如很多书上书说,如果对某元素进行绝对定位,则它的绝对定位参考点是离他最近的已定位的祖先元素,否则就是body。

实际上这种说法不对。
如果该元素的祖先元素都没有定位,它的参考位置并不是body, 而是上下/左右 滚动条起点位置的屏幕,并非body。
下面这两种情况就完全不一样(如果按书上的说法,都是以body定位,那么效果应该是一样的,实际上却不一样!):
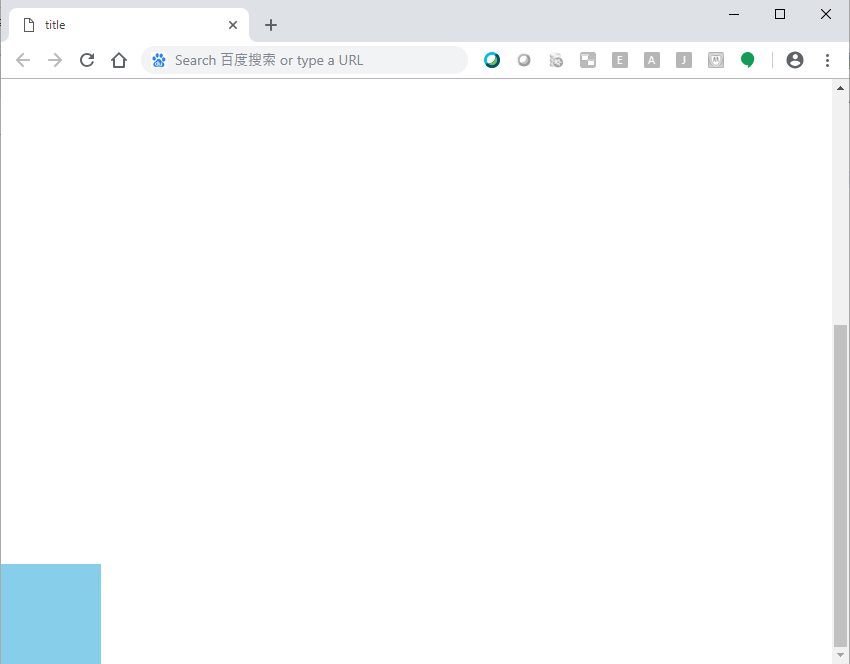
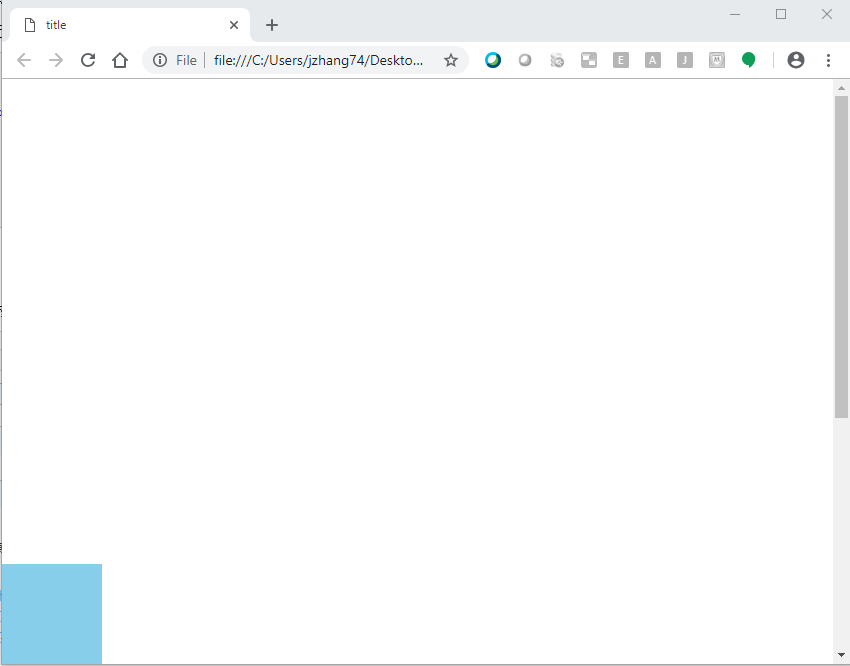
1.div的无已定位的祖先元素,则以滚动条起点位置的当前页面为参考
<style>
div {
position: absolute;
}
</style>
<body> <div></div> </body>


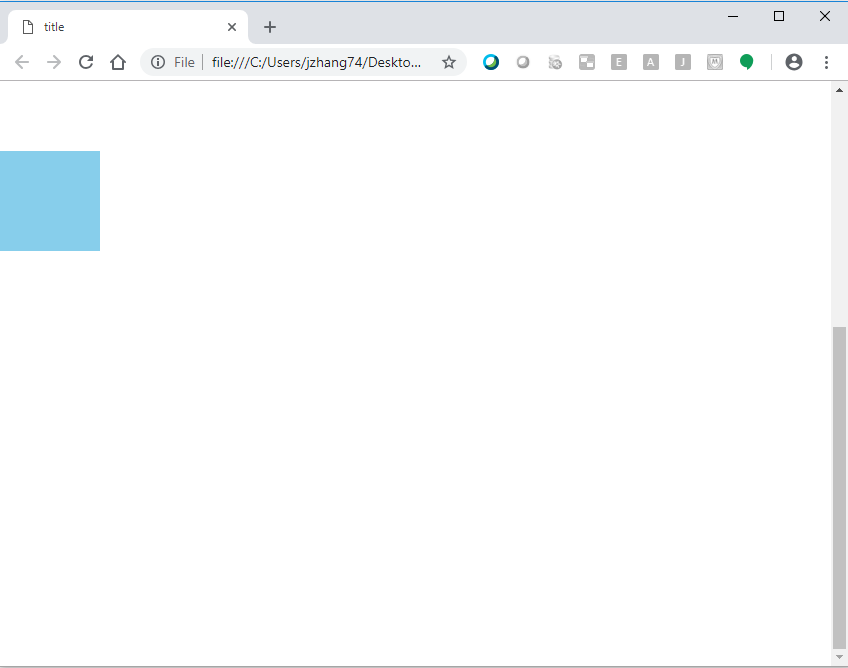
2.div以真正的body为绝对定位参考点,它以整张页面为参考
<style>
div {
position: absolute;
}
body {
position: relative;
}
</style>
<body> <div></div> </body>