
随着Rich Internet application(RIA)应用技术的发展,各个公司越来越注重于项目的用户体验性,在保证其功能完善,运行稳定的基础上,绚丽的UI和人性化的操作设计会给用户带来舒适的体验效果。前文我们学习了Blend设计简单的动画,可以使用StoryBoard快速创建一个动画效果,但是该动画效果看起来缺乏自然效果,让用户感觉太过机械化,大大的降低了用户体验性。为了是动画更为人性化,看起来更自然化,我们可以通过以下两个方式来解决:
方法1. 使用前文所提及的,帧动画技术,为了是动画更自然化,可以在动画的关键细节中添加更多的帧,缩短每帧之间间隔效果,这样可以提高动画效果,但是,对于大型项目来说,这样的设计会耗费很多的精力设计,在项目完成后,项目维护相对复杂,一旦设计有所改动,需要全面修改其动画效果代码,所以,相对来说,该方法不太实用;
方法2. 在Silverlight 3中,微软推出一个新的功能-Animation Easing,也称为缓冲动画。微软将11种常用的动画效果封装,开发人员和设计人员可以轻松调用,通过Animation Easing创建更自然化的动画效果。本文将详细介绍Animation Easing缓冲动画的入门知识,以及如何使用Blend设计Easing。
理解Animation Easing(缓冲动画)
在Silverlight中每个功能都会继承自不同的基类,实现不同的功能效果,Animation Easing(缓冲动画)也是一样,继承自EasingFunctionBase基类,在该类中,提供了一个属性EasingMode,通过该属性可以控件缓冲动画效果模式。Animation Easing(缓冲动画)效果模式被封装成一个枚举类型,分别是EaseIn,EaseOut,EaseInOut.Animation Easing(缓冲动画)的效果模式是一个重要的概念,该属性直接决定Animation Easing(缓冲动画)会在什么时候产生效果。这里我不想用过于官方的解释来说明这三种模式,根据我的使用体验,用自己的语言描述一下这三种动画模式的概念,
EaseIn, 简单的可以理解为将该缓冲动画效果应用在动画实例开始,也就是一开始动画,马上执行该Animation Easing(缓冲动画)效果;
EaseOut,简单的可以理解为将该缓冲动画效果应用在动画实例结束,也就是要结束动画前,马上执行该Animation Easing(缓冲动画)效果;
EaseInOut,简单的可以理解为将动画的全过程平均分为两部分,该缓冲动画效果应用在第一部分,分别将EaseIn应用在第一部分的开始,EaseOut应用在第二部分的结束。例如,有个10秒的动画,被应用EaseInOut模式,Silverlight会将该动画平分为两个5秒的动画,将EaseIn应用在第一个5秒动画的开始,然后将EaseOut在第二个5秒动画结束前应用。
对于三个效果模式的理解,我们将在后文实例中进行演示说明,这里仅需先对Animation Easing(缓冲动画)有个基础概念。作为软件设计人员和开发人员,应该都明白,所谓的动画效果,其实是计算机对于图形运行轨迹的计算不同,所产生的不同的视觉效果。而Animation Easing(缓冲动画)也是同理,在微软提供的11种Animation Easing(缓冲动画)动画中,运行了11个不同的方程式,从而产生11种动画效果。为了随后更好的理解这11种Animation Easing(缓冲动画)效果,首先需要了解一下最基础的方程式,通过方程式图形,可以大概明白动画运行效果。

上图的t是表示时间,而f(t)表示动画目标对象属性,曲线表示其动画轨迹效果,不同的时间段,对象属性不同。
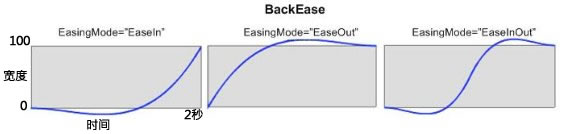
看个例子说明,方程式图形效果,

上图BackEase动画效果,是属性变化前,先向相反的方向变化,然后随着时间的增加,属性而增加。例如,一个按钮,宽度由小变大,应用该效果后,按钮会先变小,然后迅速宽度变大。而上图f(t)则表示按钮的宽度,t表示时间,蓝色的曲线表示按钮宽度的变化过程,

根据以上的原理,我们来逐一学习一下微软提供的11种Animation Easing(缓冲动画)。在调用前需要了解以下几点:
1. 要调用默认的11种Animation Easing(缓冲动画)首先需要引用System.Windows.Media.Animation命名空间;
2. 由于这11中Animation Easing(缓冲动画)都是继承自同一个基类EasingFunctionBase,所以,都有EasingMode属性,也就是说都可以应用于EaseIn,EaseOut和EaseInOut;
3. Animation Easing(缓冲动画)是运用在帧动画基础上,在使用前,需要调用动画对象的EasingFunction属性。由于EasingFunction属性每次只能被一个Animation Easing(缓冲动画)调用,所以,不能将多个Animation Easing(缓冲动画)效果添加到同一个动画对象中,这点较重要,需要谨记。
对于11种Animation Easing(缓冲动画)效果,好友蝈蝈俊曾经详细介绍过,个人认为解释的恰到好处,容易理解,这里,我直接引用过来,另外,我补充了部分Easing动画的属性说明。(蝈蝈俊的Easing介绍原文)。
上文主要是对Animation Easing(缓冲动画)进行概念性的描述,下文,将通过实例演示Animation Easing(缓冲动画)在Silverlight中的应用。
对于Animation Easing(缓冲动画)的设计,Blend提供了方便的调用方法,首先打开上文提供的演示项目StoryBoardDemo.

在该项目中,我们使用了多个关键帧描述图片运行轨迹。由于Animation Easing(缓冲动画)效果是基于帧动画的,所以,如果要使用Animation Easing(缓冲动画),只还需要在动画对象的帧上添加Animation Easing(缓冲动画)。
为了让演示,简单明了,这里我删除了过去创建的5个关键帧中的4个,仅留下0:00:00的关键帧。

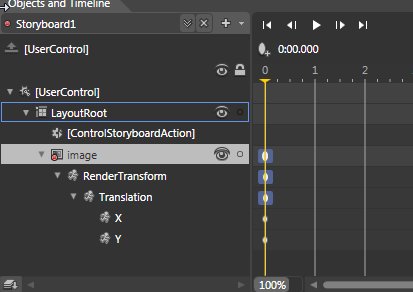
在Object and Timeline中,更改时间为2

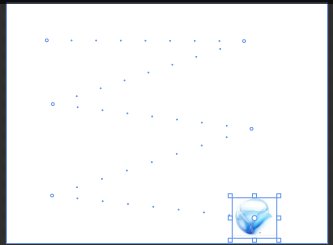
在主设计窗口,拖动图片控件,Blend将自动创建帧动画,从0:00到0:02,


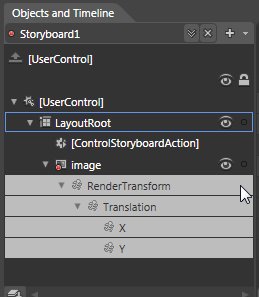
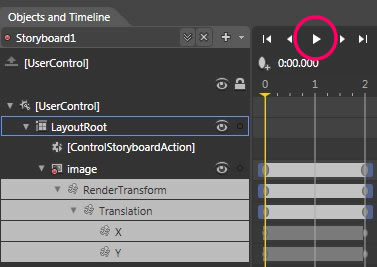
在Object and Timeline中展开image控件,选中“RenderTransform”

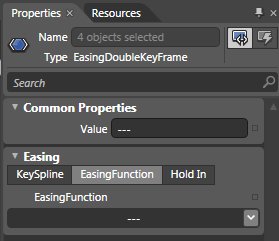
在右边的Properties属性栏,可以看到Easing的相关属性,

EasingFunction下拉菜单,可以看到系统内置的11种Easing动画效果,

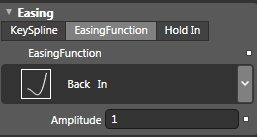
在上文已经将各个动画效果和属性进行了描述,作为演示,这里我们随意选中一个,

选中后,到Object and Timeline中试着运行查看效果,就可以看到Back In已经被应用到Image对象实例中。

使用Blend应用内置缓冲动画到对象操作起来很简单,但是,在实际项目中,仅11种缓冲动画远不能满足实际需要,Blend还提供了通过KeySpline自定义Easing缓冲动画的功能。KeySpline仅支持关键帧动画。
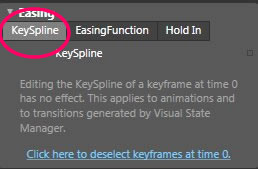
首先,在Objects and Timeline中,选中Image对象“RenderTransform”,在右边Properties属性栏,则可以看到Easing,选中“KeySpline”

点击"Click here to deselect keyframes at time 0",即可看到自定义Easing动画窗口,

鼠标点击黄色的节点,进行拖动,即可生成新的Easing缓动效果,

回到Objects and Timeline再次运行动画,即可看到自定义KeySpline所生成的动画效果。
通过本文的学习,对Animation Easing(缓冲动画)的应用应该有了一定的了解,如果能够熟练运用Easing在实际项目中,对用户的体验性会有很大的提高。