循环队列
非常好的数据结构,充分利用率空间,可以用于网络端存储socket消息!


/*************************************** 作者: 未闻花语 版本: v1.0 最后修改时间: 2018/05/21 电话: 159****7727 功能&使用方法: * 泛型循环队列 * 1.计算使用大小 和 空间是否满的方法很是巧妙可以多加留意 * 2.我使用的循环队列和传统(即汇众老曾的循环队列表不同), * 具体请见《大话数据结构》,永远都会有至少一个空间,目的是 * 为了方便计算空间大小 * * 优点: * 1.节约空间 一次扩容为原队列1.5倍 内存交互不平凡 * 缺点: * 2.切记这种方式实际使用量比容量少1个 * * 适用: * 适用于Socket通信中的消息存储 * * 存在方法: * <0> ----------- MyLoopQueue<T>() -------- 无参构造 & 带参构造 * <1> ----------- Expansion()私有 --------- 扩容 * <2> ----------- Push(T _data) ----------- 入队 * <3> ----------- Pop() ------------------- 出队 * <4> ----------- Show(Action<T>) --------- 显示 * 存在属性: ***************************************/ using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace MyQueue { class MyLoopQueue<T> { //头指针 private int m_headIndex; //尾指针 private int m_tailIndex; //数据 private T[] m_data; //当前容量 private int m_capacity; public int Capacity { get { return m_capacity; } } //当前使用大小 public int Size { get { return (m_tailIndex - m_headIndex + m_capacity) % m_capacity; } } //无参构造 public MyLoopQueue() { //默认大小为4 m_capacity = 4; //开堆 m_data = new T[m_capacity]; m_headIndex = 0; m_tailIndex = 0; } //带参构造 public MyLoopQueue(int _capacity) { m_capacity = _capacity; //开堆 m_data = new T[m_capacity]; m_headIndex = 0; m_tailIndex = 0; } //检查是否容量达到上限 public void Expansion() { if ((m_tailIndex + 1) % m_capacity == m_headIndex) { //新建数据 int nCapacity = (int)(m_capacity * 1.5f); T[] nData = new T[nCapacity]; //拷贝数据 for (int i = 0; i < Size; ++i) { nData[i] = m_data[(m_headIndex + i) % m_capacity]; } //数据修改 m_headIndex = 0; m_tailIndex = Capacity - 1; m_capacity = nCapacity; m_data = nData; } } //入队 public void push(T _data) { Expansion(); m_data[m_tailIndex] = _data; m_tailIndex = (m_tailIndex + 1) % m_capacity; } //出队 public T Pop() { //安全校验 if (m_tailIndex == m_headIndex) return default(T); int r = m_headIndex; m_headIndex = (m_headIndex == m_capacity - 1) ? 0 : m_headIndex + 1; return m_data[r]; } //遍历显示(C#控制台显示) public void Show(Action<T> _func) { //遍历 for (int i = 0; i < Size; ++i) { //这个显示方式比 _func(m_data[(m_headIndex + i) % m_capacity]); } } } }
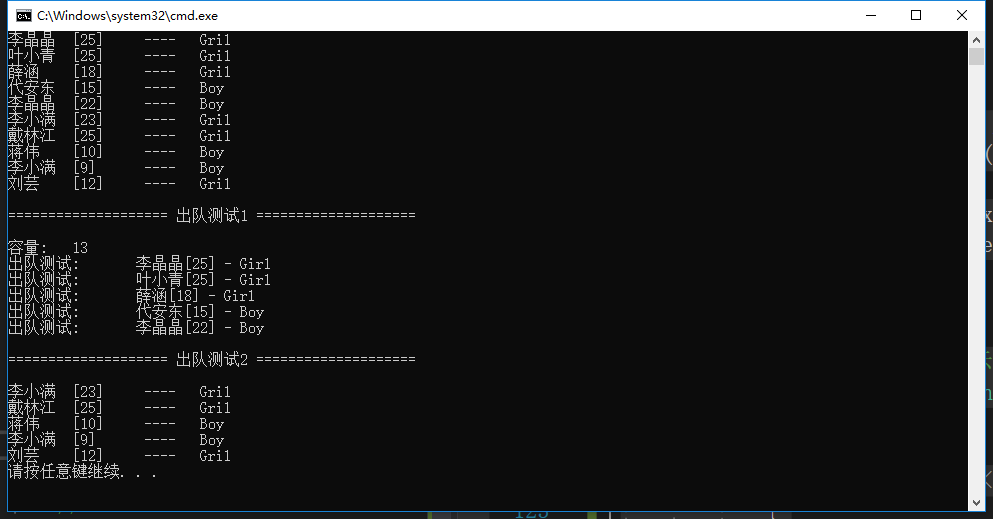
附带上 入口点函数测试部分(这部分代码遗失了!> - > !)

栈的共用空间
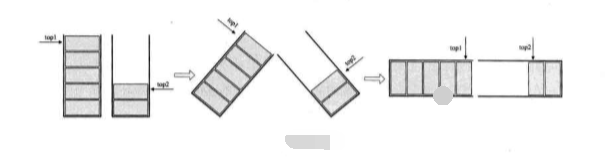
关键思路是,两栈的起始位置在数组的两端,方向是向数组的中间靠拢。
1.在两栈的数据相互制衡(即一个增加,另一个必定减少,且知道其最大值的情况下尤其好用)
2.避免了那种空间上的浪费
整体思路如图: