Developer Guide
为了编辑和重建Cornerstone,你将需要安装Node.js的。一旦安装了Node.js和npm软件包管理器,就可以使用它们来安装项目的依赖项并运行常见的开发任务。
Common Tasks
Installing dependencies
npm install
Note: Installing/updating dependencies should be performed after every update from the git repository. If this is not performed, you may run into issues during development.
Running the build
npm start
Running the build will create both the minified and un-minified versions of the library, as well as their associated source maps.
Automatically running the build after each source change
npm run watch
This command can be used if you want to debug issues or add new features to the source code.
Serving files for development
There are many ways of running simple HTTP servers. This is just one method, you can also use e.g. 'python -m simplehttpserver 8080'.
-
Install the 'http-server' package:
npm install http-server -g
Note: you may need to use sudo to install globally
-
Run the server
http-server
- Navigate to http://127.0.0.1:8080/example/index.html to load the examples in a browser.
Note: If you want to use them on a mobile device, start the HTTP server and navigate to the IP of your computer (e.g. http://192.168.1.11:8080/example/index.html)
Running and debugging the tests
npm test
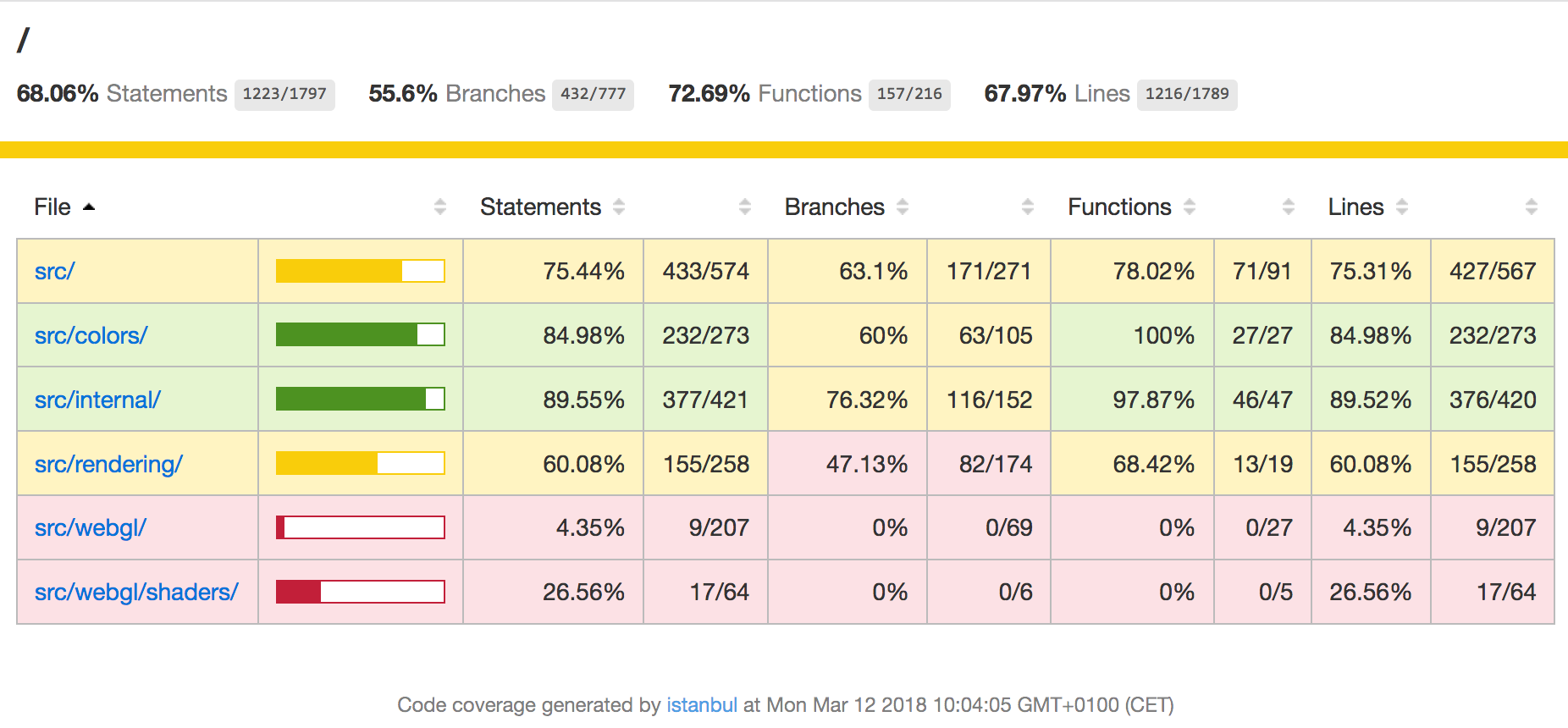
When you run the tests a 'coverage' directory will be created. Note that this directory does not exist in the main repository, since it is solely a build artifact. If you open the HTML file under 'coverage/html/index.html' with a web browser (no HTTP server is required), you will be able to view and examine the test coverage report.

Once you have started the tests, you can also navigate to http://0.0.0.0:9876/debug within a web browser to debug the tests through the Karma test runner. Note that this URL does not work immediately, since the first step in npm test is to rebuild the library.
Running code linting
npm run eslint # Or include automatic fixing with: npm run eslint-fix # Or automatically fix 'test' directory with: npm run eslint-fix-test
Running the commands above will check the source code for linting issues.
Submitting changes through Pull Requests
If you have made a source code change that you think should be included in the main repository, you can contribute it back to the community by creating a Pull Request. Please create an associated Issue to describe the problem you are solving / feature you are adding so the library maintainers can give you feedback on whether or not these changes are appropriate for the repository. It's possible that your bug fix / new feature would be better implemented in another library (e.g. Cornerstone Tools). Please ensure that all tests pass and you have run ESLint and fixed any issues before submitting a pull request.
Development Toolchain and Specifications
Cornerstone relies on a number of open source tools, components, and free services to ensure quality and stability. We want to ensure developers can work in modern JavaScript and that end users can use the tools in both current and legacy environments.
General
- Babel for transpilation from next generation JavaScript to more widely supported previous JavaScript versions.
- WebPack to bundle the project
- ESLint is used to enforce code styling and maintain quality
- NPM is used to host the installable package. See Cornerstone Core on NPM
- Semantic Versioning is used for versioning of the library.
- keep a changelog is used for the formatting of the changelog.
Testing
- Karma is used as a test runner
- Mocha is used as a test framework
- Chai is used for test assertions
- Istanbul is used to report code coverage
- Travis CI is used to automatically run tests. See Cornerstone Core on Travis CI
- Coveralls is used to display code coverage following automatic tests. See Cornerstone Core Coveralls Test Coverage
- Headless Chrome is used for running headless tests.
Documentation
- JSDoc formatting is used for documenting the source code.
- documentation.js generates API documentation in Markdown from JSDoc annotations
- GitBook transforms the Markdown documentation into HTML
- Github Pages hosts the documentation
- Cloudflare is placed in front of Github Pages to serve the documentation over HTTPS.
- Rawgit is used to serve Live Examples from the repository. We should transition this to be hosted with Github Pages as well.
Writing tests
Here are some general notes on writing tests which may be useful:
- Tests must be in the 'test' directory. Please try to ensure they follow the 'src' directory layout for simplicity.
- Test file names must end in "_test.js"
- The 'coverage_test.js' file ensures that all files are considered by Istanbul, so that code coverage reports can be used to explore the whole repository.
- Do not convert 'function ()' to arrow functions (i.e. '=> {}') within the 'it', 'should', or 'describe' blocks or Mocha will fail to run the tests properly.
Releasing a new version
- Make sure you have the latest commits from master
- Determine the version change you need to make based on the scope of the changes since the last release.
- Update the changelog
- Make sure to thank any code contributors!
- Update the package and dependency versions in "package.json"
- Update the build version:
npm run version
- Run the build:
npm run build
- Commit the changes
git commit -am "Bump version <version>"
- Tag the commits with the version number and title
git tag -a "<version>" -m "Version <version>"
- Push the commit with the version number to master
git push origin master --tags
- Publish the release to NPM:
npm publish
Updating Docs with gitbook
If its your first time:
- Make sure you have gitbook-cli installed globally, if not, run:
npm install -g gitbook-cli
- Go inside the /docs folder and do:
gitbook install
Updating files and deploying
- On the root folder run:
npm run docs # It will serve the documentation on http://localhost:4000/ # with livereload
- Change the docs needed and make sure everything is correct
- In order to deploy, run:
npm run docs:deploy