一、cesium介绍
二、如何上手cesium
快速入门-源码获取
- 官网下载
- github下载
- 安装nodejs
- 在对应源码下npm install下载依赖
- npm run release 把cesium各个模块源码打包压缩生成同一的cesium.js
- npm start 开启cesium的测试。
三、快速入门-实战
- 在上一步操作中在github上下载了源码,然后执行npm run release执行之后生产一个叫Build的文件夹,在里面找到Cesium的一个文件夹,将它复制到新的项目中。
- 新建一个index.html文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./Cesium/Cesium.js"></script>
<link rel="stylesheet" href="Cesium/Widgets/widgets.css">
<style>
html,
body,
#cesiumdiv {
100%;
height: 100%;
margin: 0;
}
</style>
</head>
<body>
<div id="cesiumdiv"></div>
<script>
var viewer = new Cesium.Viewer("cesiumdiv")
</script>
</body>
</html>
3.下载http-server的依赖:npm install -g http-server
4.启动项目:执行命令 http-server
5.在浏览器地址栏输入命令行执行后提示的地址,回车
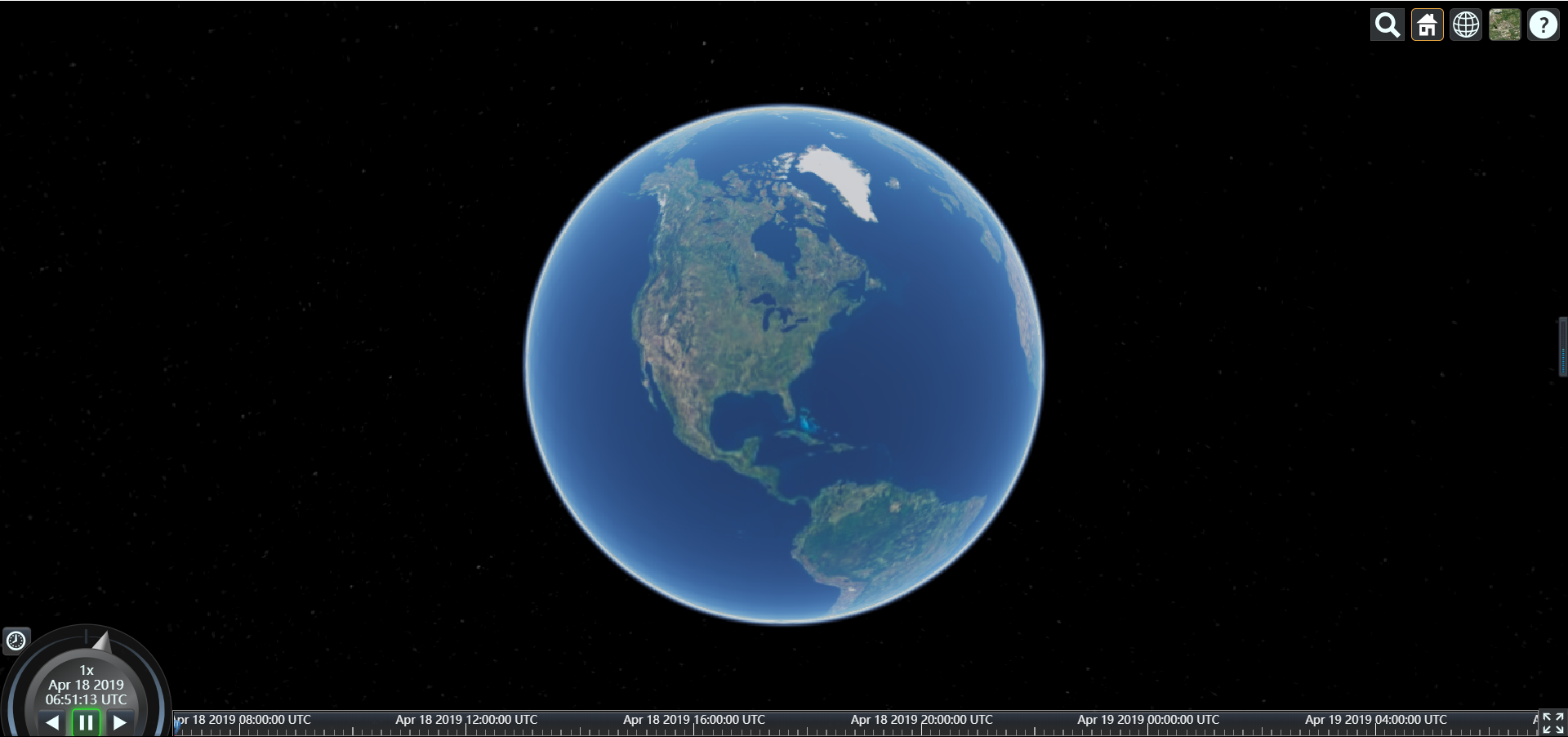
效果: