<!--生产部-->
<div class="modal fade" id="detailModelTwo">
<div class="modal-dialog modal-full " style="z-index:9999;">
<div class="modal-content" style=" 800px;height: 550px;margin-left: -50px">
<form class="form-horizontal" role="form" method="post">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
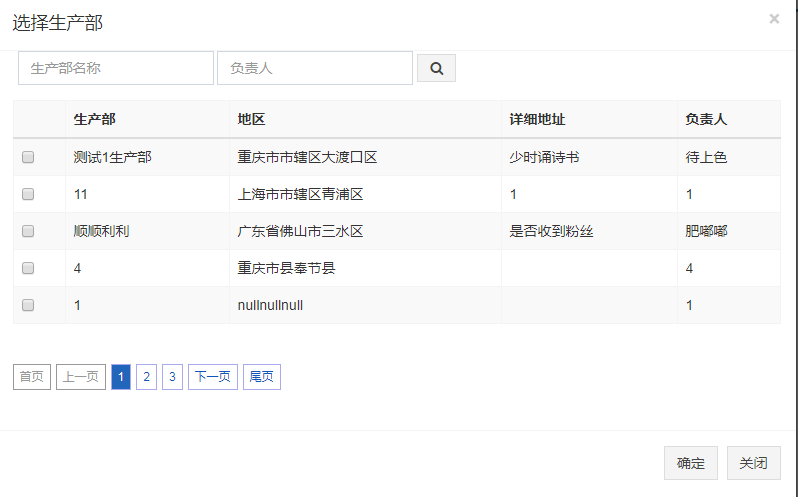
<h4 class="modal-title" id="twoTitleInfo">选择生产部</h4>
</div>
<div class="form-inline" style="margin-left: 20px;">
<input type="text" name="sFactoryName" id="sFactoryName" class="form-control"
width="50px;"
placeholder="生产部名称">
<input type="text" name="sConName" id="sConName" class="form-control"
width="50px;"
placeholder="负责人">
<button class="btn btn-default" type="button" onclick="searchAjaxFactory()"><i
class="fa fa-search"></i></button>
</div>
<div class="modal-body" style="max-height:630px;overflow-y: auto;overflow-x: hidden;">
<!--分页s-->
<div>
<table id="data-table" class="table table-striped table-bordered nowrap" width="100%">
<tr>
<th></th>
<th>生产部</th>
<th>地区</th>
<th>详细地址</th>
<th>负责人</th>
</tr>
<tbody id="pagination-data-factory">
</tbody>
</table>
<div id="Pagination" class="pagination"></div>
</div>
<!--分页e-->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" onclick="quedingFactory()">确定
</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
<script>
var pageSize = 5;
//生产部--开始
function ajaxPageFactory() {
var total = getAjaxPageTotalFactory();
$("#Pagination").pagination(total, {
callback: handlePaginationClickFactory,
prev_text: '上一页', //“前一页”分页按钮上显示的文字 字符串参数,可选,默认是"Prev"
next_text: '下一页', //“下一页”分页按钮上显示的文字 字符串参数,可选,默认是"Next"
items_per_page: pageSize,//每页显示的条目数 可选参数,默认是10
num_display_entries: 3, //连续分页主体部分显示的分页条目数 可选参数,默认是10
num_edge_entries: 1 //两侧显示的首尾分页的条目数 可选参数,默认是0
});
}
function handlePaginationClickFactory(new_page_index, pagination_container) {
var sFactoryName = $('#sFactoryName').val();
var conName = $('#sConName').val();
$.ajax({
type: "post",
url: "/notice/send/ajaxFactoryPage",
data: {
pageNumber: (new_page_index * pageSize) , //页码偏移量
pageSize: pageSize, //每页容量
factoryName: sFactoryName,
conName: conName
},
async: false,
dataType: "json",
success: function (ObjData) {
var lists = ObjData.records;
var checkes = "";
$("#pagination-data-factory").empty();
for (var i = 0; i < lists.length; i++) {
checkes += '<tr>'
checkes += '<td><input type="checkbox" name="check_info" id="fx" value=' + lists[i].id + ' ></td>';
checkes += '<td>' + lists[i].factoryName + '</td>';
checkes += '<td>' + lists[i].province + lists[i].city + lists[i].country + '</td>';
checkes += '<td>' + lists[i].addr + '</td>';
checkes += '<td>' + lists[i].conName + '</td>';
checkes += '</tr>'
}
$('#pagination-data-factory').html(checkes);
}
})
return false;
}
function getAjaxPageTotalFactory() {
var re_total;
var sFactoryName = $('#sFactoryName').val();
var conName = $('#sConName').val();
$.ajax({
type: "post",
url: "/notice/send/ajaxFactoryPage",
data: {
pageNumber: 0, //页码偏移量
pageSize: pageSize, //每页容量
factoryName: sFactoryName,
conName: conName
},
async: false,
dataType: "json",
success: function (ObjData) {
re_total = ObjData.total;
}
})
return re_total;
}
function getFactory() {
$("#detailModelTwo").modal('show');
ajaxPageFactory();
}
function searchAjaxFactory() {
ajaxPageFactory();
}
function quedingFactory() {
var factoryId = "";
var factoryName = "";
$("#pagination-data-factory").find('input[type="checkbox"][name="check_info"]:checked').each(function (i) {
var checked_info_id = $(this).val();
var factoryNameTemp = this.parentNode.nextSibling.innerHTML;
factoryId += checked_info_id + ",";
factoryName += factoryNameTemp + ",";
});
$('#factoryName').val(factoryName);
$('#factoryId').val(factoryId);
$("#detailModelTwo").modal('hide');
}
//生产部--结束
</script>
<select id="searchModelAccountList" resultType="java.util.HashMap">
SELECT
info.id AS 'id' ,
info.name AS 'name',
info.type AS 'type',
info.account_holder AS 'holder' ,
info.account_bank AS 'bank',
info.account AS 'nativePlace'
FROM account_info info
where 1=1 and info.del_flag =0
and info.type in ('1','2','3')
<if test="accountName != null and accountName != ''">
and info.name like concat('%',#{accountName},'%')
</if>
order by info.name
LIMIT #{pageNumber},#{pageSize}
</select>
<select id="searchModelAccountListCount" resultType="java.lang.Integer">
SELECT
count(0) as total
FROM account_info info
where 1=1 and info.del_flag =0
and info.type in ('1','2','3')
<if test="accountName != null and accountName != ''">
and info.name like concat('%',#{accountName},'%')
</if>
order by info.name
</select>
@RequestMapping(value = "searchAccountList")
@ResponseBody
public Map searchAccountList(HttpServletRequest request, int pageNumber, int pageSize, String accountName, Model model) {
Map returnMap = new HashMap();
// String accountName = request.getParameter("accountName");
List<Map<String, Object>> viewList = accountInfoService.searchModelAccountList(pageNumber, pageSize, accountName);
int total = accountInfoService.searchModelAccountListCount(accountName);
returnMap.put("accountList", viewList);
returnMap.put("accountListTotal", total);
return returnMap;
}