
上一篇介绍了10个常用Expression Blend设计开发技巧,本篇将继续介绍Expression Blend其他设计开发技巧。
开始介绍前,还是先罗嗦一段重复的内容,帮助新手学习Expression Blend。
微软Expression Blend是一款优秀的用户界面设计工具,该工具可被用于Silverlight,WPF和Windows Phone 7应用UI设计,其内置SDK类库包含大量代码帮助设计人员无需输入任何后台代码实现动态交互效果。如果您对Expression Blend还不熟悉,推荐阅读以下几本专业教程书籍:
Microsoft Expression Blend 4 Unleashed
Microsoft Expression Blend 4 Step by Step
另外推荐阅读以下Expression Blend中文教程:
续上一篇,
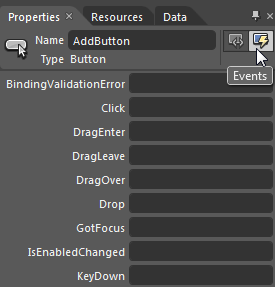
技巧 11: 事件属性窗口的使用

Expression Blend提供事件属性窗口,方便设计人员为控件添加事件响应方法。在添加事件的过程中,设计人员仅需为事件命名,双击创建后,Blend会自动创建后台事件代码。
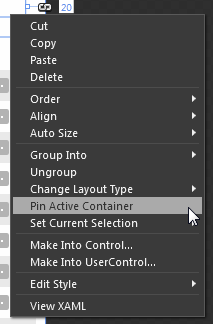
技巧 12: 布局以及容器控件锁定
Expression Blend中,布局控件或者具有容器功能的控件提供激活锁定功能(Pin Active Container),在激活锁定时, 在设计页面创建任何控件都会自动分配到该布局或者容器控件中。例如:
鼠标右键点击布局控件,选中”Pin Active Container“

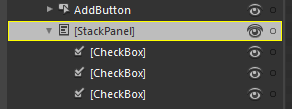
选中后,会看到该布局控件在属性列表中被黄色框选中,

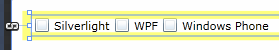
而在视图设计页面,该布局控件同时被黄色框选中,表示当前控件被激活锁定,

这时可以尝试添加控件,会发现,添加任何控件都会自动被分配到当前激活锁定的布局控件中。
技巧 13: 取色器工具扩展

在项目美工设计中,取色器的用处非常广泛, Expression Blend针对设计人员的需求,对传统取色器功能进行扩展,不仅仅允许提取设计工具内部颜色,同时允许提取应用外部颜色。例如,如果设计人员同时打开两个设计工具窗口,一个是Blend,另外一个是PhotoShop,设计人员可以轻松的使用Blend提取PhotoShop中设计效果的颜色值。
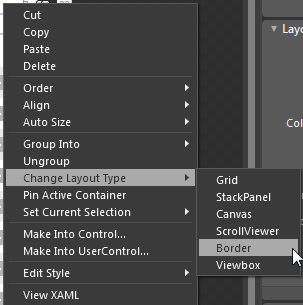
技巧 14: 布局控件类型快速切换

设计人员可以通过鼠标快速切换布局控件类型,不需要手工修改源代码。
技巧 15: 快速清除布局控件

使用”Ungroup“功能,清除当前布局控件,其中子元素不会被清除,子元素会作为独立控件保存在页面。
技巧 16: 为对象自动创建Grid布局快捷键 - Ctrl+G
Expression Blend提供一种快捷的方式创建布局控件同时自动修正其子元素的位置。使用Ctrl + G快捷键Blend将创建一个Grid控件,然后Blend将自动放置选中的一个或者多个子元素到Grid布局控件,并且自动设置边距。
技巧 17: 转换元素到控件功能
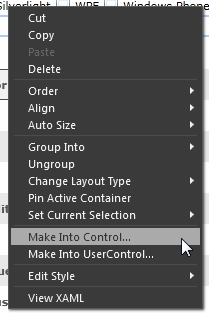
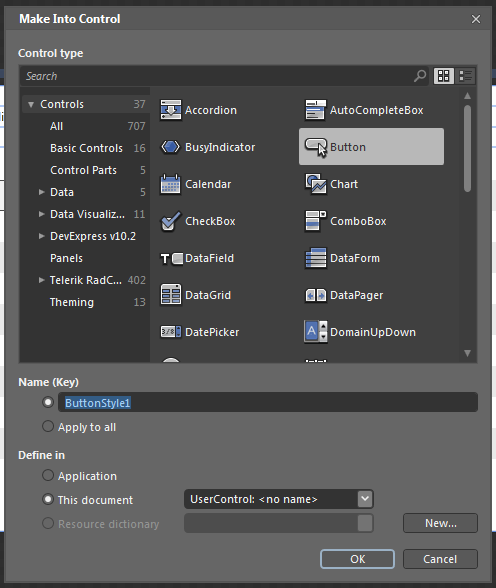
在实际项目中, 设计人员需要将不同的元素对象转换成控件,使项目更加个性化,例如,设计人员在PhotoShop中设计一个图形按钮,导入Blend中,希望能够作为按钮控件使用,则可以使用”元素转换到控件“的功能实现这个需求。

在”Make Into Control..“后,会列出当前允许被转换生成的控件列表,选中后,Blend将自动生成代码,并且完成元素到控件的转换。

对于项目美工而言,这个功能非常实用和重要。 更详细的学习,请看Blend中文教程。
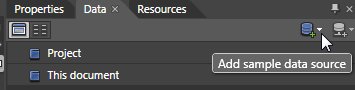
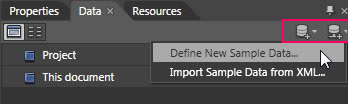
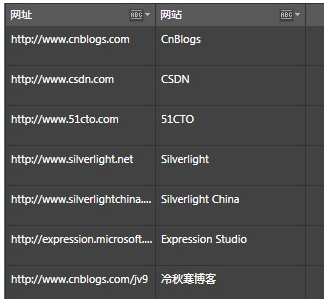
技巧 18: 演示数据源的自动生成
Expression Blend为了方便设计人员对项目进行测试,提供自动创建演示数据源功能,该功能在项目设计时很常用。
更详细的学习,请看 Blend数据交互



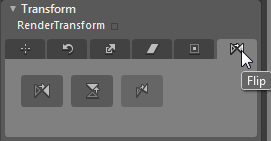
技巧 19: 渲染,变形以及翻转属性窗口
Expression Blend提供各种渲染,变形和翻转效果,设计人员可以通过其属性窗口,轻松完成这些特效设计。

![]()

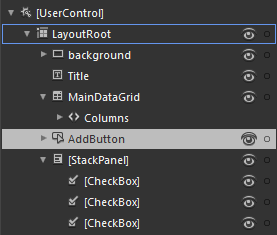
技巧 20: 使用快捷键控制对象在对象树上的顺序

选中对象树一个控件,使用Ctrol + [ 或者 ],即可移动当前对象在对象树上的顺序,无需在视图设计中拖拽实现。
小结:
本文到此即将结束,Expression Blend的功能还有很多等待大家发现和使用,本文仅为抛砖引玉,希望能够帮助Silverlight,WPF和Windows Phone美工设计人员学习Expression Blend设计工具。如果您有问题,欢迎留言,大家一起讨论学习。
欢迎大家加入“专注Silverlight”QQ技术群,欢迎大家加入一起学习讨论Silverlight&WPF&Widnows
Phone开发技术。
22308706(一群) 超级群500人
37891947(二群) 超级群500人
100844510(三群) 高级群200人
32679922(四群) 超级群500人
23413513(五群) 高级群200人
32679955(六群) 超级群500人
61267622(七群) 超级群500人
88585140(八群) 超级群500人
128043302(九群 企业应用开发推荐群) 高级群200人
101364438(十群) 超级群500人
68435160(十一群 企业应用开发推荐群)超级群500人