropagation的作用就是阻止事件冒泡!