Viewports
每个Enabled Element都有一个Viewport ,描述了应如何渲染Image 。
可以通过getViewport()函数获取启用元素的视口参数,并使用setViewport()函数进行设置。可以在API文档的Viewport对象定义中找到Viewport的可用属性。查看示例。
Images
Image Loaders返回一个图像对象。
可以在API文档的Image object definition中找到Image的可用属性。
Pixel Coordinate System
当参考图像中的单个像素时,使用像素坐标系,并支持子像素精度。坐标系的原点是0.0,0.0是图像中左上像素的左上角,列是行,图像中右下像素的右下角是行。因此,坐标0.5,0.5是左上像素的中心。
- pageToPixel()函数可用于将从浏览器事件获得的坐标转换为像素坐标系中的坐标。
- 函数setToPixelCoordinateSystem()可用于将画布上下文设置为像素坐标系。在处理CornerstoneImageRendered事件以在图像顶部绘制几何图形时,这很有用。
- 该坐标系与在DICOM灰度软拷贝表示状态图形标注模块中为使用PIXEL标注单位绘制的图形所指定的坐标系统匹配。
- 使用Math.ceil()从像素坐标系转换为整数像素数(用于查找像素数据中的像素值)
Rendering Loop
Cornerstone Enabled Elements的Viewport(例如,开窗,平移,缩放等)更改通过基于requestAnimationFrame的渲染循环进行更新。
在大多数现代浏览器中,呈现循环都使用requestAnimationFrame(RAF)方法。如果RAF不可用,则使用setTimeout和clearTimeout为其填充16 ms计时器。
当启用或禁用元素与Cornerstone一起使用时,将逐个元素启用渲染循环。
工作流程如下:
- 向RAF注册了draw()回调;
- 在屏幕上显示一帧后,浏览器就会调用draw();
- 接到回调后
- 如果计划将元素重新渲染,则将其渲染并向RAF重新注册draw();
- 如果没有计划重新渲染该元素,则不执行任何工作,并且向RAF重新注册该回调;
- 如果元素被禁用(),则不重新注册该回调,从而结束呈现循环。
这意味着:
- cornerstone.draw()和cornerstone.invalidate()不会触发立即渲染viewport.。而是将图像标记为需要重新渲染。
- 每个基石元素都会注册自己的RAF循环;
- 如果在60 Hz系统上渲染时间超过16毫秒,则跳过渲染帧;否则,将跳过渲染帧。
- 即使渲染时间比16 ms短得多,每帧只能进行一次渲染。
- 所有交互(例如,窗口,平移,缩放等)都将合并并在下一帧中呈现。
Libraries
Cornerstone是一个开源项目,旨在提供一个完整的基于Web的医学成像平台。它提供了可以一起使用或独立使用的模块化库。

Cornerstone ecosystem的核心元素是Cornerstone Core library,通常称为Cornerstone。这是处理 image rendering pipeline, loading, caching, 和viewport transformations的库.
除了核心库之外,Cornerstone开发团队还支持其他几个库,这些库为开发复杂的成像应用程序提供了生态系统。
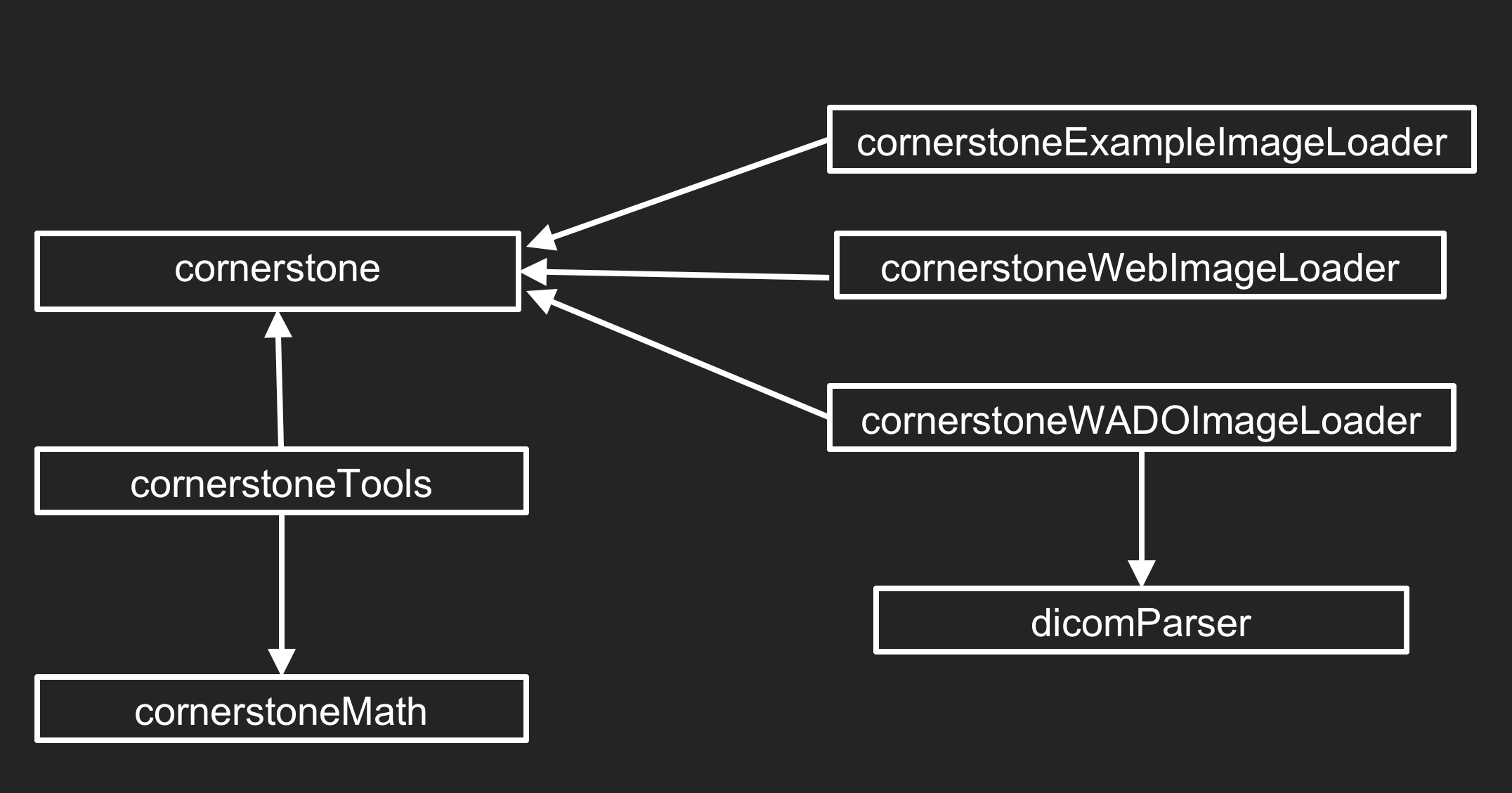
| Library | 描述 |
|---|---|
| Cornerstone Core | 中央库,提供图像渲染,加载,缓存和viewport转换 |
| Cornerstone Tools | 对构建工具的扩展支持,对鼠标,键盘和触摸设备的支持。 |
| Cornerstone WADO Image Loader | 用于DICOM Part 10文件的图像加载器 |
| Cornerstone Web Image Loader | 用于Web图像文件(PNG,JPEG)的图像加载器 |
| Cornerstone Math | 支持工具开发的数学实用函数和类 |
| dicomParser | 强大的DICOM Part 10解析库 |
Rendering Pipeline
Cornerstone将根据图像(例如,灰度,颜色,标签图,viewport 伪彩色)类型从多个图像渲染管道中进行选择。
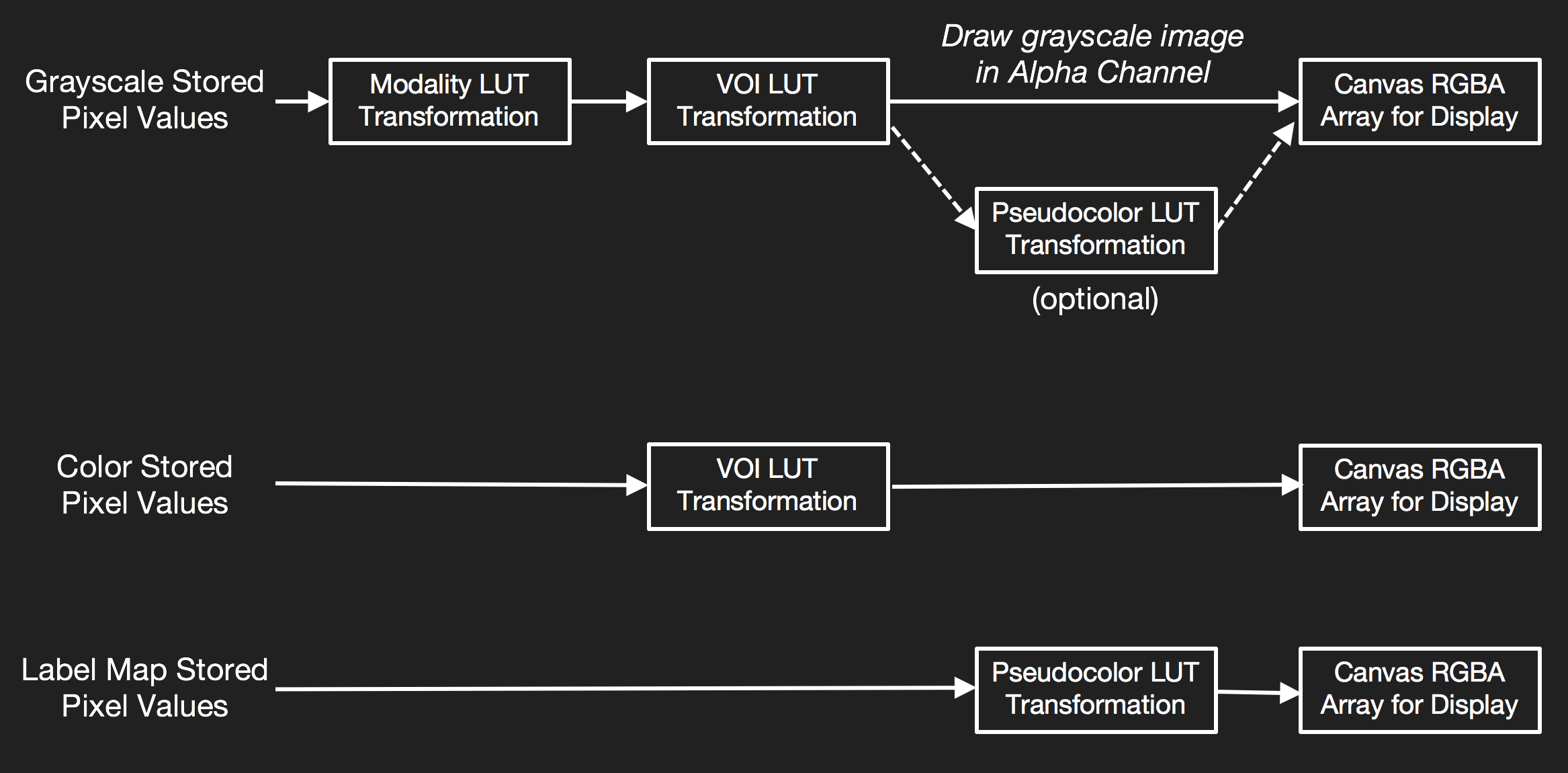
Rendering Pipeline Workflow

| 渲染路径 | 描述 |
|---|---|
| renderGrayscaleImage | 灰度图像的默认渲染管道。包括模态和VOI LUT转换。 |
| renderPseudoColorImage | 设置视口颜色图属性时使用。这将在模态LUT和VOI LUT变换之后将伪彩色LUT变换应用于像素数据。 |
| renderColorImage | 彩色图像的默认渲染管道。除非Image 的rgba属性设置为true,否则所有像素的Alpha均保持不透明。 |
| renderWebImage | 用于浏览器已加载的图像(PNG,JPEG)的自定义渲染管道。如果未应用VOI LUT转换(windowWidth,windowCenter,invert),则可以直接从Image getImage函数绘制画布。 |
| renderLabelMapImage | 标签图的渲染管道。伪彩色LUT变换直接应用于存储的像素数据。没有应用模态或VOI LUT转换。 |
Metadata Providers
Metadata Provider是JavaScript功能充当用于访问在Cornerstone与图像有关的metadata的接口。用户可以定义自己的提供程序功能,以返回每个特定图像所需的任何metadata。
医学图像通常带有很多非像素metadata,例如图像的像素间距,患者ID或扫描获取日期。对于某些文件类型(例如DICOM),此信息存储在文件头中,并且可以在应用程序中读取和解析并传递这些信息。与其他(例如JPEG,PNG)一起,需要独立于实际像素数据提供此信息。但是,即使对于DICOM图像,应用程序开发人员通常也可以独立于从服务器到客户端的像素数据传输来提供元数据,因为这样可以大大提高性能。
为了处理这些情况,Cornerstone提供了用于Metadata Providers的定义和使用的基础结构。metadata提供程序只是简单的函数,它们接受Image Id和指定的metadata类型,然后返回metadata本身。
这是一个metadata提供程序的简单示例,它返回一个对象,该对象包含单个特定图像(Image ID:'ct:// 1')的图像平面metadata:
function metaDataProvider(type, imageId) if (type === 'imagePlaneModule') { if (imageId === 'ct://1') { return { frameOfReferenceUID: "1.3.6.1.4.1.5962.99.1.2237260787.1662717184.1234892907507.1411.0", rows: 512, columns: 512, rowCosines: { x: 1, y: 0, z: 0 }, columnCosines: { x: 0, y: 1, z: 0 }, imagePositionPatient: { x: -250, y: -250, z: -399.100006 }, rowPixelSpacing: 0.976562, columnPixelSpacing: 0.976562 }; } } } // Register this provider with CornerstoneJS cornerstone.metaData.addProvider(metaDataProvider); // Retrieve this metaData var imagePlaneModule = cornerstone.metaData.get('imagePlaneModule', 'ct://1');
Basics
- Cornerstone允许注册多个Metadata提供者。
- 每个提供者都可以提供开发人员所需的任何信息。
- 当请求图像的Metadata时,Cornerstone将遍历已知的提供程序,直到为指定的元数据类型检索定义的Metadata集。
- 可以使用可选的优先级值将提供程序添加到Cornerstone中,以影响调用它们的顺序。
- 当Cornerstone WADO Image Loader加载DICOM图像时,它们的元数据将被解析并自动添加到Metadata提供程序中。
- 在Cornerstone Tools中,特定的Metadata类型用于提供工具的Metadata。