
上一篇,介绍了Canvas布局控件在Blend中的使用。本篇继续介绍布局控件StackPanel,ScrollViewer和Border。
相对于Grid和Canvas来说,StackPanel,ScrollViewer和Border是比较简单的布局控件,实现的功能相对来说单一。
首先来说说StackPanel控件。从字面意思理解,是堆栈面板的意思。堆栈内的所有内容将按照顺序进行排列,排列方式分水平排列和垂直排列两种方式。
对于StackPanel的使用,主要是对控件水平或者垂直排列,使用该控件排列控件,比Grid设置表格控制要容易很多。
例如,在Grid中要设置Row和Column,然后将控件放置到各个Cell中,才能达到对齐布局的效果,而在StackPanel中只要使用Orientation属性控制就可以了。
这里我们简单演示一下,在Blend中应用StackPanel

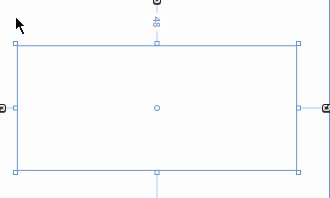
选中StackPanel后,在主窗口画一个StackPanel容器。

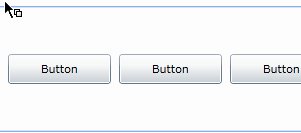
然后选择按钮控件,在StackPanel中,画一个高为30的按钮。然后选中该按钮,复制创建三个新按钮,在复制粘贴的时候,会发现,每次创建一个新按钮会在布局中自动向下排列。这点和Grid和Canvas不同,在Grid和Canvas中复制粘贴控件,将会自动覆盖上一个控件,需要用ZIndex控制其位置。

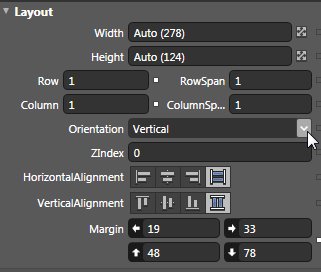
选中StackPanel,查看右边Properties属性栏,其中Layout中多了一个Orientation选项,默认为Vertical垂直排列。

点击展开下拉菜单,可以看到Horizontal水平排列,选中后,以上四个按钮分布将自动以水平方式排列。

和Grid相同,StackPanel也支持Margin和Horizontal Alignment,Vertical Alignment属性,这里我就不在赘述,详细大家可以看“布局快速入门Grid”
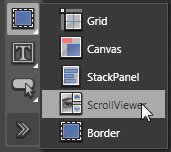
ScrollViewer控件,是从WPF中移植来的,针对大内容控件的布局控件。由于该控件内仅能支持一个子控件,所以在多数情况下,ScrollViewer控件都会和Stackpanel,Canvas和Grid相互配合使用。如果遇到内容较长的子控件,ScrollViewer会生成滚动条,提供对内容的滚动支持。

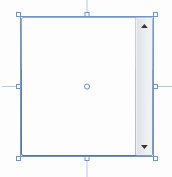
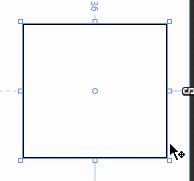
创建一个ScrollViewer控件,会看到该控件右边自带滚动框,

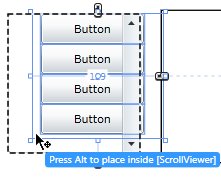
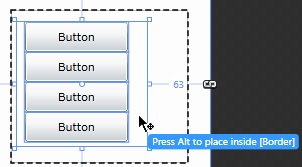
我们将上例拖拽进新创建的ScrollViewer控件,Blend会提示按“Alt”将拖拽控件放入ScrollViewer,


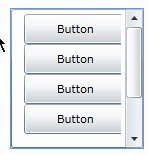
放置成功后,由于内容过长,ScrollViewer的滚动条自动激活。对于ScrollViewer的滚动条,可以通过Properties属性栏进行设置控制,可以禁用,隐藏,或者设置仅在需要时候自动显示。
HorizontalScrollBarVisibility和VerticalScrollBarVisibility属性:
Auto = 仅在需要时候自动显示滚动条
Disabled = 禁用滚动条
Hidden = 隐藏滚动条
Visible =显示滚动条
Border控件,是最简单的布局控件,也是最早期的一款Silverlight布局控件,该控件允许用户创建一个带有边框的布局控件。使用Border控件唯一需要注意的是该控件内仅能支持一个子控件。
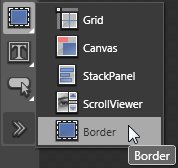
在Blend中,绘制Border控件同样很简单,


将上例中的StackPanel拖拽进新创建的Border控件。

Blend会提示按着“Alt”是将控件放置在Border中,否则将修改Margin进行重新布局。这里我们按着Alt,完成拖拽。

Blend自动生成XAML代码如下:
2 <StackPanel Margin="20,12,25,15" Orientation="Vertical">
3 <Button Height="30" HorizontalAlignment="Left" Margin="8,0,0,0" Width="103" Content="Button"/>
4 <Button Height="30" HorizontalAlignment="Left" Margin="8,0,0,0" Width="103" Content="Button"/>
5 <Button Height="30" HorizontalAlignment="Left" Margin="8,0,0,0" Width="103" Content="Button"/>
6 <Button Height="30" HorizontalAlignment="Left" Margin="8,0,0,0" Width="103" Content="Button"/>
7 </StackPanel>
8 </Border>
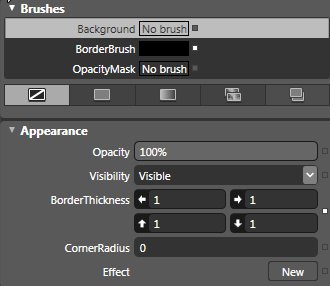
其中BorderBrush是边框颜色;
BorderThickness是边框的宽度;
修改以上两个属性,同样可以在右边的Properties属性栏进行修改。

至此,Silverlight的布局控件,我们已经介绍完了,笔者建议,在学习的过程中,还要配合实践,这样会达到熟练的效果。